Suppose I have the following code to create three side-by-side images:
n=10
x = np.random.rand(n,1)
y = np.random.rand(1,n)
z = np.random.rand(n,n)
fig, ax = plt.subplots(1, 3)
ax[0].imshow(x)
ax[1].imshow(z)
ax[2].imshow(y)
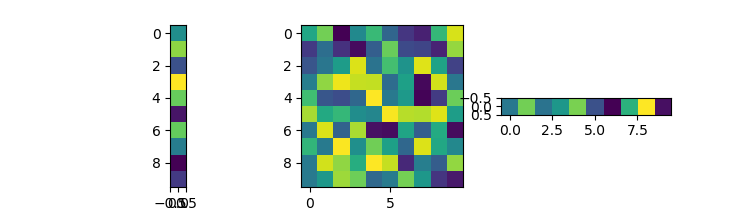
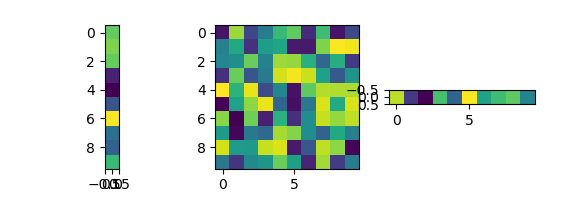
However, the axes autoscale so that the vertical axis in the first image is larger than the vertical axis in the second.
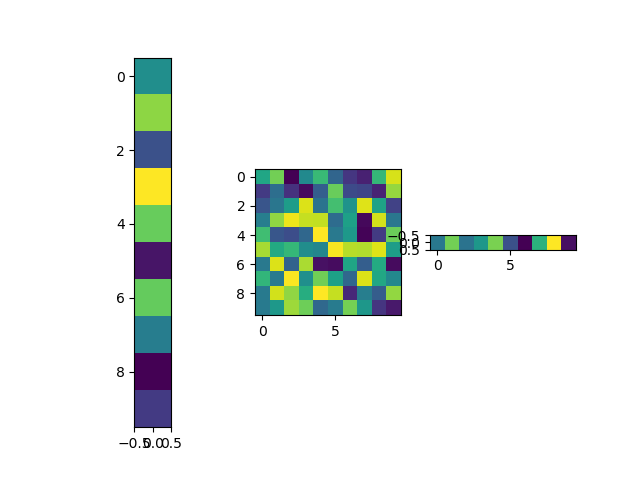
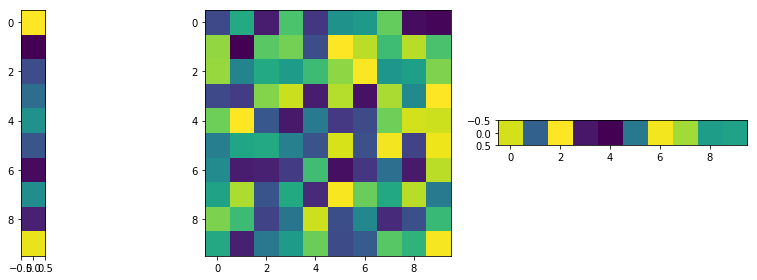
Is there a way to programmatically force all image dimensions of size n to look the same in the three plots, regardless of window size? I'm looking for a way to either link the axes or the images so that the vertical axis of the first plot is the same size as the vertical axis of the second plot, and the horizontal axis of the third plot is the same size as the horizontal axis of the second plot, regardless of window size. i.e. something like this:





nand resizing the window changes the ratios again. I'm looking for a way to either link the axes or the images so that the relative dimensions remain the same regardless of window size. (Added this to the original question to clarify) – Berkelium