I am learning React Testing Library (many years of TDD experience in other languages)
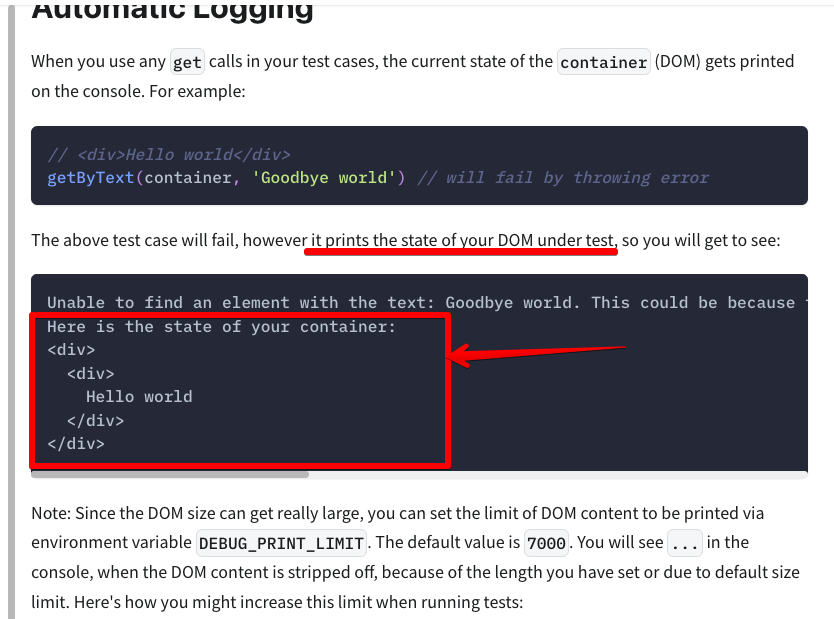
This documentation on the React Testing Library says that when getByText fails, it "however it prints the state of your DOM under test":
https://testing-library.com/docs/dom-testing-library/api-debugging/
However, this does not happen for me on the current RTL.
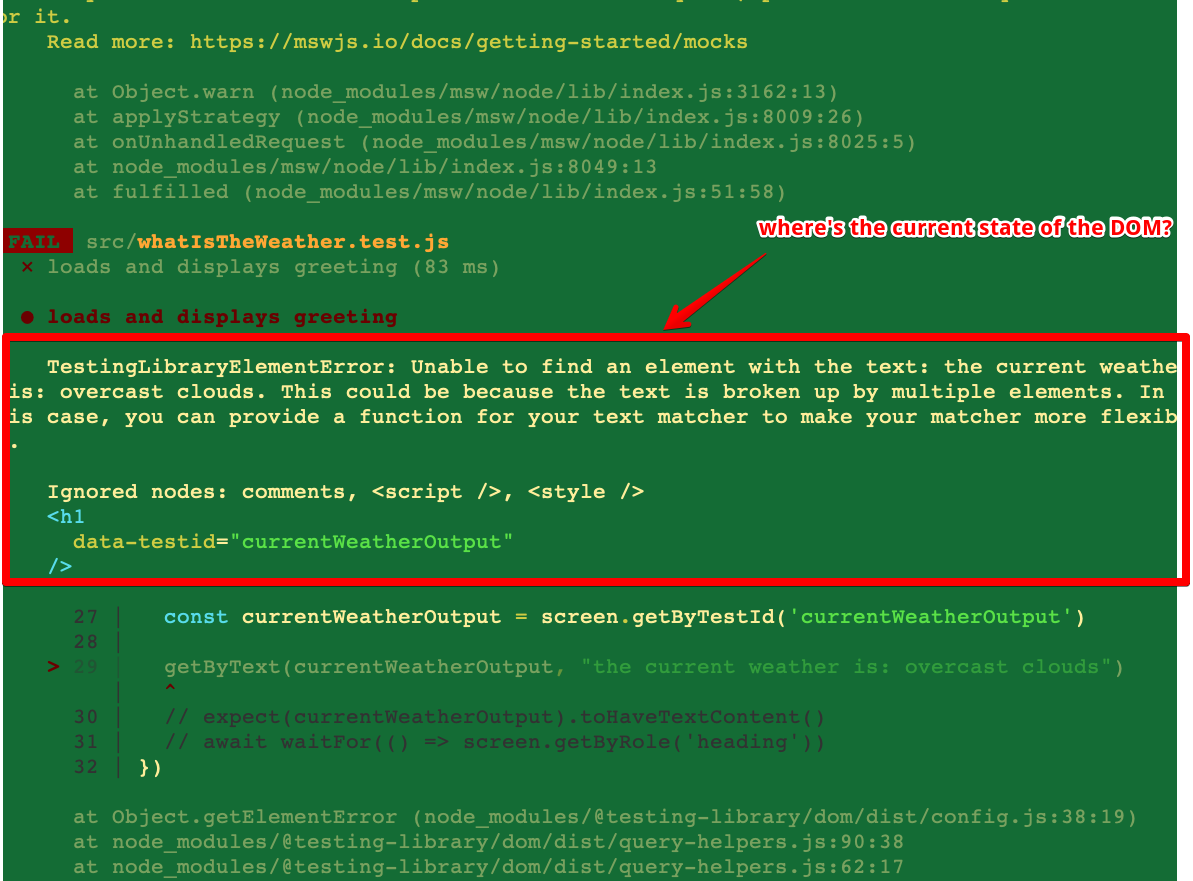
Instead, I get this:
● loads and displays greeting
TestingLibraryElementError: Unable to find an element with the text: the current weather is: overcast clouds. This could be because the text is broken up by multiple elements. In this case, you can provide a function for your text matcher to make your matcher more flexible.
Ignored nodes: comments, <script />, <style />
<h1
data-testid="currentWeatherOutput"
/>
27 | const currentWeatherOutput = screen.getByTestId('currentWeatherOutput')
28 |
> 29 | getByText(currentWeatherOutput, "the current weather is: overcast clouds")
my package dependencies are
"dependencies": {
"@testing-library/jest-dom": "^5.16.1",
"@testing-library/react": "^12.1.2",
"@testing-library/user-event": "^13.5.0",
"fetch": "^1.1.0",
"msw": "^0.38.1",
"node-fetch": "^3.2.0",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "5.0.0",
"web-vitals": "^2.1.2"
},
I have two more questions:
Can I drop into a debugger directly inside my test code? https://testing-library.com/docs/dom-testing-library/api-debugging/ mentions nothing about accessing a native JS debugger
Can I take a screenshot of the DOM (I guess no because this isn't actually headless?) and look at it?




<h1 data-testid="currentWeatherOutput" />. By Screenshot, do you mean literally print screen?. Or are you looking more for snapshots? Also would help us if you show your test case file. – Aphorizescreenfrom the base testing library functions but don't see how you're rending any components. – Aphorize