What are the possible and good ways/best practices/etc to improve texture quality in THREE.js?
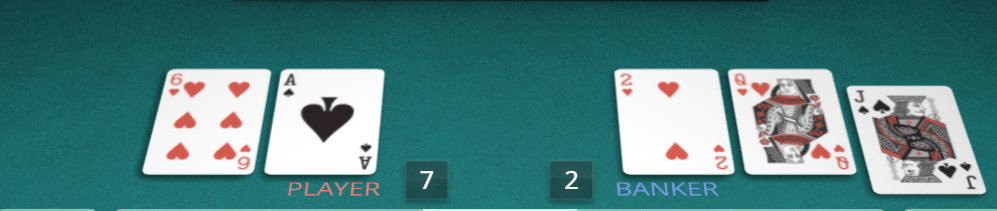
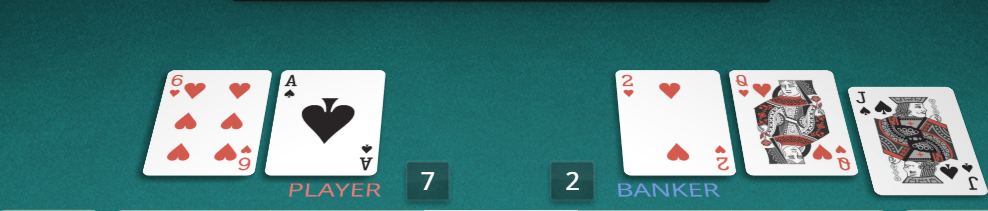
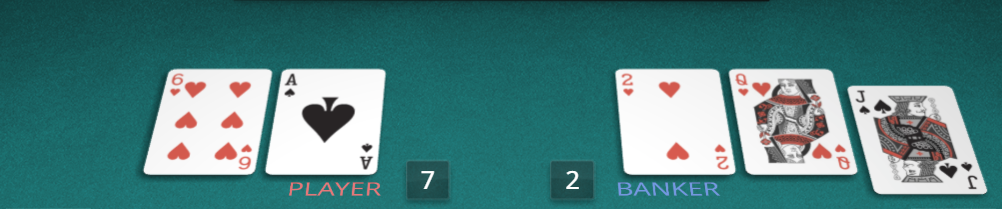
I have a scene where I have planes(cards) with 512x512px textures. How it looks you can see on images below. My problem is that textures looks blurred. I have tried to change filters and value of anisotropy and it helps, but just a little and texture still blurred. The only one way that I found when texture looks like I want - increase render size x2 and keep canvas size the same. It is bad way because of performance issues, but I don't find another way to get good texture quality.
The best quality - render size x2

Normal quality - magFilter = minFilter = THREE.LinearMipMapLinearFilter /anisotropy = 16

I hope for any help, thanks in advance