I have a SVG canvas which user can select and resize some <image> elements inside. And I use preserveAspectRatio="xMidYMid meet" attribute value to keep the original aspect ratio. The original image sources are mostly 256x256px size. On Firefox and IE-11, when I resize <image> elements to a smaller size than their original size, they look very pixelated. On Chrome they look pretty smooth. I wonder if there are any css or svg features which could help me to make them look smoother on Firefox and IE too.
Thank you.
EDIT: Adding sample..
https://jsfiddle.net/p8km6nhc/7/
<svg viewBox="-170 -87 1678 869" style="width: 100%; height: 100%; overflow: hidden; left: 0px; top: -0.800003px;" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">
<defs>
<filter id="varlikItemShadow1">
<feGaussianBlur stdDeviation="3" in="SourceGraphic"></feGaussianBlur>
<feOffset dy="1" dx="1"></feOffset>
<feMerge>
<feMergeNode></feMergeNode>
<feMergeNode in="SourceGraphic"></feMergeNode>
</feMerge>
</filter>
</defs>
<g>
<g transform="matrix(1,0,0,1,0,0)">
<g transform="matrix(1,0,0,1,158,256)">
<g title="" data-original-title="" data-rounded="yes">
<text style="font:0px arial;" x="0" y="1" stroke="none" transform="matrix(1,0,0,1,0,0)" fill="#ffffff" fill-opacity="0.111111">[[VarlikId=3999]]</text>
<rect filter="url(#varlikItemShadow1" stroke="#2b5987" stroke-width="2" fill-opacity="0.9" fill="#ffe8f6" ry="10" rx="10" y="0" x="0" height="140" width="1270"></rect>
<path d="M0 0 L 1268 0 1268 138 0 138Z" stroke="none" stroke-width="0" fill="none" fill-opacity="0" transform="matrix(1,0,0,1,0,0)"></path>
<image image-rendering="optimizeQuality" preserveAspectRatio="xMidYMid meet" x="14" y="14" width="1242px" height="66px" xlink:href="https://deviantshare.azurewebsites.net/img/test.png"></image>
<text style="font:32px arial;" x="0" y="30" stroke="none" transform="matrix(1,0,0,1,591,94)" fill="#2b5987">3. Kat</text>
</g>
</g>
</g>
</g>
</svg>
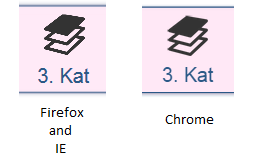
RESULT :


widthattribute to bring it to center, you can changexattribute like the followingx="600px" y="14" width="66px" height="66px". This is not an answer. – Assumeimage-renderingis set tooptimizequality, it's actually the crisp-edges algo which is used,<image>element doesn't seem to be affected by this css rule at all : fiddle – Omer<image>element and the "image-rendering" css property are two different things. There is a reference here on this link for svg, it says it can be applied to only<image>elements. And on this link for css reference, it says the values used to be the same with svg reference, but they are changed with new ones later on... – Surculose<image>element. Anyway, svg'simage-renderingproperty doesn't have any effect, which is a bug. fiddle – Omer