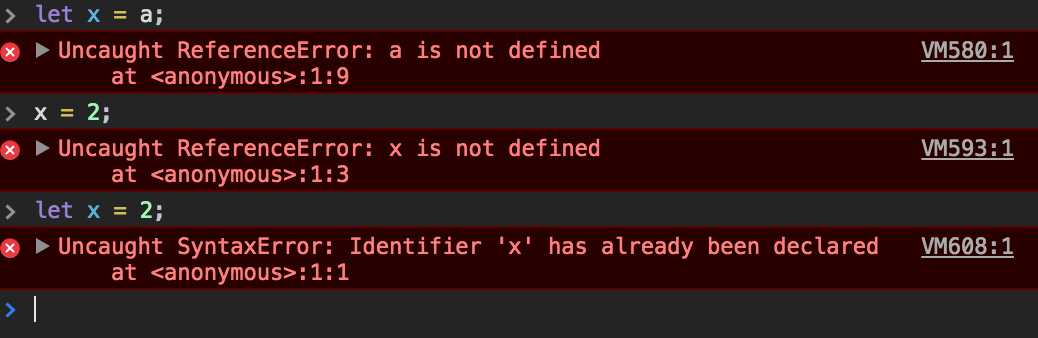
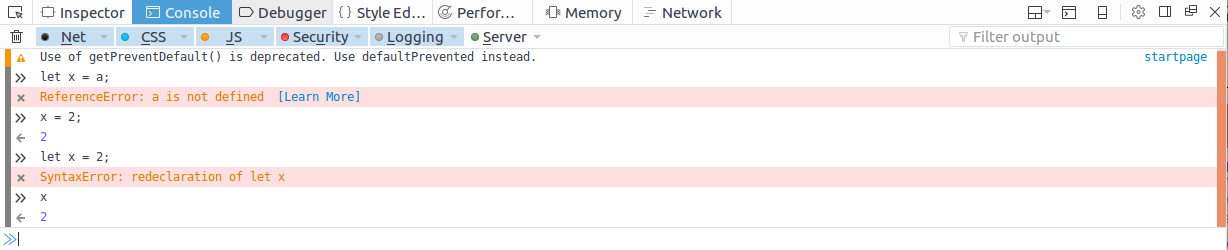
In chrome devtools if I first try to declare a variable but the operation fail (see example below I'm trying to assign to a not defined variable), then I get following behaviour: I'm not able to assign to the variable because of the ReferneceError at the same time I'm not able to declare it because of the SyntaxError. See screen below.
The following seems a bit illogical to me. Could someone explain?
I'm using Chrome Version 55.0.2883.95 (64-bit) on OS X El Capitan.



use strictcontext, so every error message on your screenshot is correct. – Jarrettuse strictcontext. The console works in non-strict mode. let/const identifiers have been applicable there for some time. – Fulfillmentuse strictscope. – Jarrett