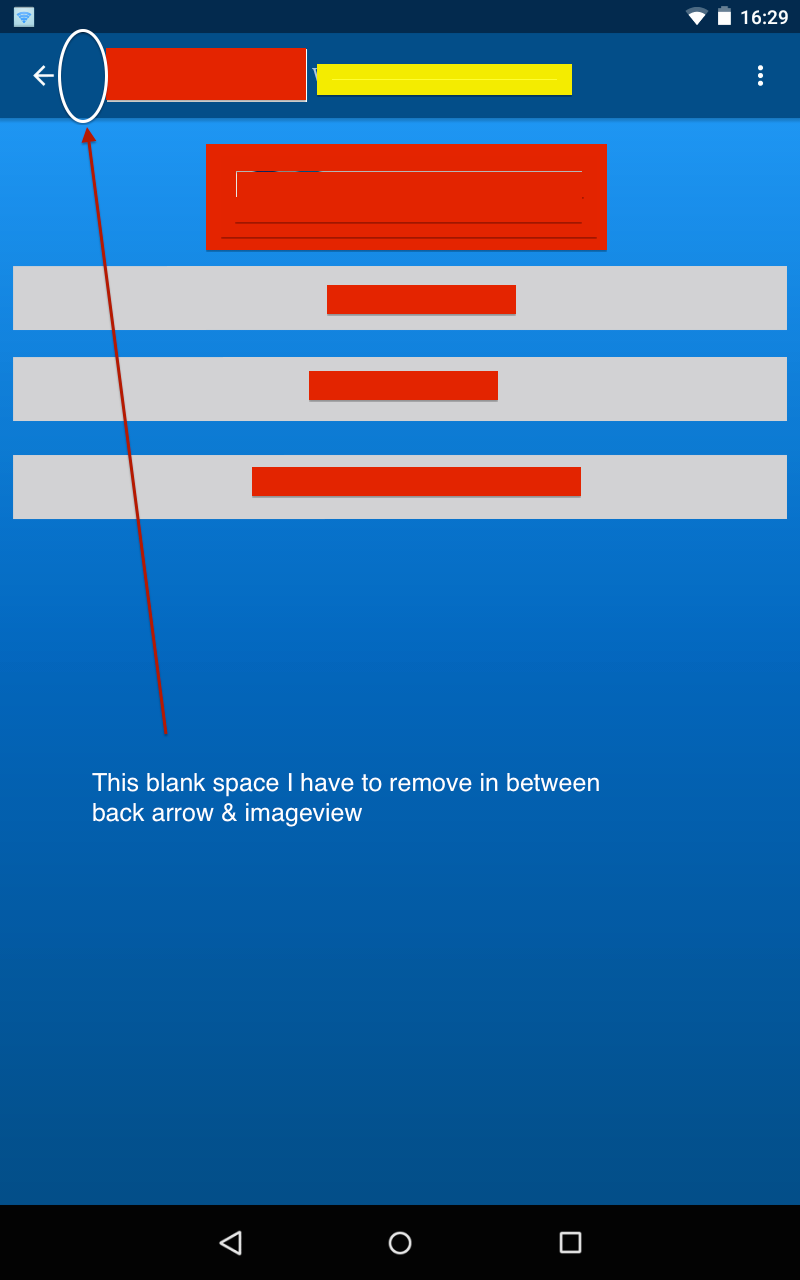
I want to remove space between in-built back arrow & imageview in toolbar.
Below is my xml :
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".activities.AppBaseActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:contentInsetStart="0dp"
android:contentInsetLeft="0dp"
android:contentInsetRight="0dp"
android:contentInsetEnd="0dp"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
app:contentInsetRight="0dp"
app:contentInsetEnd="0dp"
app:popupTheme="@style/AppTheme.PopupOverlay">
<RelativeLayout
android:id="@+id/rl_User_Profile"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageView_User_Image"
android:layout_width="150dp"
android:layout_height="40dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:layout_margin="1dp"
android:src="@drawable/app_logo" />
<itcube.spcl.mobileapp.ui.view.CustomTextView
app:font="droid-serif.regular.ttf"
android:id="@+id/textView_User_Name"
android:text="jkdfsbjkbdkjsbf"
android:layout_marginLeft="3dp"
android:layout_toRightOf="@+id/imageView_User_Image"
android:textAppearance="?android:attr/textAppearanceSmall"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignTop="@+id/imageView_User_Image"/>
</RelativeLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_app_base" />
</android.support.design.widget.CoordinatorLayout>
styles xml
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
PSA snapshot shows space which I have to remove. Java file is just having code to define toolbar & set home button enabled means back arrow.