As it shows error during build.
ERROR in app/pages/TestPage4/TestPage4.ts:27:27 - error TS2304: Cannot find name 'google'.27 this.geoCoder = new google.maps.Geocoder; ~~~~~~ app/pages/TestPage4/TestPage4.ts:29:32 - error TS2304: Cannot find name 'google'.
29 const autocomplete = new google.maps.places.Autocomplete(this.searchElementRef.nativeElement); ~~~~~~ app/pages/TestPage4/TestPage4.ts:33:24 - error TS2503: Cannot find namespace 'google'.
33 const place: google.maps.places.PlaceResult = autocomplete.getPlace(); ~~~~~~
Here is my code below.
import { Component, OnInit, ElementRef, ViewChild, NgZone } from '@angular/core';
import { MapsAPILoader } from '@agm/core';
@Component({
selector: 'app',
templateUrl: './TestPage4.html',
styleUrls: ['./TestPage4.css']
})
export class TestPage4 implements OnInit {
lat: number;
lng: number;
zoom = 1;
private geoCoder;
@ViewChild('search', { static: false})
public searchElementRef: ElementRef;
constructor(
private mapsAPILoader: MapsAPILoader,
private ngZone: NgZone) {}
ngOnInit() {
//load Places Autocomplete
this.mapsAPILoader.load().then(() => {
this.geoCoder = new google.maps.Geocoder;
const autocomplete = new google.maps.places.Autocomplete(this.searchElementRef.nativeElement);
autocomplete.addListener("place_changed", () => {
this.ngZone.run(() => {
//get the place result
const place: google.maps.places.PlaceResult = autocomplete.getPlace();
console.log(place);
//verify result
if (place.geometry === undefined || place.geometry === null) {
return;
}
for (var i = 0; i < place.address_components.length; i++) {
let addressType = place.address_components[i].types[0];
//if (componentForm[addressType]) {
// var val = place.address_components[i][componentForm[addressType]];
// document.getElementById(addressType).value = val;
//}
// for the country, get the country code (the "short name") also
console.log(addressType);
if (addressType == "country") {
console.log(place.address_components[i].short_name);
console.log(place.address_components[i].long_name);
}
else{
console.log('---others---');
console.log(place.address_components[i].short_name);
console.log(place.address_components[i].long_name);
}
}
//set latitude, longitude and zoom
this.lat = place.geometry.location.lat();
this.lng = place.geometry.location.lng();
this.zoom = 12;
});
});
});
}
}
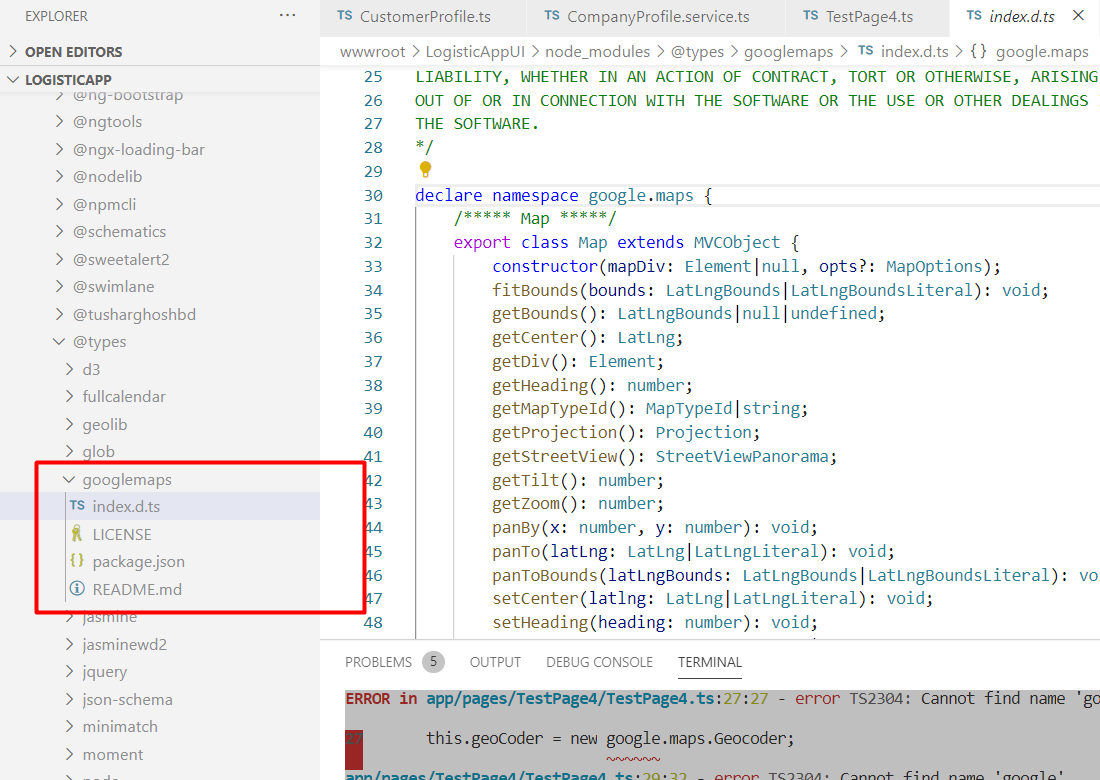
As i F12 it new google.maps.Geocoder and shows me it exists here below.
 But in reality when built it shows the above error.
But in reality when built it shows the above error.
Update 1:
{
"compileOnSave": false,
"compilerOptions": {
"downlevelIteration": true,
"importHelpers": true,
"module": "esnext",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"target": "es5",
"typeRoots": [
"node_modules/@types"
],
"lib": [
"es2017",
"dom"
],
"baseUrl": "src",
"paths": { "@angular/*": ["node_modules/@angular/*"] }
}
}
This is the tsconfig.json file.
Update 2:
Using declare var google: any; works on
this.geoCoder = new google.maps.Geocoder; and
const autocomplete = new google.maps.places.Autocomplete(this.searchElementRef.nativeElement); but fails on google.maps.places.PlaceResult Cannot find namespace 'google' const place: google.maps.places.PlaceResult = autocomplete.getPlace();

declare var google: any;– Mien