In my main component, I have created a ref :
this.transfernewRef = React.createRef();
And assigned it to my component, which is embedded in a Route :
<Route path="/new" render={(props) => <TransferNew {...props} origin={this.state.origin} token={this.state.token} ref={this.transfernewRef} />}/>
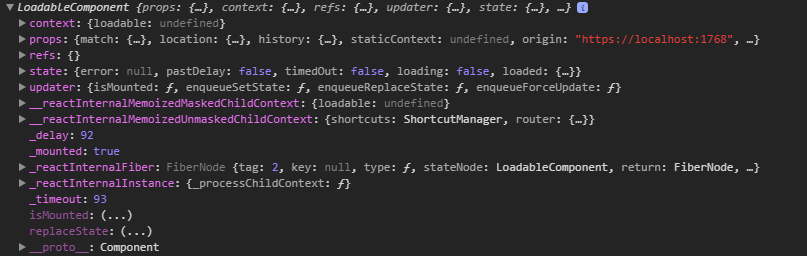
My component, TransferNew, is also dynamically loaded using react-loadable and its Loadable component. If I print this.transfernewRef.current, I get a LoadableComponent object :
How do I access my component TransferNew from there ? I can't seem to find a proper way to do it. I'd just like to call one of TransferNew's function, so something along those lines :
this.transfernewRef.current.<something>.myFunction()
Thank you.