With the default left text alignment which i would like to change to a right text alignment . How can i do this ?
TableView Section Change Header Alignment
Are you working with Swift 2 or 3? –
Cherise
@GeorgeH Swift 2.3 –
Anastaciaanastas
@GeorgeH I have some weird spacing issue can you try and help me ? –
Anastaciaanastas
You have to do this in UITableView Datasource method viewForHeaderInSection:
Swift 2.3:
func tableView(tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let headerText = UILabel()
headerText.textColor = UIColor.lightGrayColor()
headerText.adjustsFontSizeToFitWidth = true
switch section{
case 0:
headerText.textAlignment = .Center
headerText.text = "This Header Will Be Centered"
case 1:
headerText.textAlignment = .Right
headerText.text = "This Header Will Be Aligned Right"
default:
headerText.textAlignment = .Left
headerText.text = "Default Will Be Left"
}
return headerText
}
EDIT: Modified the code above. You can use the section argument to identify the section you want to modify.
i get this error : fatal error: unexpectedly found nil while unwrapping an Optional value –
Anastaciaanastas
It Partially Works...Now all my sections have that header text but i want to only have header text in some of them, and customize the text to each one of them as well . + i want my original grey color if may i ask :D –
Anastaciaanastas
@NewbieQuestions Updated the code to identify the section you need. –
Cherise
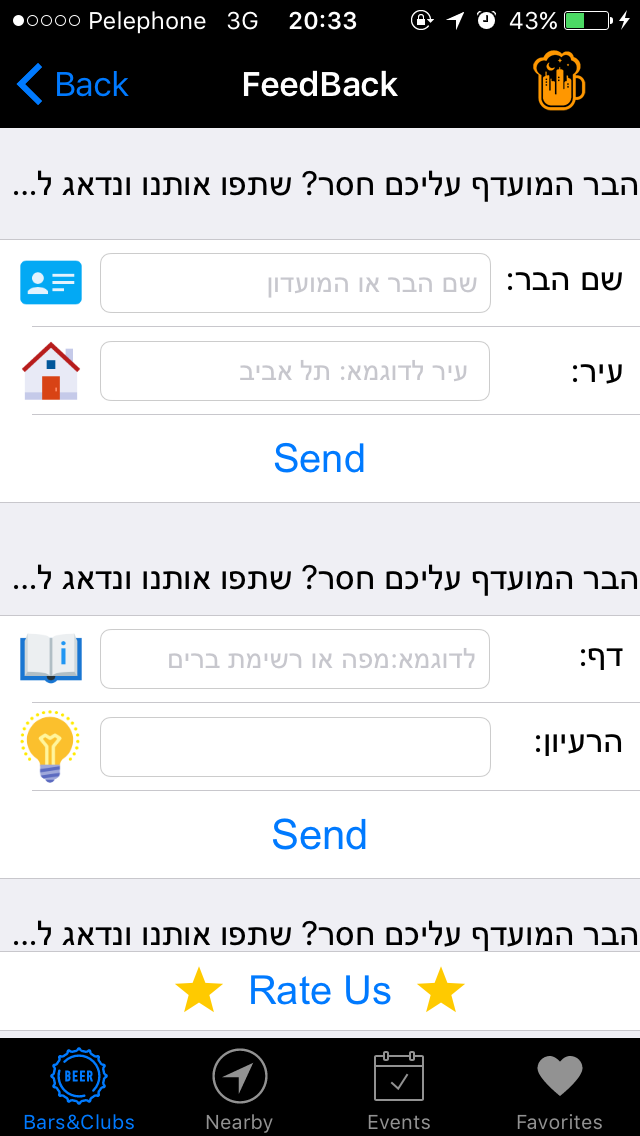
Ok Things look better now but there is still one more thing , The lable gets dots in the ends when my original text fit just right...Know how to fix this? –
Anastaciaanastas
Updated code. Any further customizations you will need to ask a new question. –
Cherise
Let us continue this discussion in chat. –
Cherise
i sent you a couple of messege @George H –
Anastaciaanastas
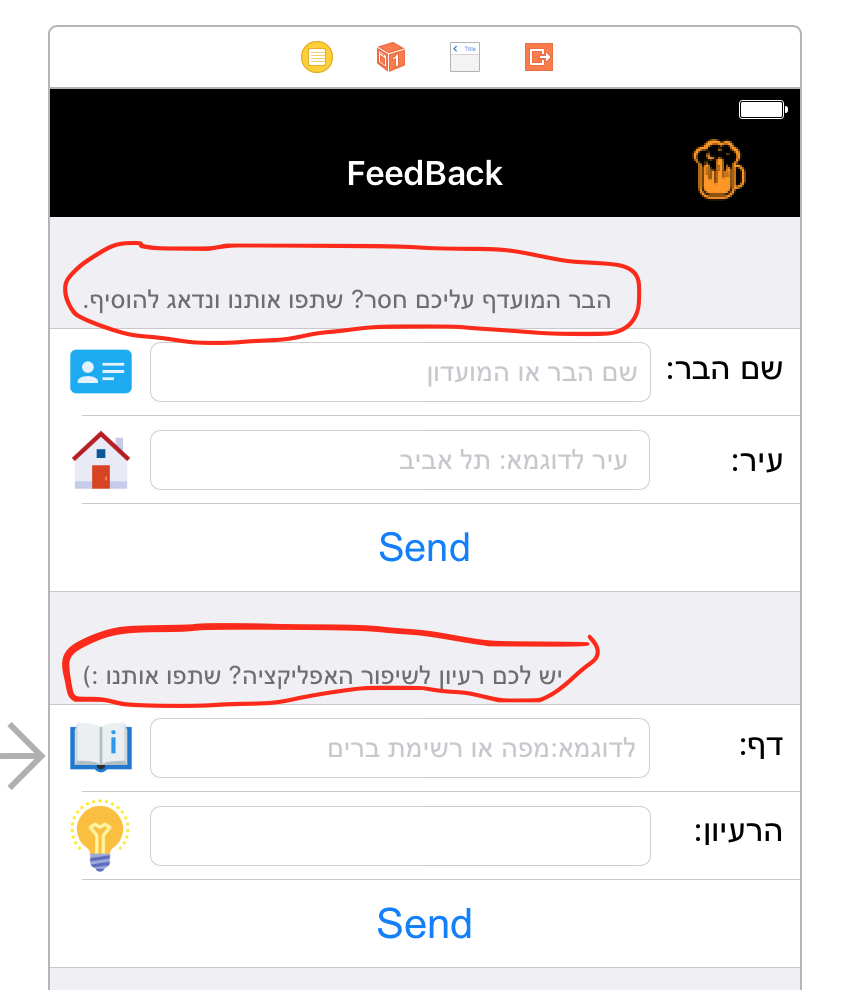
there are the dots like the text is discontinued and i would like it to look like the first picture just with the new alignment. –
Anastaciaanastas
There is this weird spacing that i dont know how to fix can you help? –
Anastaciaanastas
Swift 4
func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return "Your Header Name"
}
func tableView(_ tableView: UITableView, willDisplayHeaderView view: UIView, forSection section: Int) {
