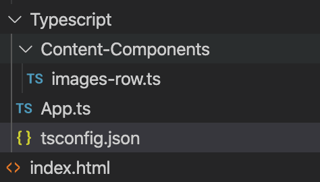
I have a project and I am adding some typescript but typescript doesnt auto import. And i dont understand why. See below my file structure, tsconfig and an example:
ts config
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"declaration": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"sourceMap": true,
"pretty": true,
"allowUnreachableCode": false,
"allowUnusedLabels": false,
"noImplicitAny": true,
"noImplicitReturns": false,
"noImplicitUseStrict": false,
"outDir": "../Js/",
"baseUrl": "./",
},
"include":[
"*.ts"
],
"compileOnSave": true
}
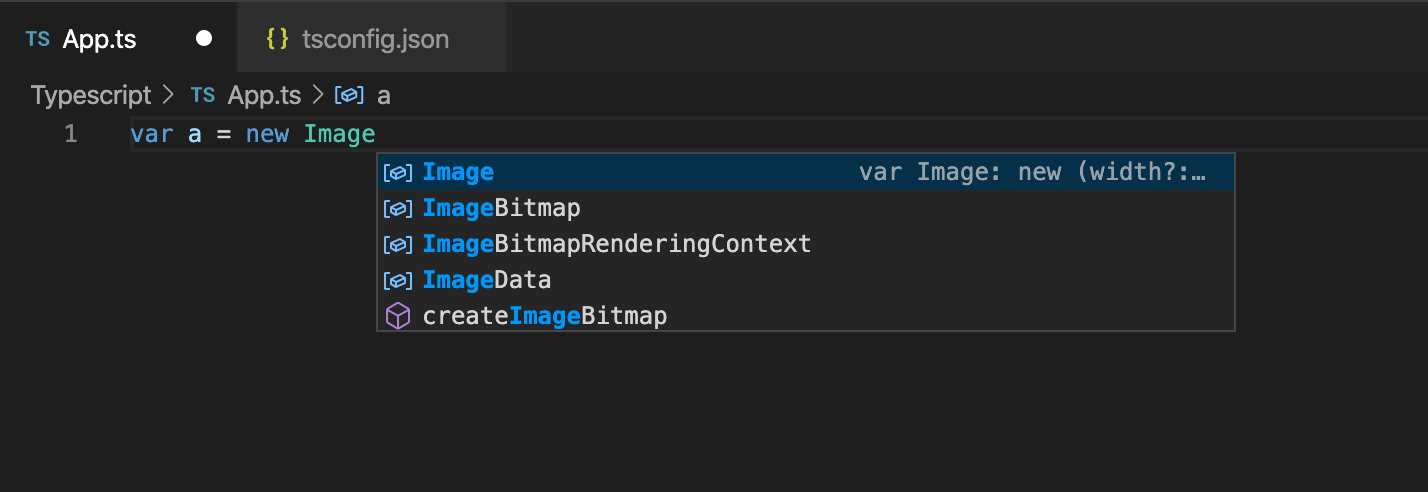
App ts expected import suggestion
 Here I am expecting to see a suggestion for an import for
Here I am expecting to see a suggestion for an import for ImageRowsInitializer from the file called images-row.ts.
images-row.ts
export class ImageRowsInitializer {
private image_rows : ImagesRow[];
constructor() {
const htmlImageRows = document.getElementsByClassName("row-container");
for (let i = 0; i < htmlImageRows.length; i++) {
const imagerow = htmlImageRows[i];
this.image_rows.push(new ImagesRow(imagerow as HTMLElement));
}
}
}
I dont get why i am not getting suggestions..
please let me know if more information is needed i am happy to supply :)