1. Add Button on your View
(This is just to show you)
let btn: UIButton=UIButton(frame: CGRect(x: 5, y: 70, width: 30, height: 30))
btn.setTitle("A", for: .normal)
btn.setTitleColor(UIColor.black, for: .normal);
self.view.addSubview(btn)
2. Add Long PressGesture on your button
let longGesture = UILongPressGestureRecognizer(target: self, action: #selector(longPress(sender:)))
longGesture.minimumPressDuration = 1.2
btn.addGestureRecognizer(longGesture)
3. Handle Long press Gesture ,
You can Add PopUpView and add Some button on it ,
⚠️ Note: You have Multiple buttons so you have to check From CGPoint
on Which Button it was tapped on
func longPress( sender: Any) {
let longPressGesture = sender as! UILongPressGestureRecognizer
//Only run this code When State Begain
if longPressGesture.state != UIGestureRecognizerState.Began {
return
}
// if PopUpView is Already in added than remove and than add
if let checkView = self.view.viewWithTag(1001) as? UIView {
// remove popView
popUpView .removeFromSuperview()
}
let tapLocation = longPressGesture.location(in: self.view)
popUpView=UIView(frame: CGRect(x: tapLocation.x-10, y: tapLocation.y-65, width: 150, height: 60))
popUpView.backgroundColor=UIColor.orange
popUpView.layer.cornerRadius=5
popUpView.layer.borderWidth=2
popUpView.tag=1001
popUpView.layer.borderColor=UIColor.black.cgColor
let btn0: UIButton=UIButton(frame: CGRect(x: 5, y: 5, width: 30, height: 30))
btn0.setTitle("A1", for: .normal)
btn0.setTitleColor(UIColor.black, for: .normal);
btn0.layer.borderWidth=0.5
btn0.layer.borderColor=UIColor.lightGray.cgColor
popUpView.addSubview(btn0)
let btn1: UIButton=UIButton(frame: CGRect(x: 35, y: 5, width: 30, height: 30))
btn1.setTitle("A2", for: .normal)
btn1.setTitleColor(UIColor.black, for: .normal);
btn1.layer.borderWidth=0.5
btn1.layer.borderColor=UIColor.lightGray.cgColor
popUpView.addSubview(btn1)
let btn2: UIButton=UIButton(frame: CGRect(x: 70, y: 5, width: 30, height: 30))
btn2.setTitle("A2", for: .normal)
btn2.setTitleColor(UIColor.black, for: .normal);
btn2.layer.borderWidth=0.5
btn2.layer.borderColor=UIColor.lightGray.cgColor
popUpView.addSubview(btn2)
btn0.addTarget(self, action: #selector(self.buttonAction(sender:)),
for: UIControlEvents.touchUpInside)
btn1.addTarget(self, action: #selector(self.buttonAction(sender:)),
for: UIControlEvents.touchUpInside)
btn2.addTarget(self, action: #selector(self.buttonAction(sender:)),
for: UIControlEvents.touchUpInside)
self.view.addSubview(popUpView)
}
4. Handle The extra Button Press
(Do your Stuff here add remove popUpView from SuperView)
func buttonAction( sender: Any) {
// Do your Stuff Here
//Than remove popView
popUpView .removeFromSuperview()
}
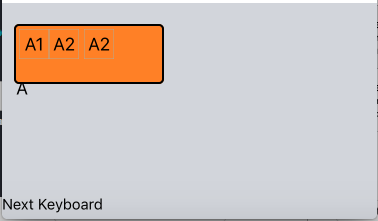
Result ✅
![enter image description here]()
✅ Note: You can Draw custom Shape of PopUpView Using UIBezierPath