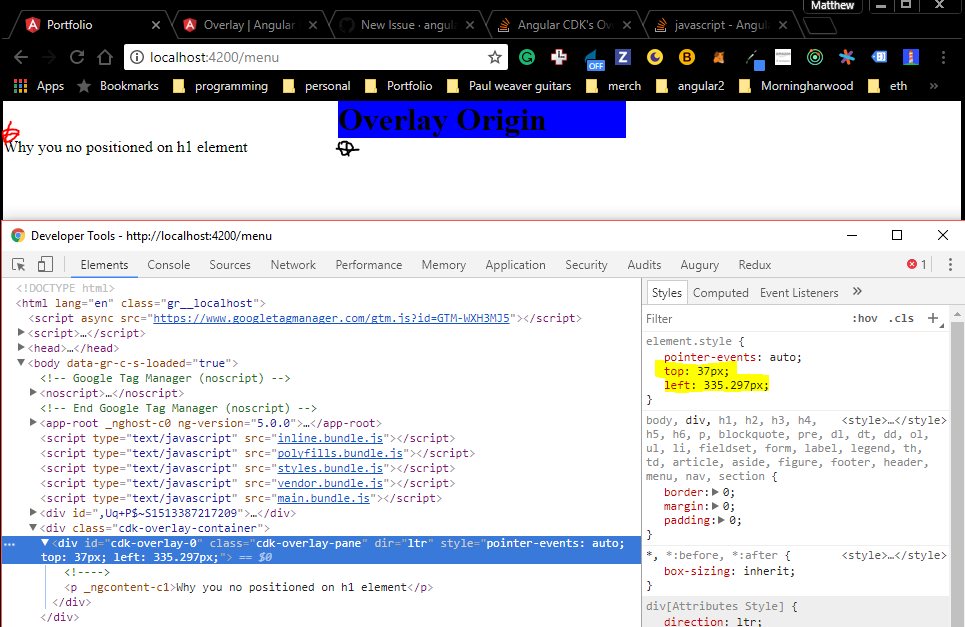
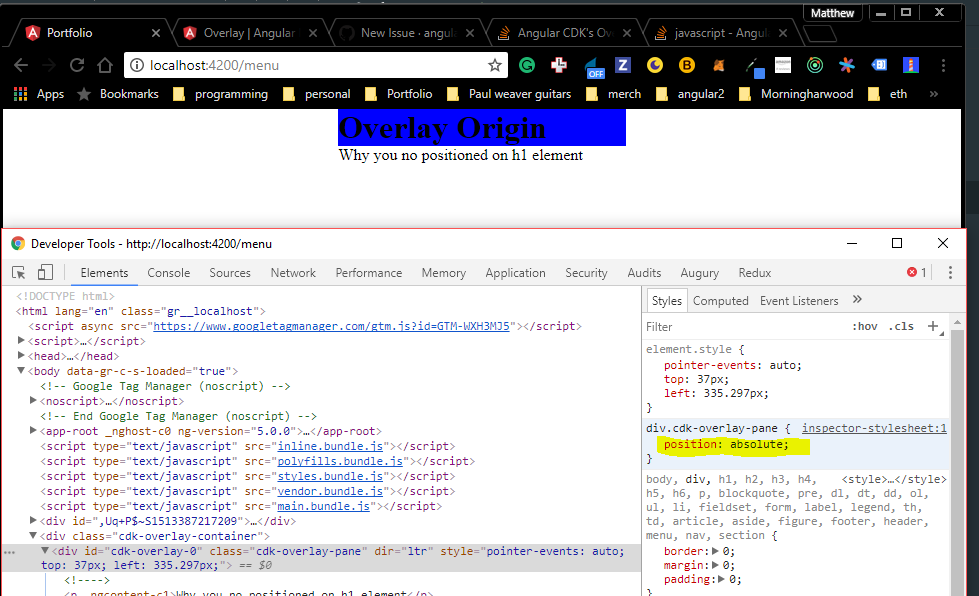
I'm using Overlay Module of Angular's CDK. And I just cannot find the way to add position: absolute to the overlay? The module will receive a top and a left position that matches the connected element position but the overlay will not receive position: absolute. I'm unable to add position absolute due to ViewEncapsulation. and I'm really struggling to find a solution.
Question:
How can I use cdkOverlayOrigin and cdkConnectedOverlayOrigin
Module:
import { OverlayModule } from '@angular/cdk/overlay';
@NgModule({
imports: [
OverlayModule,
],
declarations: [ MenuComponent ],
})
export class MenuModule {
}
Component:
@Component({
selector: 'app-menu',
templateUrl: './menu.component.html',
styleUrls: [ './menu.component.scss' ],
})
export class MenuComponent {
}
Template:
<div style="margin: 0 auto; width: 30%">
<h1 cdkOverlayOrigin
#checkListTrigger="cdkOverlayOrigin"
(click)="checkListOpen = !checkListOpen"
style="background: blue">Overlay Origin</h1>
<ng-template
cdkConnectedOverlay
[cdkConnectedOverlayOrigin]="checkListTrigger"
[cdkConnectedOverlayOpen]="checkListOpen">
<ng-container>
<p>Why you no positioned on h1 element</p>
</ng-container>
</ng-template>
</div>



OverlayModuleinstead of the Angular - Materialmat-dialog? material.angular.io/components/dialog/overview (This being the standard for uskingcdkitems in Angular) – Buckeyetooltip. You can position the dialog to an element in the view w/ customization, and you can manipulate it many more ways (though the defaults are prettys tandard) – Buckeye