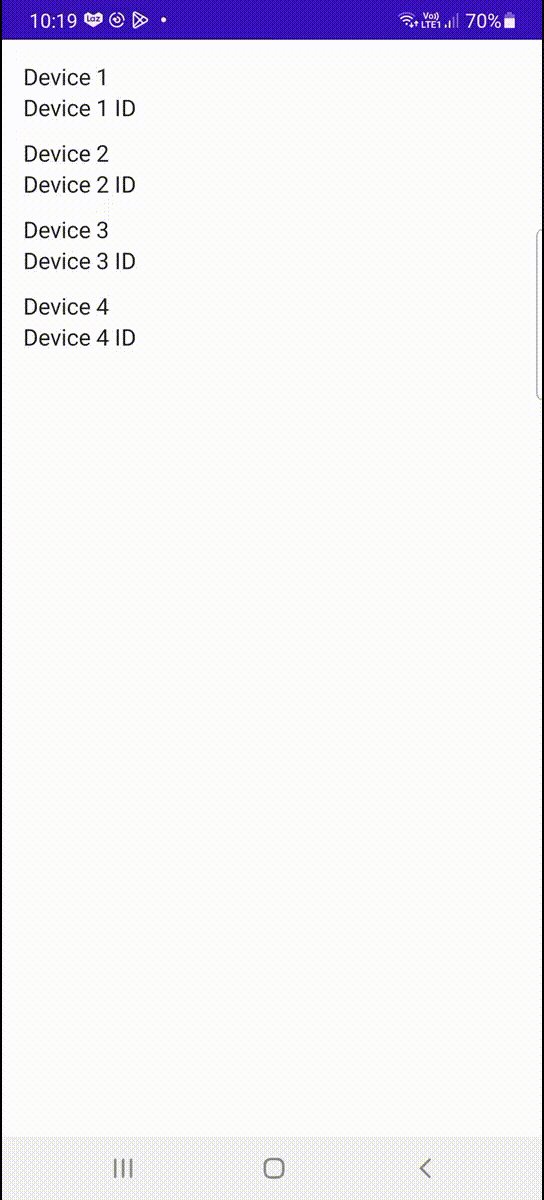
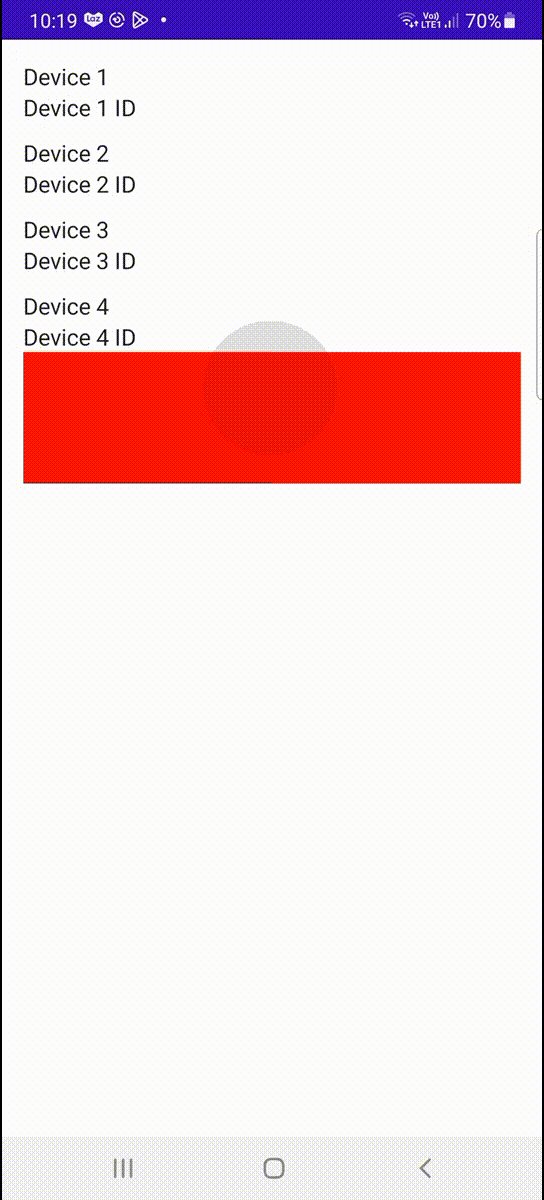
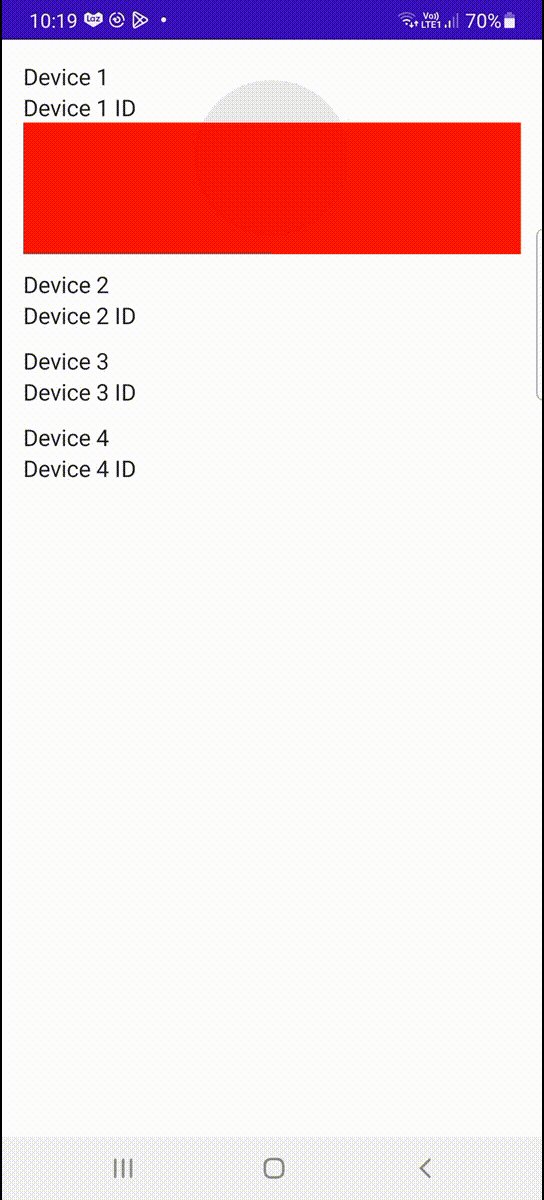
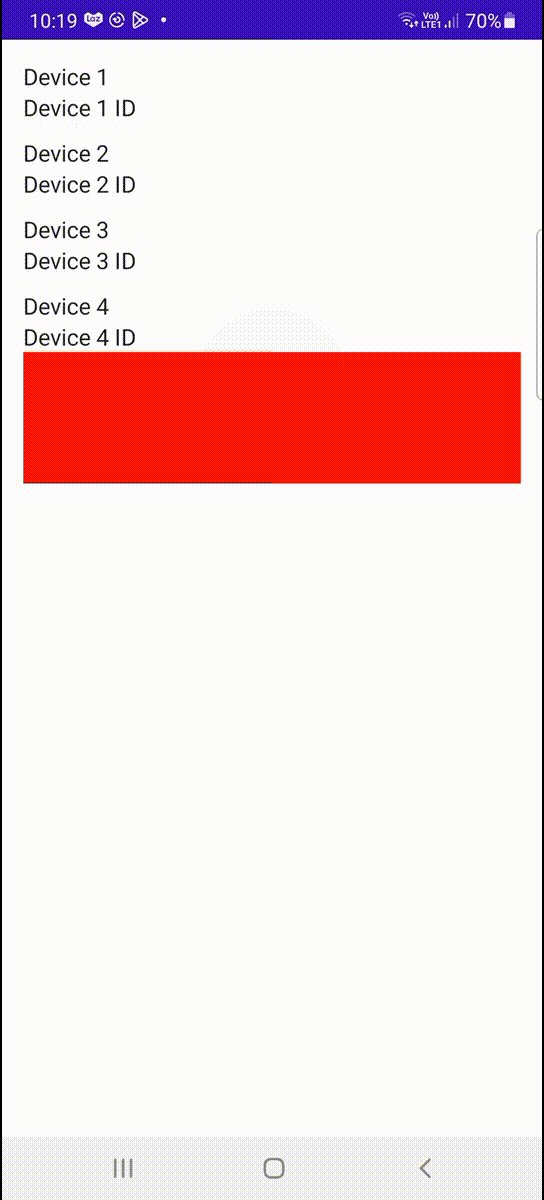
I'm getting data from the server and displaying it in the list, each item can be selected with one click to display the button, but I cannot close it, I can only open it.
This is item of list class
data class Task(
val deviceName: String,
val deviceId: String,
var selected :Boolean= Boolean,
)
this is data class
data class TaskStatus(
val taskList: SnapshotStateList<Task> = SnapshotStateList(),
val selectedNumber: Int = -1,
)
My ViewModel
private val _status = MutableStateFlow(TaskStatus())
val status = _status.asStateFlow()
fun getList(){
...
for(item in result){
_status.value.taskList.add(task)
}
}
fun selectTask(task: Task) {
val list = _status.value.taskList
val selectNumber = _status.value.selectedNumber
val newSelectNumber = list.indexOf(task)
if (newSelectNumber != selectNumber) {
if (selectNumber != -1) {
list[selectNumber].selected.value = false
}
}
task.selected.value = !task.selected.value
_status.update { it.copy(selectedNumber = newSelectNumber) }
}
My LazyColumn
...
LazyColumn(
modifier = Modifier
.fillMaxWidth()
.weight(1F),
verticalArrangement = Arrangement.spacedBy(11.dp), contentPadding = PaddingValues(16.dp)
) {
items(
taskStatus.taskList,
key = { it.deviceId }) { task ->
Item(task)
}
}
@Compose
fun Item(task:Task){
Column(){
Text(text = task.name)
Text(text = task.deviceId)
if(task.selected){
Botton()
}
}
}
I can only show but not hide the button
Thank you in advance.