I had this question as well. Assuming Brett Donald's comment is correct, and this is not currently supported, others might find the solution below helpful. It's a not-too-crazy hack; ~12 lines of JavaScript that should work if you have a grid with a fixed number of columns. It uses VueJS, but is hopefully clear enough for those unfamiliar with Vue. The key ideas are:
(1) Create an array of index values for each element in the grid using the final order you want to see - e.g., array = [1, 2, 3, 4, 5, 6, 7, 8].
(2) Sort the array so that each row of index values is reversed, and thus will appear in the correct order in the final grid layout.
(3) Use the sorted array to re-order the elements.
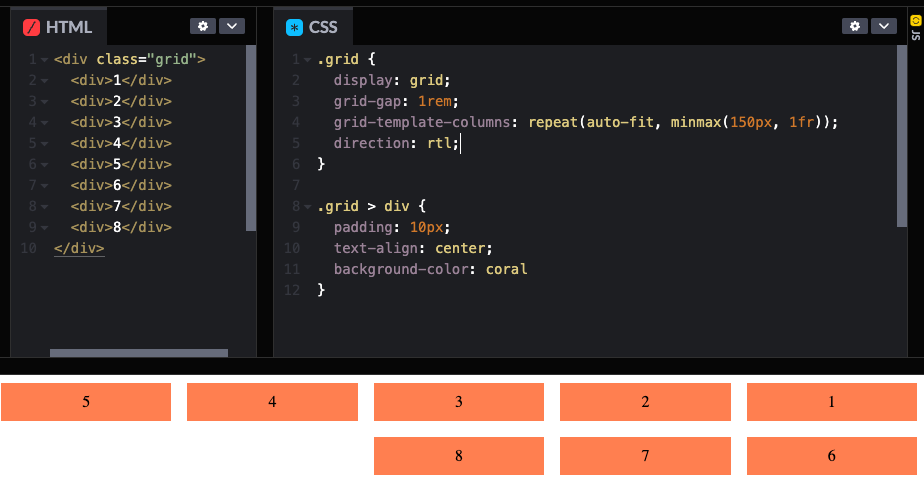
(4) Use direction: rtl; to right-align the elements. They now are shown with the correct ordering.
<template>
<main>
<div v-for="i in array">{{ i }}</div>
</main>
</template>
<script setup>
let array = [1, 2, 3, 4, 5, 6, 7, 8];
(function () {
array.reverse();
const length = array.length;
const columns = 5;
const groups = Math.ceil(length / columns);
for (let i = 0; i < groups; i++) {
const startIndex = Math.max(0, length - (i + 1) * columns);
const endIndex = length - i * columns;
const group = array.slice(startIndex, endIndex);
group.reverse();
array.splice(startIndex, group.length, ...group);
}
})();
array.reverse();
</script>
<style scoped>
main {
display: grid;
grid-template-columns: repeat(5, 1fr);
direction: rtl;
gap: 1rem;
}
div {
margin-bottom: 1rem;
text-align: center;
padding: 10px;
background-color: coral;
}
</style>
Right-aligned grid of elements



last-childbut I'm stuck getting the number 6 box to flow correctly at certain screen sizes but if you have an unknown number of items then this probably wouldn't work for you anyway. jsfiddle.net/astombaugh/nL2z7bx3 – Chargeable