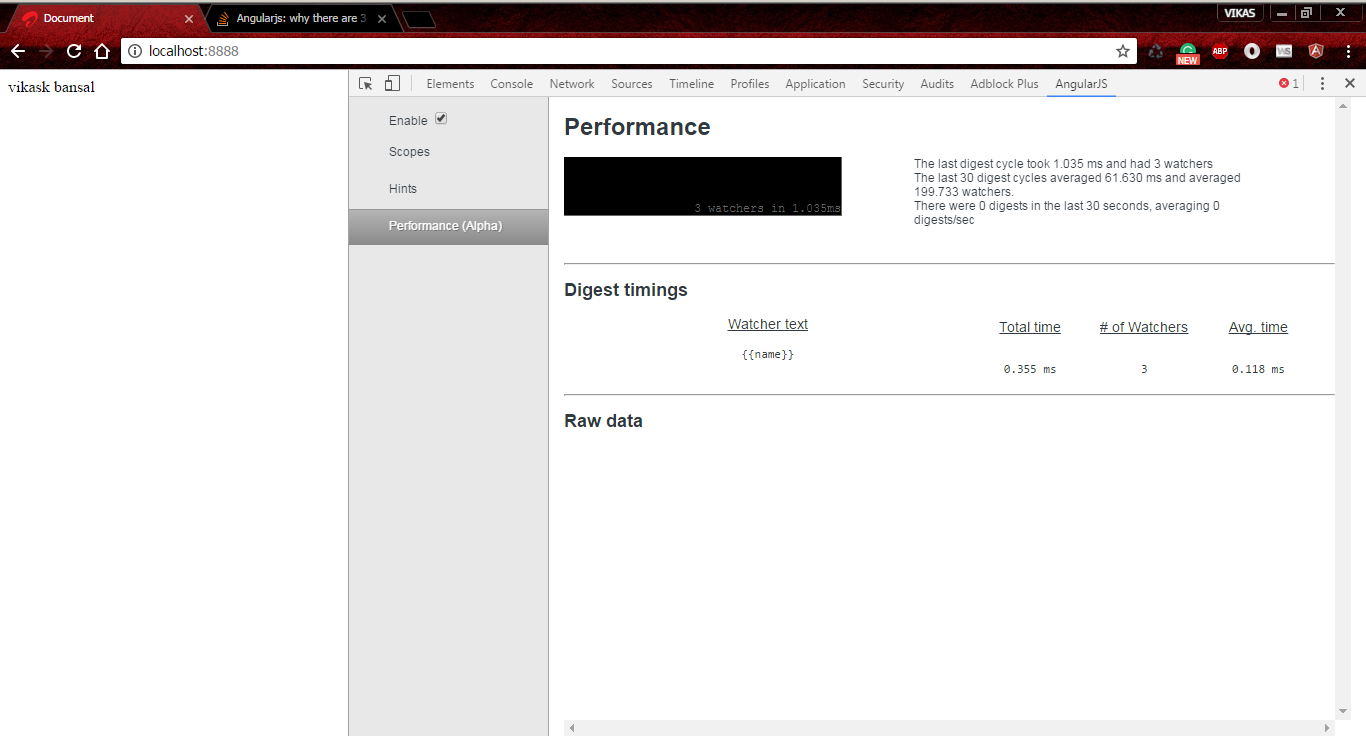
Please take a look at the screenshot given below
As you can see in the screenshot above there are #3 watchers for a single binding.
Can anyone please elaborate why is it so?
P.S: I am using AngularJS Batarang for checking the performance.
var app = angular.module('app', []);
app.controller('appCtrl', function ($scope, $timeout) {
$scope.name = 'vikas bansal';
})<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.min.js"></script>
<script src="app.js"></script>
</head>
<body>
<div ng-app="app" ng-controller="appCtrl">
{{name}}
</div>
</body>
</html>