let header: UITableViewHeaderFooterView = view as! UITableViewHeaderFooterView
header.textLabel?.font = UIFont(name: "YourFontname", size: 14.0)
header.textLabel?.textAlignment = NSTextAlignment.right
}
It works flawlessly! IMO this is better solution than the marked answer –
Streamway
thats the way I like it, native quick and easy 👍 –
Verisimilar
For the newbies in this world, don't forget to call .delegate = self in your viewDidLoad Example: self.tableView.delegate = self –
Rempe
You have to do this in UITableView Datasource method viewForHeaderInSection:
Swift 2.3:
func tableView(tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let headerText = UILabel()
headerText.textColor = UIColor.lightGrayColor()
headerText.adjustsFontSizeToFitWidth = true
switch section{
case 0:
headerText.textAlignment = .Center
headerText.text = "This Header Will Be Centered"
case 1:
headerText.textAlignment = .Right
headerText.text = "This Header Will Be Aligned Right"
default:
headerText.textAlignment = .Left
headerText.text = "Default Will Be Left"
}
return headerText
}
EDIT: Modified the code above. You can use the section argument to identify the section you want to modify.
i get this error : fatal error: unexpectedly found nil while unwrapping an Optional value –
Anastaciaanastas
It Partially Works...Now all my sections have that header text but i want to only have header text in some of them, and customize the text to each one of them as well . + i want my original grey color if may i ask :D –
Anastaciaanastas
@NewbieQuestions Updated the code to identify the section you need. –
Cherise
Ok Things look better now but there is still one more thing , The lable gets dots in the ends when my original text fit just right...Know how to fix this? –
Anastaciaanastas
Updated code. Any further customizations you will need to ask a new question. –
Cherise
Let us continue this discussion in chat. –
Cherise
i sent you a couple of messege @George H –
Anastaciaanastas
there are the dots like the text is discontinued and i would like it to look like the first picture just with the new alignment. –
Anastaciaanastas
There is this weird spacing that i dont know how to fix can you help? –
Anastaciaanastas
© 2022 - 2024 — McMap. All rights reserved.