I can't reuse my cshtml files from another assembly. Here's the bare-bone sample:
- Create an ASP.NET Core Web Application project with default template (using Web-Application, Model-View-Controller), and name it
ViewReuse - Add a class library called
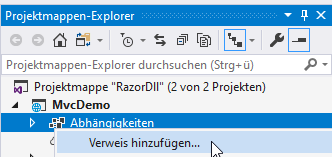
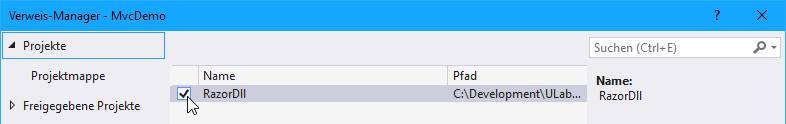
ViewLibrary - Add a reference to
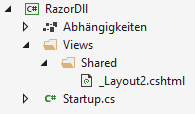
Microsoft.AspNetCore.Allmetapackage in ViewLibrary - Create a folder called Views, then create another folder called Shared, and inside it create a simple cshtml file called
ReusedLayout.cshtml - Add
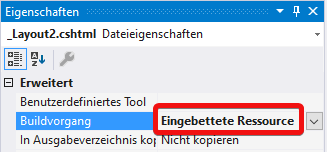
EmbeddedResources Include='Views\**\*.cshtml'to csproj of ViewLibrary, to include all views inside the ViewLibrary.dll - In ViewReuse project, inside Startup.cs, change configuration of MVC service to
services.AddMvc().ConfigureApplicationPartManager(p => { p.ApplicationParts.Add(new AssemblyPart(typeof(ReusedController).Assembly)); }); - Change
About.cshtmlto use the layout from ViewLibrary:Layout = "/Views/Shared/ReusedLayout.cshtml" - Then run the application, and navigate to
/home/about.
For me I encountered this error:
InvalidOperationException: The layout view '/Views/Shared/ReusedLayout.cshtml' could not be located. The following locations were searched: /Views/Shared/ReusedLayout.cshtml
What have I done wrong? How do I solve this issue?