I'm using Chart.js version 2.7.1 and I am dynamically updating my Line chart when temperature data comes in.
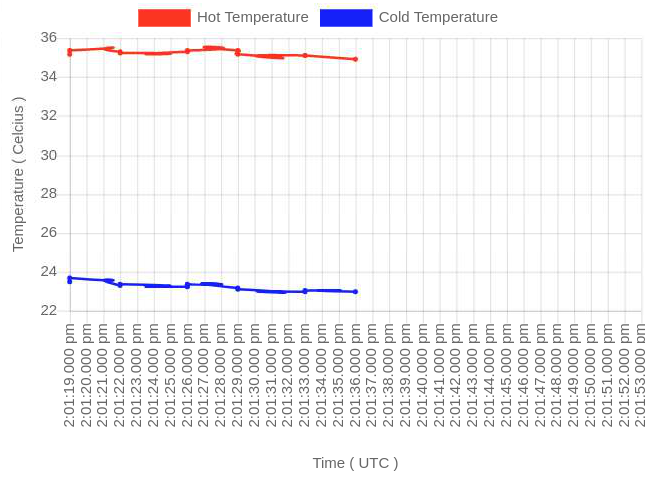
The problem is that the lines never pass the halfway mark of the x axis in time. Every time I update, the chart auto scales the right side ( max time ) of the x axis to be further out, so my data never approaches the right side of the chart. What I want is for the line to approach the right side, and only a small margin of time is extended into the future for the x-axis each time I update. How can I accomplish this?
Here is how I configure the chart:
var ctx = document.getElementById('tempChart').getContext('2d');
ctx.canvas.width = 320;
ctx.canvas.height = 240;
var chart = new Chart(ctx, {
type: 'line',
data: {
labels: [],
legend: {
display: true
},
datasets: [{
fill: false,
data: [],
label: 'Hot Temperature',
backgroundColor: "#FF2D00",
borderColor: "#FF2D00",
type: 'line',
pointRadius: 1,
lineTension: 2,
borderWidth: 2
},
{
fill: false,
data: [],
label: 'Cold Temperature',
backgroundColor: "#0027FF",
borderColor: "#0027FF",
type: 'line',
pointRadius: 1,
lineTension: 2,
borderWidth: 2
}]
},
options: {
animation: false,
responsive: true,
scales: {
xAxes: [{
scaleLabel: {
display: true,
labelString: 'Time ( UTC )'
},
type: 'time',
time: {
tooltipFormat: "hh:mm:ss",
displayFormats: {
hour: 'MMM D, hh:mm:ss'
}
},
ticks: {
maxRotation: 90,
minRotation: 90
}
}],
yAxes: [{
scaleLabel: {
display: true,
labelString: 'Temperature ( Celcius )'
},
}]
}
}
});