I use a standard UICollectionView with sections. My cells are laid out like a grid. The next cell in a chosen direction is correctly focused if the user moves the focus around with the Apple TV remote. But if there is a "gap" in the grid, the default focus engine jumps over sections. It does this to focus a cell which could be several sections away but is in the same column.
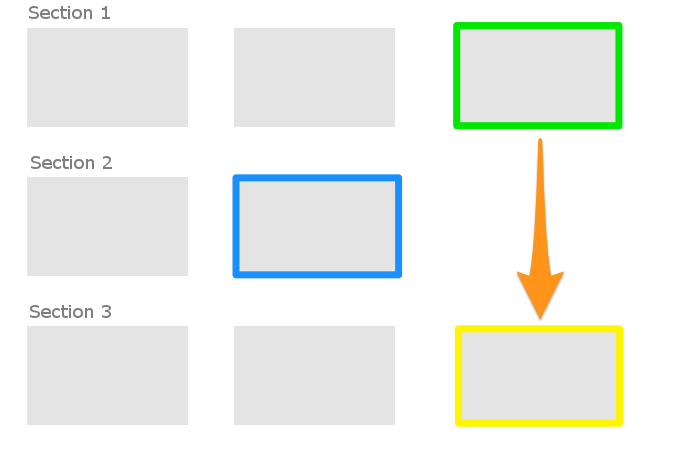
Simple Example: There are 3 sections. The first section has 3 cells. The second has 2 cells and the last one has 3 cells again. See the following image:
If the green cell is focused and the user touches the down direction, the yellow cell gets focused and section two is skipped by the focus engine.
I would like to force it that no sections can get jumped over. So instead of focusing the yellow cell I would like to focus the blue cell.
I learned that the Apple TV Focus engine internally works like a grid system and that the described behaviour is the default one. To allow other movements (e.g. diagonal) we need to help the focus engine by placing invisible UIFocusGuides which can redirect the focus engine to a preferredFocusedView.
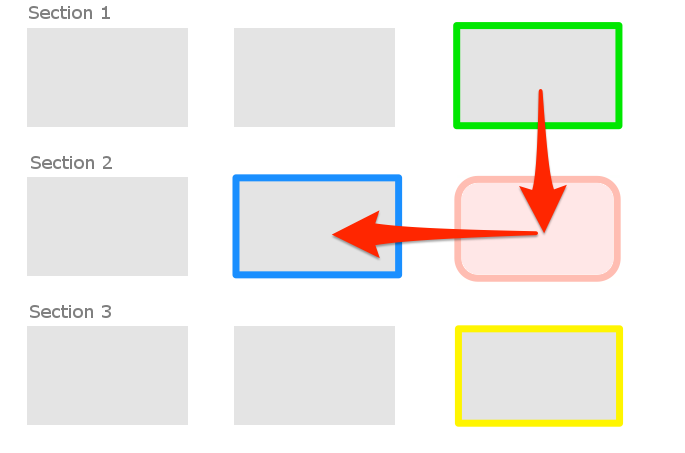
So in the following image there is one invisible red focus guide placed into the empty space of a UICollectionView section which would redirect the down focus to the desired blue cell. I think that would be the perfect solution, in theorie.
But how would I add UIFocusGuides to all empty spaces of UICollectionView sections? I have tried several things but nothing worked. Maybe add it as a Decorator View but that seems wrong. Or as additional cells, but that breaks the data layer and the constraints anchors do not work.
Has anyone an idea on how to add UIFocusGuides to a UICollectionView?



UIFocusGuidetechnique. But still do not know how to achieve it. I asked in the apple forums too: forums.developer.apple.com/message/93020 Please inform me if you found a solution. – Schuck