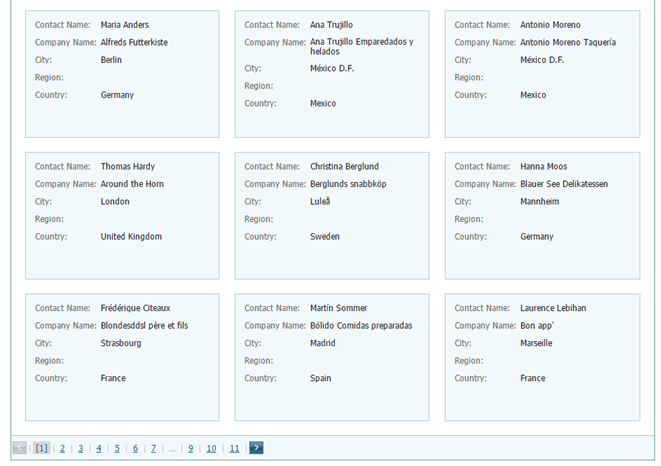
Is it possible to combine the Pagination component from antd with Card components to get a page similar to Pinterest with pagination?
Basic Pagination code from https://ant.design/components/pagination/:
import { Pagination } from 'antd';
ReactDOM.render(<Pagination defaultCurrent={1} total={50} />, mountNode);
Basic Card code from https://ant.design/components/card/:
import { Card } from 'antd';
ReactDOM.render(
<Card
title="Card title"
extra={<a href="#">More</a>}
style={{ width: 300 }}
>
<p>Card content</p>
<p>Card content</p>
<p>Card content</p>
</Card>,
mountNode
);
How can these be combined to cycle through many cards similar to the example in the image? For example, some number of page with 9 cards.