I want to split my chunks with Webpack the following way:
Whenever I import an NPM package, like
import styled from "styled-components";
I want a chunk like:
styled-components.[contenthash:5].js // INCLUDING ITS DEPENDENCIES
Here is the config I'm using:
webpack.config.js
optimization: {
runtimeChunk: 'single',
splitChunks: {
chunks: 'all',
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name(module) {
const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1];
return `npm.${packageName.replace('@', '')}`;
},
},
},
},
}
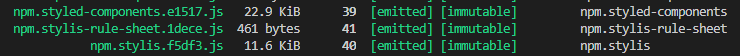
And right now I'm getting every dependency of styled-components as a different chunk.
For example: the 3 packages below are all required by styled-components
Ideally, I would also like to have a commons or shared chunk to avoid possible modules there are required by more than one module.
Does anybody know how to to that?


chunksfor eachcacheGroupyou have created and then use path prefix to solve the problem. – Spritsail