I'd like to display a content dialog box that has more than the traditional Primary and Secondary results.
The ContentDialog has 2 built-in buttons(the primary/secondary button) that let a user respond to the dialog. If you want more buttons to let the user to respond to the dialog, you should be able to achieve this by including these buttons in the content of the dialog.
Following is a simple sample shows how to create and use a custom dialog with 3 button:
MyCustomContentDialog.xaml
<ContentDialog
x:Class="ContentDialogDemo01.MyCustomContentDialog"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ContentDialogDemo01"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Name="dialog"
Title="Delete">
<!-- Content body -->
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Margin="0,20">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="200" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Grid.ColumnSpan="3" Text="Delete file A?" Margin="5" />
<Button Grid.Row="1" Content="Yes" x:Name="btn1" Click="btn1_Click" Margin="5,0" Width="100" />
<Button Grid.Row="1" Grid.Column="1" Content="No" x:Name="btn2" Click="btn2_Click" Margin="5,0" Width="100" />
<Button Grid.Row="1" Grid.Column="2" Content="Cancle" x:Name="btn3" Click="btn3_Click" Margin="5,0" Width="100" />
</Grid>
</ContentDialog>
MyCustomContentDialog.xaml.cs
namespace ContentDialogDemo01
{
// Define your own ContentDialogResult enum
public enum MyResult
{
Yes,
No,
Cancle,
Nothing
}
public sealed partial class MyCustomContentDialog : ContentDialog
{
public MyResult Result { get; set; }
public MyCustomContentDialog()
{
this.InitializeComponent();
this.Result = MyResult.Nothing;
}
// Handle the button clicks from dialog
private void btn1_Click(object sender, RoutedEventArgs e)
{
this.Result = MyResult.Yes;
// Close the dialog
dialog.Hide();
}
private void btn2_Click(object sender, RoutedEventArgs e)
{
this.Result = MyResult.No;
// Close the dialog
dialog.Hide();
}
private void btn3_Click(object sender, RoutedEventArgs e)
{
this.Result = MyResult.Cancle;
// Close the dialog
dialog.Hide();
}
}
}
Here is the code to show the custom dialog and use returned custom result:
private async void ShowDialog_Click(object sender, RoutedEventArgs e)
{
// Show the custom dialog
MyCustomContentDialog dialog = new MyCustomContentDialog();
await dialog.ShowAsync();
// Use the returned custom result
if (dialog.Result == MyResult.Yes)
{
DialogResult.Text = "Dialog result Yes.";
}
else if (dialog.Result == MyResult.Cancle)
{
DialogResult.Text = "Dialog result Canceled.";
}
else if (dialog.Result == MyResult.No)
{
DialogResult.Text = "Dialog result NO.";
}
}
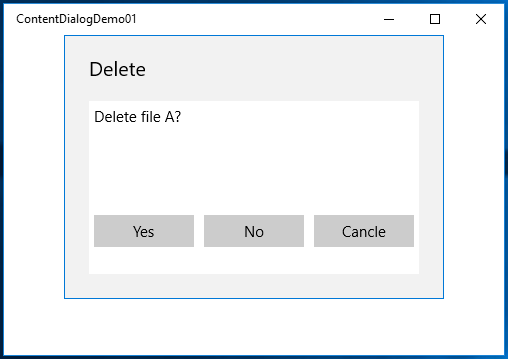
Here is the entire sample. Following is the output:
![enter image description here]()