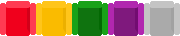
I have an image like this as an asset seats.png (180 x 36 px) each "seat" is a 36x36 px image:
My code:
<View style={styles.container}>
<ImageBackground
style={styles.redSeat}
source={seatsPng}
resizeMode="cover"
>
</ImageBackground>
</View>
import EStyleSheet from 'react-native-extended-stylesheet';
export default EStyleSheet.create({
container: {
backgroundColor: '#333',
paddingTop: 10,
paddingBottom: 10,
paddingLeft: 10,
paddingRight: 10,
},
redSeat: {
width: 36,
height: 36,
left: 0 // I want to show only red seat on the display
}
});
How to make it so I can display the red seat, yellow seat, or purple seat, just by adjusting the image offset, like background-position in HTML/CSS? The code above only display a green seat.
PS: I searched the React-native GitHub page, I can't believe that this issue was marked closed with no solution from the developer. So I'll open this thread if maybe there'll be a solution in the future. https://github.com/facebook/react-native/issues/12347