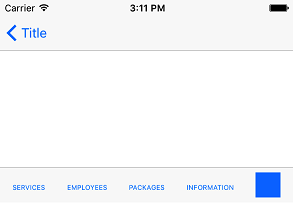
Up to iOS 10, an UIToolbar with flexible space bar buttom items between its items would automatically reduce the font so that all text get displayed on the screen. Sample below (iOS 10):
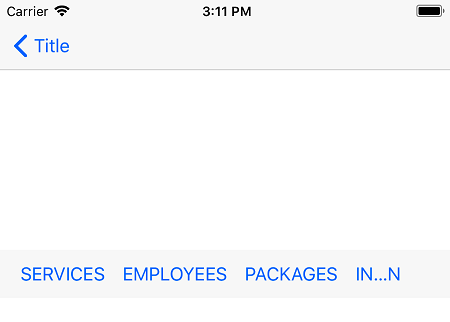
Ever since XCode 9, when running iOS 11 on simulator my toolbar is displayed like this:
Not only did the text not have its font size reduced but the last bar button item (which has no text, only an image) is gone.
Trying to solve this, I've found out that since iOS 11, UIToolbar now uses Autolayout instead of Frames. Some posts related in a way with this problem suggests creating constraints for the items, specifying width and/or height for items.
However, what I want to achieve is fit everything in the toolbar, even if it means reducing the font size. I don't think I can go with setting fixed width/height programmatically then.
Also, this was built using IB on a Storyboard. UIBarButton class doesn't give me access to the UILabel (for text items) or ImageView (for items with image). I've inspected and customView is nil at runtime.
I tried creating the items via code, setting customView to an UILabel with adjustsFontSizeToFitWidth set to true without any luck. I have no clue what is the purpose of flexible space bar items on iOS 11.
So, how to mimic the behavior I had before? Fit all items and resize text automatically?