In the context of using chrome.scripting.executeScript, the function passed in the func parameter is executed in the content script environment, which is isolated from the extension's background script and any other scripts on the webpage. As a result, you cannot directly call an external function defined in the extension's background script from the content script environment.
However, there are ways to achieve communication between the content script and the background script. One common approach is to use chrome.runtime.sendMessage and chrome.runtime.onMessage to send messages between the content script and the background script.
Here's an example of how you can use messaging to call an external function defined in the background script from the content script:
background.js:
// Define the external function in the background script
function externalFunction(argument) {
console.log("External function called from content script with argument:", argument);
return "Response from background!";
}
chrome.runtime.onMessage.addListener(function (message, sender, sendResponse) {
if (message.action === "callExternalFunction") {
const result = externalFunction(message.argument);
sendResponse(result);
}
});
contentScript.js:
// Send a message to the background script to call the external function with an argument
chrome.scripting.executeScript({
target: { tabId: tabId },
func: () => {
chrome.runtime.sendMessage({
action: "callExternalFunction",
argument: "Hello from content script!"
}, function(response) {
console.log("Response from background script:", response);
});
}
});
Remember to declare the "background" permission in your manifest.json to allow communication between content scripts and the background script:
manifest.json:
{
"manifest_version": 3,
"name": "Your Extension Name",
"version": "1.0",
"description": "Your extension description",
"permissions": [
"tabs",
"activeTab",
"scripting",
"background"
],
"action": {
"default_popup": "popup.html"
}
}
In this example, the content script sends a message to the background script with an argument using chrome.runtime.sendMessage. The background script listens for messages using chrome.runtime.onMessage and, when it receives the message with the specified action, it calls the externalFunction with the provided argument.
After processing the function with the argument, the background script sends back a response using the sendResponse function, which will be received in the content script as a parameter of the callback function.
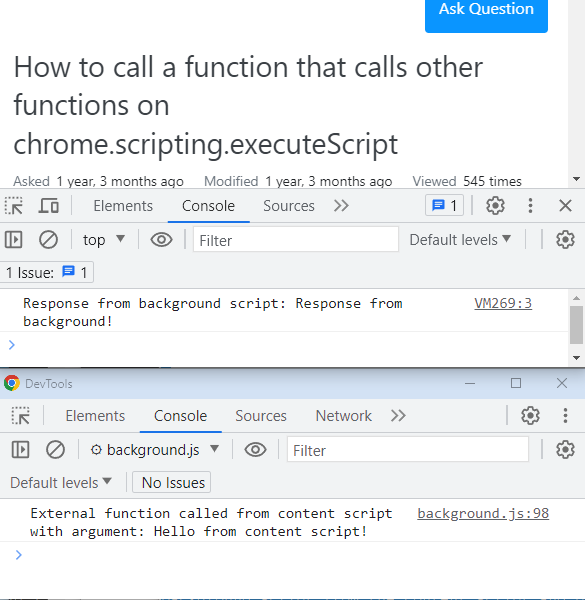
The console output in the content script will show the response received from the background script.
This way, you can effectively communicate between content scripts and the background script, including calling functions defined in the background script from the content script and passing arguments back and forth.
![communicate between content scripts and the background script]()