I've been encountered in an issue that was very illusive.
I have two tabs: "Dashboard", "Edit App".
In "Dashboard" I have a Morris Donut chart.
In "Edit App" there's no Morris charts at all.
The issue is that when I choose "Edit App" and resize the window, I get the following error:
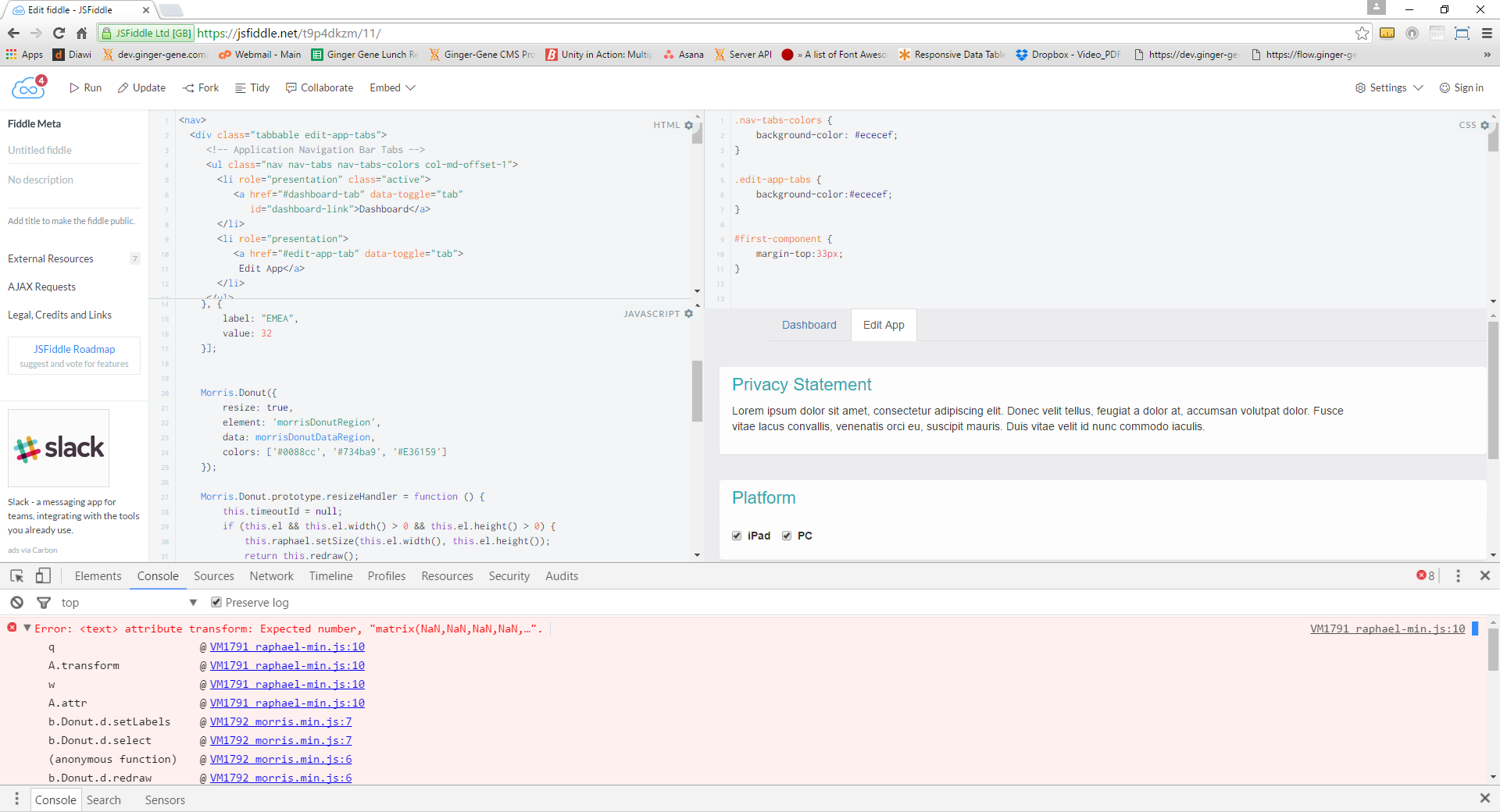
Error: attribute transform: Expected number, "matrix(NaN,NaN,NaN,NaN,…".
I have tried to enter a resizeHandler but still nothing helps.
