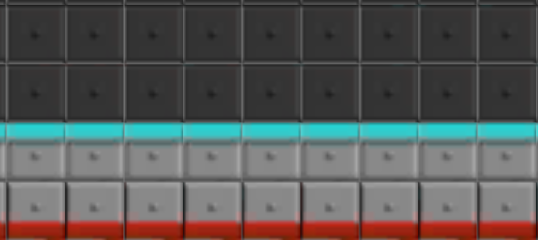
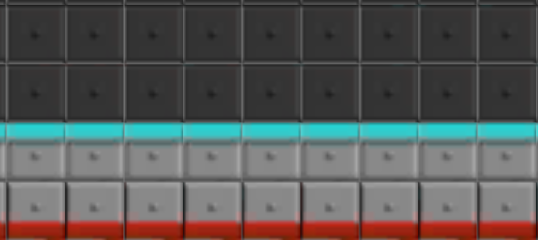
For some reason, I can't get these tilemaps to come out like they were created in Unity... The pixel art is imported to Unity from Tiled.
The same pixel art imported to Unity:

Does anyone have any idea how I can fix this? Thanks in advance!
For some reason, I can't get these tilemaps to come out like they were created in Unity... The pixel art is imported to Unity from Tiled.
The same pixel art imported to Unity:

Does anyone have any idea how I can fix this? Thanks in advance!
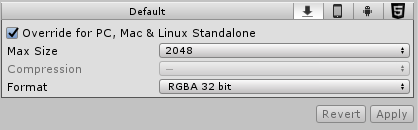
Considering you already changed the filtering from Bilinear to Point (no filter), the issue may be that Unity compresses your texture by default. This is likely if it is a POT texture (Power of two resolution).

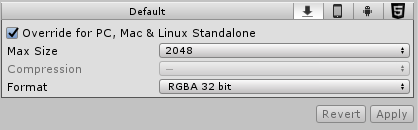
You can override this for individual platforms at the bottom of the texture's import settings. Select RGBA 32 bit if you need the alpha channel (transparency) or RGB 24 bit if you don't, to get your texture uncompressed.
And don't forget hitting that Apply-button! ;)
If this doesn't help, could you post a picture of your import settings?
Also, what data type is your image?
EDIT:
After the import settings screenshot has been added, it seems to me the issue lies in the SpriteMode settings.
As far as I understand, the image used is a Spritesheet in form of a tilemap. Therefore the SpriteMode should be set to Multiple.
You can then click on the Sprite Editor button and cut the sheet into individual sprites using the Slice function (now separate, as of Unity 5.6).
You probably want to use the Grid - By Cell Size method, which is basically how this is handled inside Tiled.
You also want to adjust your Pixels Per Unit setting to match the resolution of your tiles (for pixel-perfect results).
Posting my comment as an answer after all.
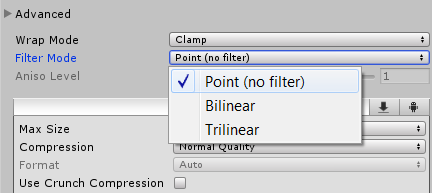
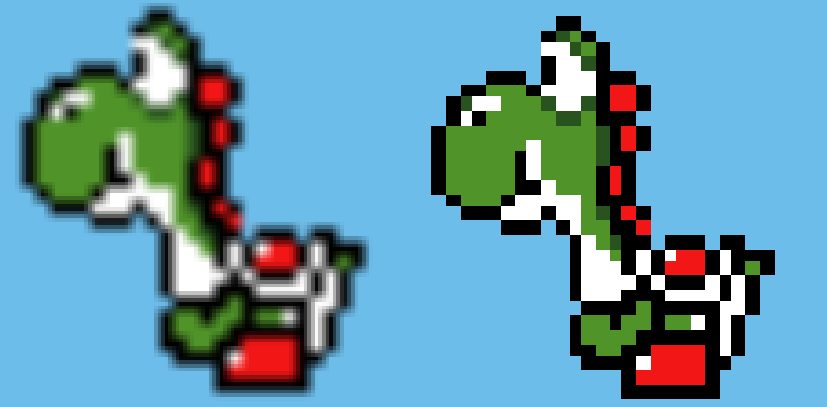
As I suggested, one way to get rid of blurring is to set the "Filter Mode" of the sprite to "Point (no filter)" instead of "Bilinear" or "Trilinear"

Here you can see the difference between bilinear and point filtering.

