I have a react app (CRA) that is interfacing with an API Gateway. It checks the API, if there is an announcement, display the component.
My Cypress test is trying to intercept a page API call and replace it with a fixture so it is always true, and then I will check if the component is in the DOM:
it.only('Show component if there is an announcement', () => {
cy.server();
cy.route(
'GET',
'THIS_IS_THE_API',
'fixture:announcement.json',
);
});
And the fixture is super simple:
{
"title": "Heading 2",
"content": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. "
}
The function that is calling the API on the page is an Axios async/await call. Axios is made on top of XHR so the non-compatibility should not be the issue.
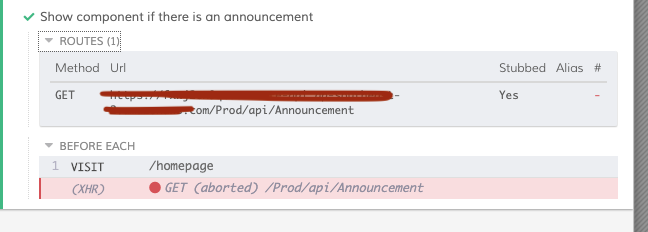
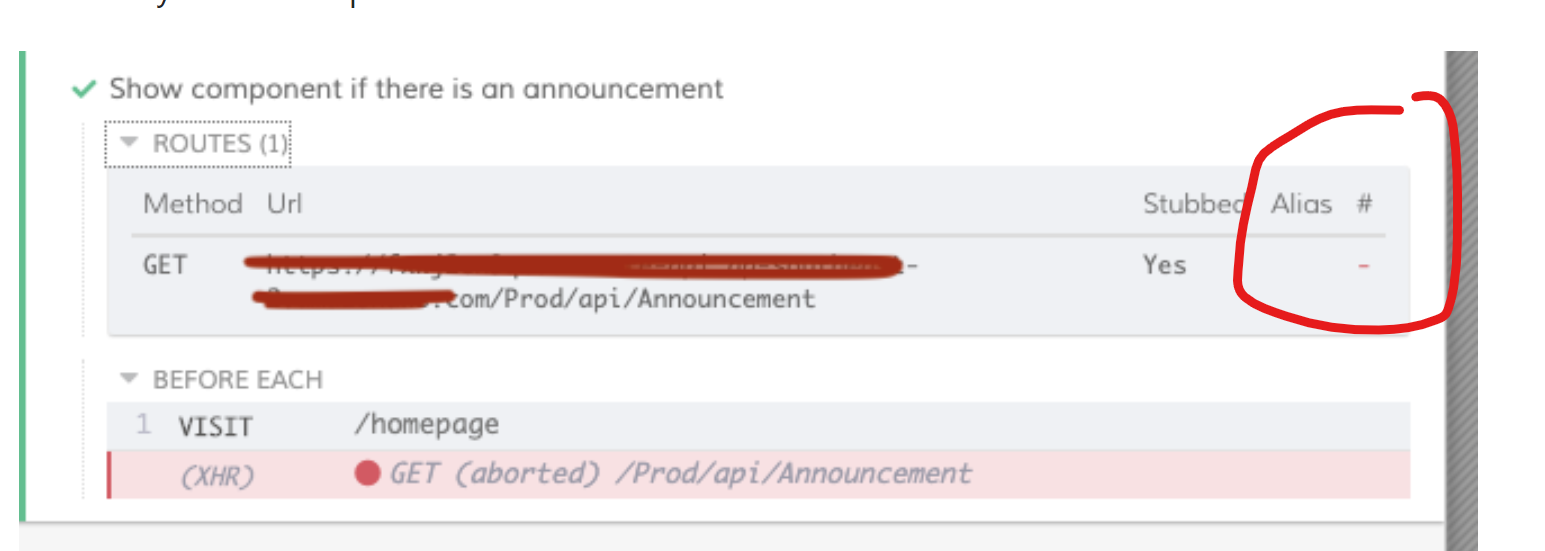
When I run the test the XHR is aborted immediately before it even tries to do anything. The test results say that the request has been stubbed:
The CORS settings on the server side still haven't been set up so I'm using chrome with security disabled for DEV, but even on a normal browser it still get some time before the CORS error, and even then the call is not being aborted.
It seems like the test is being stopped from running by something, but everything I've read and tried says that I'm doing it fine. I can't find a single tutorial or anything that does it differently!