Here's my code:
HTML:
<nav>
<div class="tabbable edit-app-tabs">
<!-- Application Navigation Bar Tabs -->
<ul class="nav nav-tabs nav-tabs-colors col-md-offset-1">
<li role="presentation" class="active">
<a href="#dashboard-tab" data-toggle="tab"
id="dashboard-link">Dashboard</a>
</li>
<li role="presentation">
<a href="#edit-app-tab" data-toggle="tab">
Edit App</a>
</li>
</ul>
<!-- Application Tab Content Container-->
<div class="tab-content">
<!-- Application Dashboard Tab content-->
<div id="dashboard-tab" class="tab-pane fade in active">
<div class="row">
<section class="panel panel-featured-left panel-featured-primary">
<div class="panel-body">
<div class="chart chart-md" id="morrisDonutRegion"></div>
</div>
</section>
</div>
</div>
<!-- Application Edit App Tab content-->
<div id="edit-app-tab" class="tab-pane fade">
<section class="panel panel-margin-settings" id="first-component">
<header class="panel-heading">
<h2 class="panel-title">Privacy Statement</h2>
</header>
<div class="panel-body reset-padding-top" id="tools-block">
<p class="col-md-10 col-lg-10" style="padding:0;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec velit tellus, feugiat a dolor at, accumsan volutpat dolor. Fusce vitae lacus convallis, venenatis orci eu, suscipit mauris. Duis vitae velit id nunc commodo iaculis. </p>
</div>
</section>
<section class="panel panel-margin-settings"
id="first-component">
<header class="panel-heading">
<h2 class="panel-title">Platform</h2>
</header>
<div class="panel-body">
<div class="checkbox-custom checkbox-default
checkbox-inline">
<input type="checkbox" checked="" id="checkboxiPad">
<label for="checkboxiPad">iPad</label>
</div>
<div class="checkbox-custom checkbox-default
checkbox-inline">
<input type="checkbox" checked="" id="checkboxPC">
<label for="checkboxPC">PC</label>
</div>
</div>
</section>
<section class="panel panel-margin-settings"
id="first-component">
<header class="panel-heading">
<h2 class="panel-title">App Categories</h2>
</header>
<a class="new-category" id="add-new-app-category">
+ New Category</a>
<div class="panel-body">
<div class="dd" id="nestable">
<ol class="dd-list outer">
<li class="dd-item" data-id="1">
<div class="dd-handle">Item 1</div>
</li>
<li class="dd-item" data-id="2">
<div class="dd-handle">Item 2</div>
</li>
<li class="dd-item" data-id="3">
<div class="dd-handle">Item 3</div>
</li>
</ol>
</div>
</div>
</section>
</div>
</div>
</div>
</nav>
CSS:
.nav-tabs-colors {
background-color: #ececef;
}
.edit-app-tabs {
background-color:#ececef;
}
#first-component {
margin-top:33px;
}
.panel {
background: transparent;
-webkit-box-shadow: none;
box-shadow: none;
border: none;
}
.panel {
margin-bottom: 20px;
background-color: #fff;
border: 1px solid transparent;
/* border-radius: 4px;*/
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
/* overflow-y: auto;*/
/*width:431px;*/
/*width:402px;*/
}
.panel-margin-settings {
margin-left:20px;
margin-bottom:15px;
}
.panel-heading {
background: #fdfdfd;
/* border-radius: 5px 5px 0 0;*/
/* border-bottom: 1px solid #DADADA;*/
/* padding: 18px;*/
position: relative;
}
.panel-title {
margin-top: 0;
margin-bottom: 0;
font-size: 22px;
color: #2baab1;
font-family:'Lato', sans-serif;
display:inline-block;
}
.panel-heading + .panel-body {
/* border-radius: 0 0 5px 5px;*/
}
.panel-body {
background: #fdfdfd;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
/* border-radius: 5px;*/
}
.panel-body {
padding: 15px;
}
.reset-padding-top {
padding-top: 0;
}
JS:
$(document).ready(function () {
// When clicking on other tab, the current will be deactive and the new one will be active
$('.nav a').click(function () {
$('.nav li').removeClass('active');
});
var morrisDonutDataRegion = [{
label: "US",
value: 18
}, {
label: "LATIN",
value: 20
}, {
label: "EMEA",
value: 32
}];
Morris.Donut({
resize: true,
element: 'morrisDonutRegion',
data: morrisDonutDataRegion,
colors: ['#0088cc', '#734ba9', '#E36159']
});
Morris.Donut.prototype.resizeHandler = function () {
this.timeoutId = null;
if (this.el && this.el.width() > 0 && this.el.height() > 0) {
this.raphael.setSize(this.el.width(), this.el.height());
return this.redraw();
}
else return null;
};
Morris.Donut.prototype.setData = function (data) {
var row;
this.data = data;
this.values = (function () {
var _i, _len, _ref, _results;
_ref = this.data;
_results = [];
for (_i = 0, _len = _ref.length; _i < _len; _i++) {
row = _ref[_i];
_results.push(parseFloat(row.value));
}
return _results;
}).call(this);
if (this.el && this.el.width() > 0 && this.el.height() > 0) {
return this.redraw();
}
else return null;
};
// activate Nestable for list 1
$('#nestable').nestable()
var nestablecount = 4;
$('#add-new-app-category').click(function () {
$('ol.outer').append('<li class="dd-item" data-id="' + nestablecount + '"><div class="dd-handle">Item ' + nestablecount + '</div></li>');
nestablecount++;
});
});
I have a JSFiddle in the following link:
https://jsfiddle.net/t9p4dkzm/11/
But still I get errors:
How this issue can be solved ?
Thanks!