I have some simple code (Angular2 + Polymer) that creates a paper-input with a iron-icon as a suffix icon:
<paper-input type="text" [control]="email" label="Email">
<iron-icon suffix icon="mail"></iron-icon>
</paper-input>
Here is the full page, note that the materialize grid and row classes are the only materialize classes I brought into the project:
<div class="section">
<h1 class="paper-font-headline">Admin Registration</h1>
<div class="row">
<div class="col s12 m6 6">
<p class="paper-font-body2">some stuff here</p>
</div>
<div class="col s12 m6 6">
<paper-card class="stretch">
<div class="sub-section">
<form>
<paper-input type="text"
[control]="email"
label="Email">
<iron-icon suffix icon="mail"></iron-icon>
</paper-input>
</form>
</div>
</paper-card>
</div>
</div>
</div>
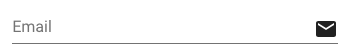
This looks pretty good on page load:
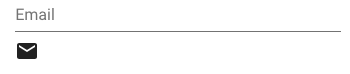
When I navigate away from the page and back, however, the icon falls below the input:
In the html you can clearly see that the icon is placed outside of the paper-input-container on navigation.
Has anyone seen this before? I am at a loss. One thing to note is this only happens when I use webcomponents-lite.js in my index.html file. webcomponents.js has other issues when used (shouldn't be used) but this is not one of them. This is Polymer 1.0. Thanks!
Edit:
This is not an issue in Chrome, but in the other major browsers.
Here are my imports in case they are relevant:
<!-- 1. Load libraries -->
<!-- IE required polyfills, in this exact order -->
<script src="node_modules/es6-shim/es6-shim.min.js"></script>
<script src="node_modules/systemjs/dist/system-polyfills.js"></script>
<script src="node_modules/angular2/es6/dev/src/testing/shims_for_IE.js"></script>
<script src="bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<script>
window.Polymer = window.Polymer || {};
window.Polymer.dom = 'shadow';
</script>
<script src="node_modules/angular2/bundles/angular2-polyfills.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<script src="node_modules/rxjs/bundles/Rx.js"></script>
<script src="node_modules/angular2/bundles/angular2.dev.js"></script>
<script src="node_modules/angular2/bundles/http.dev.js"></script>
<script src="node_modules/rxjs/bundles/Rx.js"></script>
<script src="node_modules/angular2/bundles/router.dev.js"></script>
<link rel="import" href="bower_components/paper-styles/classes/global.html">
<link rel="import" href="bower_components/paper-styles/classes/shadow.html">
<link rel="import" href="bower_components/paper-styles/classes/shadow-layout.html">
<link rel="import" href="bower_components/paper-styles/classes/typography.html">
<link rel="import" href="bower_components/polymer/polymer.html">
<link rel="import" href="bower_components/paper-drawer-panel/paper-drawer-panel.html">
<link rel="import" href="bower_components/paper-header-panel/paper-header-panel.html">
<link rel="import" href="bower_components/paper-toolbar/paper-toolbar.html">
<link rel="import" href="bower_components/paper-menu/paper-menu.html">
<link rel="import" href="bower_components/paper-item/paper-item.html">
<link rel="import" href="bower_components/paper-icon-button/paper-icon-button.html">
<link rel="import" href="bower_components/iron-icon/iron-icon.html">
<link rel="import" href="bower_components/iron-icons/iron-icons.html">
<link rel="import" href="bower_components/paper-ripple/paper-ripple.html">
<link rel="import" href="bower_components/paper-card/paper-card.html">
<link rel="import" href="bower_components/paper-input/paper-input.html">
Here are my bower.json dependencies:
"dependencies": {
"webcomponentsjs": "~0.7.21",
"polymer": "Polymer/polymer#~1.3.0",
"paper-elements": "PolymerElements/paper-elements#~1.0.7"
}



iron-iconstays on it's position in thepaper-inputwhen switching pages. Is your polymer and the elements up-to-date? Can you post more code? – Latibower.jsondependencies and the rest of the relevant template code. Let me know if having the angular routing and component code would help as well. One important thing to note that I just realized is this is a non-issue in Chrome, but affects Firefox, Safari, and IE. – Unholy