I am trying to create a line connection on click an image icon, I have tried the same using the wires.html example. But it is not working. I am using react with mxGraph. How to implement this. Is there any way to achieve this.
mxEvent.addGestureListeners(
img,
mxUtils.bind(this, function(evt) {
mxConnectionHandler.prototype.isStartEvent = function(me) {
console.log("Here we have to start the line connection");
};
})
);
I have to start the line connection inside the bind event. Is there anyway to fix this. I have tried but none of them is working.
I really need help.
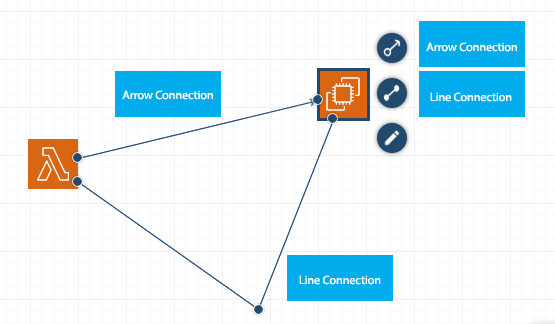
In the image Arrow Connection (Multiple points are not supported. Used for directly connecting source to target) is working properly. But need to implement Line Connection (Multiple points are supported. Starting from source we can click any where to create multiple points till the target connection).
Please check the below URL for example
Demo URL: http://jithin.com/javascript/examples/contexticons.html
Source Code URL: https://jsfiddle.net/fs1ox2kt/
In the Demo URL, when click on a cell 4 icons will be displaying (Delete, Resize, Move, Connect). I have replaced Delete with Line Connection and Resize with Arrow Connection. Please have a look.