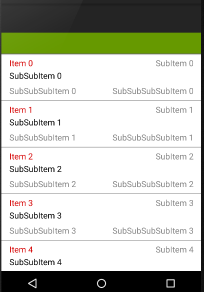
I have a layout (as generated by android studio) where i added a RelativeLayout to the AppBarLayout. The code is below and it looks like this:
Where i am stuck: What i want to achieve is when scrolling the Recyclerview down i want that the green relative layout (which has the id 'controlContainer') scrolls out with it, and when i scroll up it should scroll in (not just on the top but at any place i scroll up in the list)
The Toolbar on top should stay where it is.
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/AppTheme.PopupOverlay"
/>
<RelativeLayout
android:id="@+id/controlContainer"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@android:color/holo_green_dark"
app:layout_scrollFlags="scroll|enterAlways"></RelativeLayout>
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<include layout="@layout/venue_list" />
</FrameLayout>
I thought that using app:layout_scrollFlags="scroll|enterAlways" in the view that should scroll away combined with app:layout_behavior="@string/appbar_scrolling_view_behavior"should achieve that, but it does not do anything. alternatively, when i add those fields to the toolbar itself both layouts scroll away - which is not what i want, i want the toolbar to stay always fixed.
would be nice if anyone could point me in the right direction here? (i hoped it would be possible with using coordinator layout and not hacking some layout manipulation with onscroll listeners?)