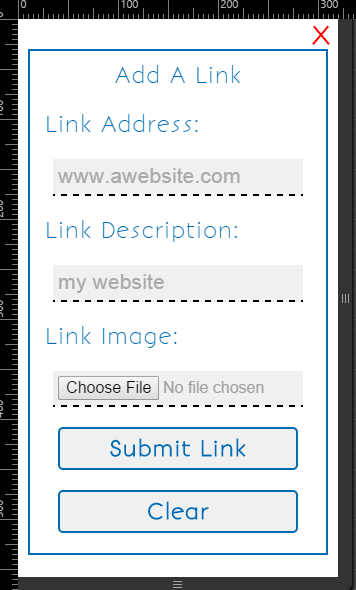
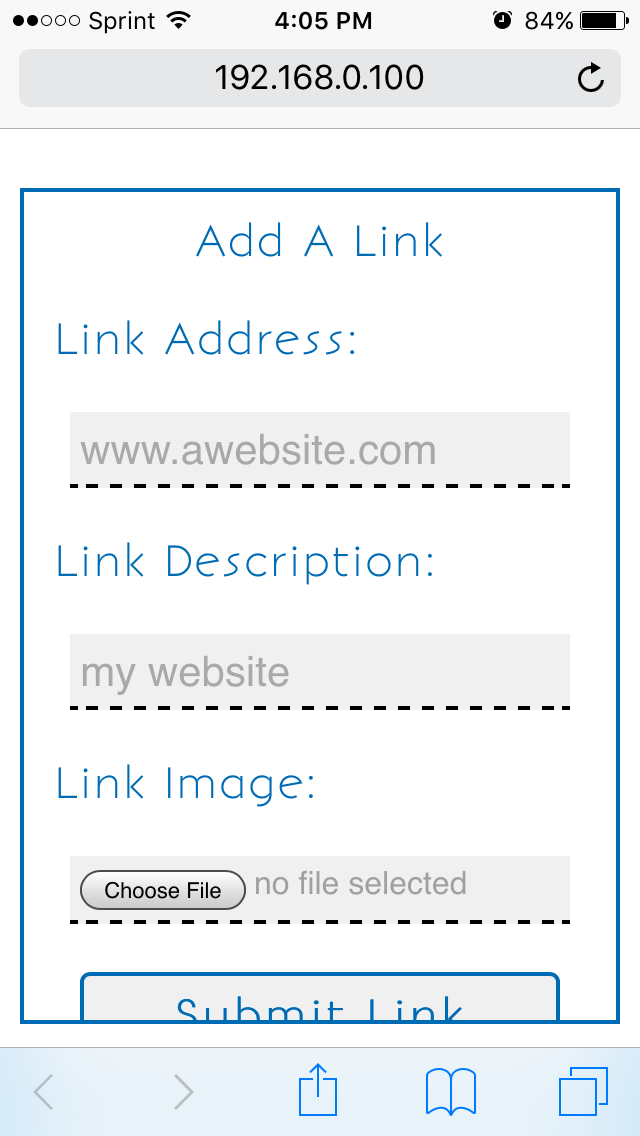
I'll give the examples, as well as screenshots, first:
HTML:
<div class="add-link-box">
<div class="add-link-box-close-button" id="add-link-box-close-button">X</div>
<form name="add-link" id="add-link-form" method="post" action="" enctype="multipart/form-data">
<div style="width: 90%;" class="alink-field">Add A Link</div>
<div class="mobile-form-frame" id="mobile-form-frame">
<div class="alink-field mobile-alink"><label for="link-url">Link Address:</label></div>
<div class="alink-field"><input type="text" name="linkurl" id="link-url" class="add-link-form"
placeholder="www.awebsite.com"></div>
<div class="alink-field mobile-alink"><label for="link-description">Link Description:</label></div>
<div class="alink-field"><input type="text" name="linkdescription" id="link-description" class="add-link-form" placeholder="my
website"></div>
<div class="alink-field mobile-alink"><label for="link-image">Link Image:</label></div>
<div class="alink-field"><input type="file" name="linkimage" id="link-image" class="add-link-form"></div>
<div class="alink-field"><input type="button" name="submit" value="Submit Link" class="add-link-form" id="add-link-submit"></div>
<div class="alink-field"><input type="reset" name="reset" value="Clear" class="add-link-form" id="reset"></div>
</div>
</form>
</div>
CSS:
.add-link-box{border: 2px #006BB5 solid; color: #006BB5; font-family: bonvenocf; text-align: center; font-size: 16pt; margin: 10px; height: 90%; margin-top: 30px; overflow: auto; -webkit-overflow-scrolling: touch;}
.mobile-form-frame{overflow: auto; height: 90%;}
.add-link-box-close-button{position: absolute; display: block; right: 5px; top: 5px; width: 20px; height: 20px; padding: 2px; line-height: 18px; font-size: 18pt; text-align: center; cursor: pointer; font-weight: bold; color: #FF0000;}
.add-link-box-close-button:hover{color: #FF0000;}
.alink-field{width: 90%; margin: 0px; display: block; padding: 10px; margin-left: auto; margin-right: auto; text-align: center;}
.mobile-alink{text-align: left;}
Here is the problem:
When adding -webkit-overflow-scrolling: touch; to the mobile-form-frame class (in order to achieve native scrolling on iOS devices), the "X" to close this div is hidden. If we remove the -webkit-overflow-scrolling: touch;, it does not. I've done some searching and can't really find anyone else that has seen this same problem. I don't understand why this would cause the absolute-positioned div add-link-box-close-button to be obscured from view. Can anyone please help me figure this out? Is it actually a bug in Safari on iOS?
I've included screenshots to demonstrate the result I am experiencing.
EDIT: Above html is wrapped in container div with position: fixed;