Where is getDefaultMiddleware coming from? I'm reading the docs and it seems to magically appear within configure store. While that's great and all, it didn't find its way into my store, and well ... since there's no import path for this function and I have no idea how to approach this problem, I could use some guidance.
rtk version: "@reduxjs/toolkit": "^1.6.1",
tldr;
getDefaultMiddleware() doesn't exist in my store + I haven't found anything useful in the docs yet regarding it.
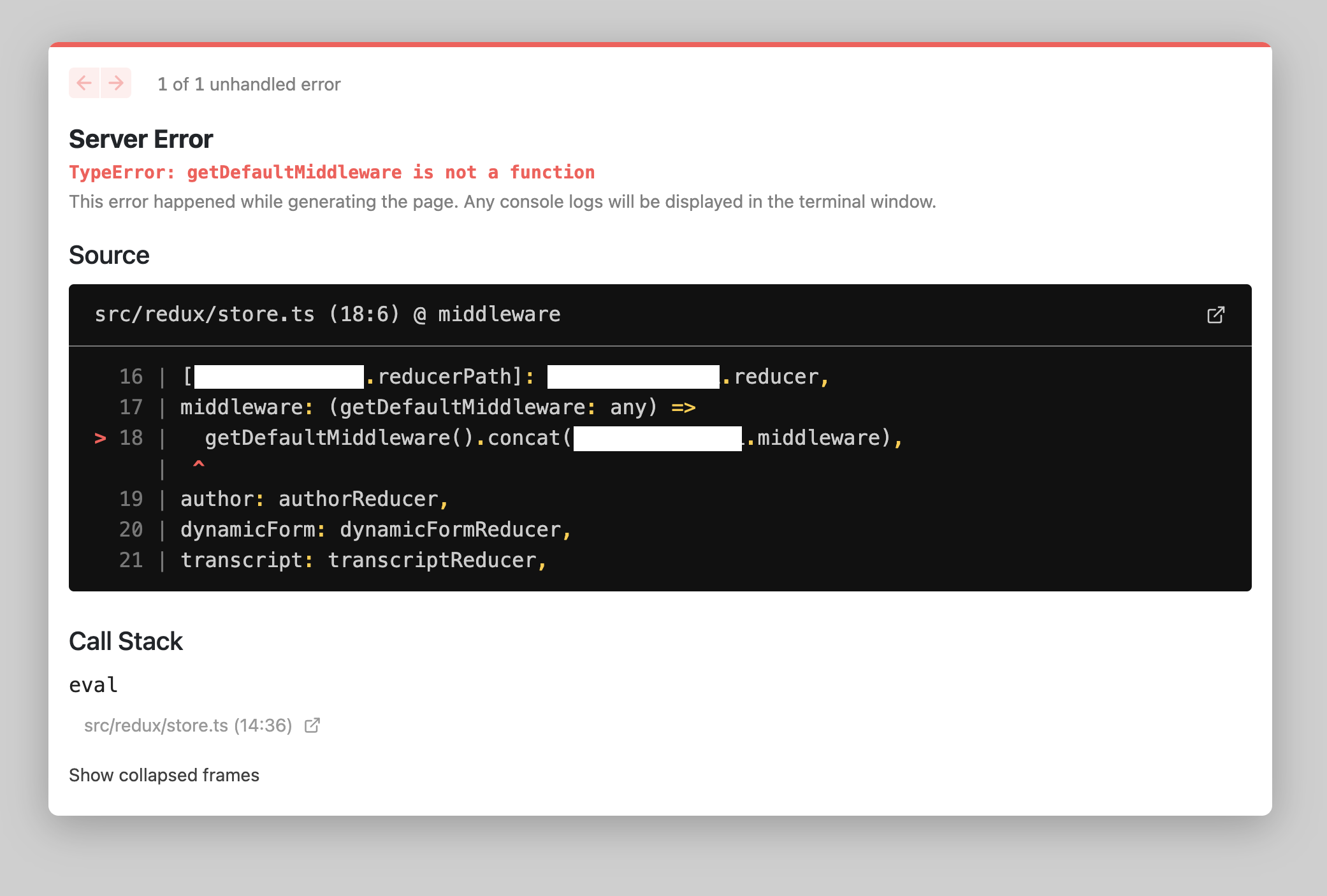
here is the error I get:
here is my store.ts
import { Action, configureStore, ThunkAction } from '@reduxjs/toolkit';
import { setupListeners } from '@reduxjs/toolkit/query';
import { myApi } from './services/api';
import authorReducer from './slices/authorSlice';
import transcriptReducer from './slices/transcriptSlice';
export const store = configureStore({
reducer: {
[myApi.reducerPath]: myApi.reducer,
middleware: (getDefaultMiddleware) =>
// "This expression is not callable."
getDefaultMiddleware().concat(myApi.middleware),
author: authorReducer,
transcript: transcriptReducer,
},
});
setupListeners(store.dispatch);
// Infer the `RootState` and `AppDispatch` types from the store itself
export type RootState = ReturnType<typeof store.getState>;
export type AppDispatch = typeof store.dispatch;
export type AppThunk<ReturnType = void> = ThunkAction<
ReturnType,
RootState,
unknown,
Action<string>
>;
here is my api.ts
import { createApi, fetchBaseQuery } from '@reduxjs/toolkit/query/react';
const apiEndpoint ='http://localhost:5000';
export const myApi = createApi({
reducerPath: 'myApi',
baseQuery: fetchBaseQuery({ baseUrl: apiEndpoint }),
endpoints: builder => ({
getFileById: builder.query<any, { id: string; fileId: string }>({
query: arg => {
const { id, fileId } = arg;
return `/some/endpoint/with/two/${id}/pathvariables/${fileId}`;
},
}),
}),
});
// RTK Query will automatically generate hooks for each endpoint query
export const { useGetFileByIdQuery } = myApi;