Route segments have been moved to constant. The code below is simplified, but in project about 5 lazy modules, each have about 20 routes, and segments often used in services and components for router.navigate and as string keys in objects (f.e. image for some components: assets/images/${urlSegment}.jpg).
For this reason segments have been moved to constants.
routing.module.ts
export const PATIENT_URL_SEGMENTS = {
TOOLS: 'tools',
INDEX: 'index',
};
const routes = [
{ path: PATIENT_URL_SEGMENTS.TOOLS, component: ToolsComponent }
{ path: `${PATIENT_URL_SEGMENTS.TOOLS}/:${PATIENT_URL_SEGMENTS.INDEX}`, component: ToolDetailsComponent }]
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule],
providers: []
})
export class PatientRoutingModule { }
RoutingModule is used in lazy loaded module. If I import URL_SEGMENTS from a separate file, in browser console I see the error:
Can not read split of undefined
But if a constant is declared in place as in the example above, all is ok.
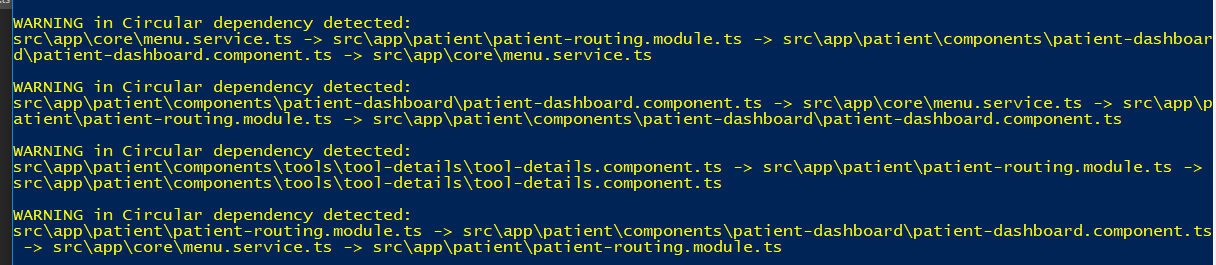
There is one small problem, circular dependency warnings:
One warning for each component that imports PATIENT_URL_SEGMENTS, because at the same time these components have been imported in the routing module. In fact there is no error, but I'd like to remove warnings for cases when components import PATIENT_URL_SEGMENTS.
Do you know how to achieve this? Maybe it is possible to move constant declarations to a separate file?


{ path: 'tools/:index', component: ToolDetailsComponent }? You're just obfuscating your code, IMHO. – Loupgarourouter.navigate, also there are lot of cases when segments used as string keys. I've simplified the code in the example, but actually there about 20 routes in this module and about 5 modules. And sometimes other module need this segments too. When you have about 100 routes it is handy to have them in constants. – UriiaPATIENT_URL_SEGMENTS.than ctrl + space and select the variant. It was very annoying jump to other places to remeber all routes. Often this segments used as keys(most of app stored in database, without url segments wee need to support custom keys). – Uriia