If that doesn't help, try messing with the quality settings in the Sprite Import. Increase the "Max Size" and maybe disable "Compression" or increase the quality of the compression.
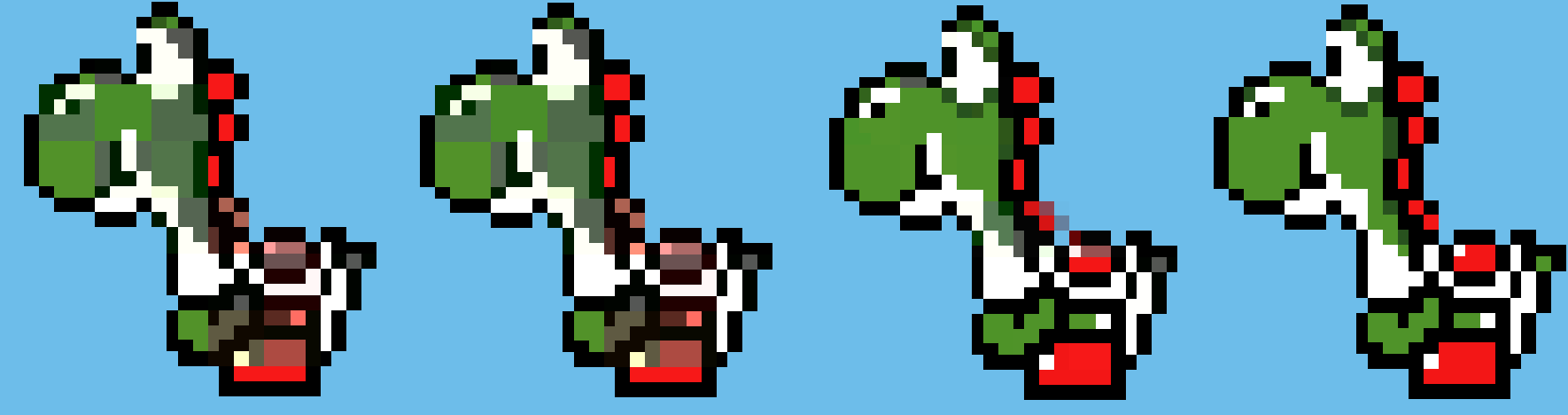
Here you can see differences between the different compression qualities, ranging from "Low" over "High" to "None"

You can also try to increase the "Max Size" value for higher quality sprites. It scales the dimensions of your sprite to not exceed the specified value. If your sprite sheet is already smaller than the "Max Value", increasing it will have no effect though.
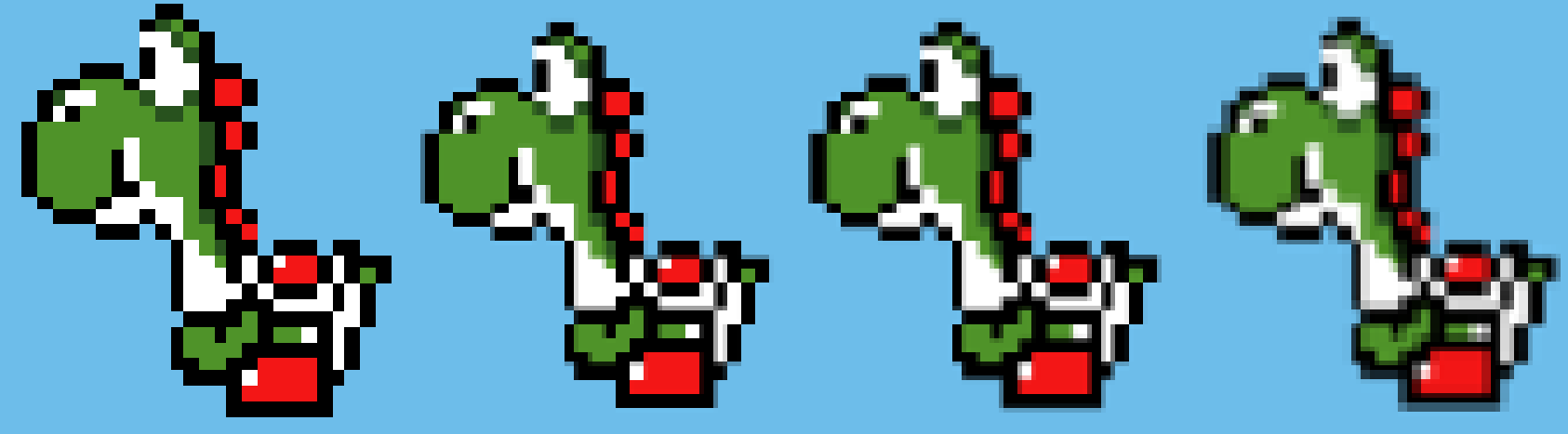
The next picture shows the differences between Sizes 512, 256, 128 and 64 for a Sprite with dimensions 423 x 467

You can see that sizes above the dimensions won't have any effect, whereas smaller values will scale the sprite down, decreasing its visual quality.
Usually fiddling around with those values should help making your sprites look sharp and not blurred anymore.
EDIT:
As @NikaKasradze pointed out, there are also default quality settings you can try. Go to Edit > Project Settings > Quality
The matrix on top gives you a selection of all current quality levels for the Editor itself as well as all build target platforms. The green tick shows what currently is selected as the default quality. You can also set the "Texture Quality" which defines the overall texture resolution in your project. You can choose between "Full", "Half", "Quarter" and "Eight Res". You should choose "Full Res" for your current default settings.
Considering you already changed the filtering from Bilinear to Point (no filter), the issue may be that Unity compresses your texture by default. This is likely if it is a POT texture (Power of two resolution).

You can override this for individual platforms at the bottom of the texture's import settings. Select RGBA 32 bit if you need the alpha channel (transparency) or RGB 24 bit if you don't, to get your texture uncompressed.
And don't forget hitting that Apply-button! ;)
If this doesn't help, could you post a picture of your import settings?
Also, what data type is your image?
EDIT:
After the import settings screenshot has been added, it seems to me the issue lies in the SpriteMode settings.
As far as I understand, the image used is a Spritesheet in form of a tilemap. Therefore the SpriteMode should be set to Multiple.
You can then click on the Sprite Editor button and cut the sheet into individual sprites using the Slice function (now separate, as of Unity 5.6).
You probably want to use the Grid - By Cell Size method, which is basically how this is handled inside Tiled.
You also want to adjust your Pixels Per Unit setting to match the resolution of your tiles (for pixel-perfect results).
I had some issues with blurry sprites and I was able to fix it by changing the resolution of my sprites in an image editing software. The resolution was 576x352 and I changed it to 512x512 and that fixed it. I think its best for Unity that images are square and have a resolution that is a power of 2 as often as possible (for example 512 = 2 ^ 9).
Make sure you disabled Mip Maps: http://prntscr.com/eup3hd
After literally hours of tinkering, the only solution I could come to was to open photoshop and export the tilemap at 4000% its original size. There is still some minor blurring if I zoom in but at least it isn't as bad as I demoed in my question.
I have tried everyone's answers here to no avail, I am left with the conclusion that it must be a Tiled2Unity problem (despite it never doing this before)
I will update this post if I find a solution...
© 2022 - 2024 — McMap. All rights reserved.