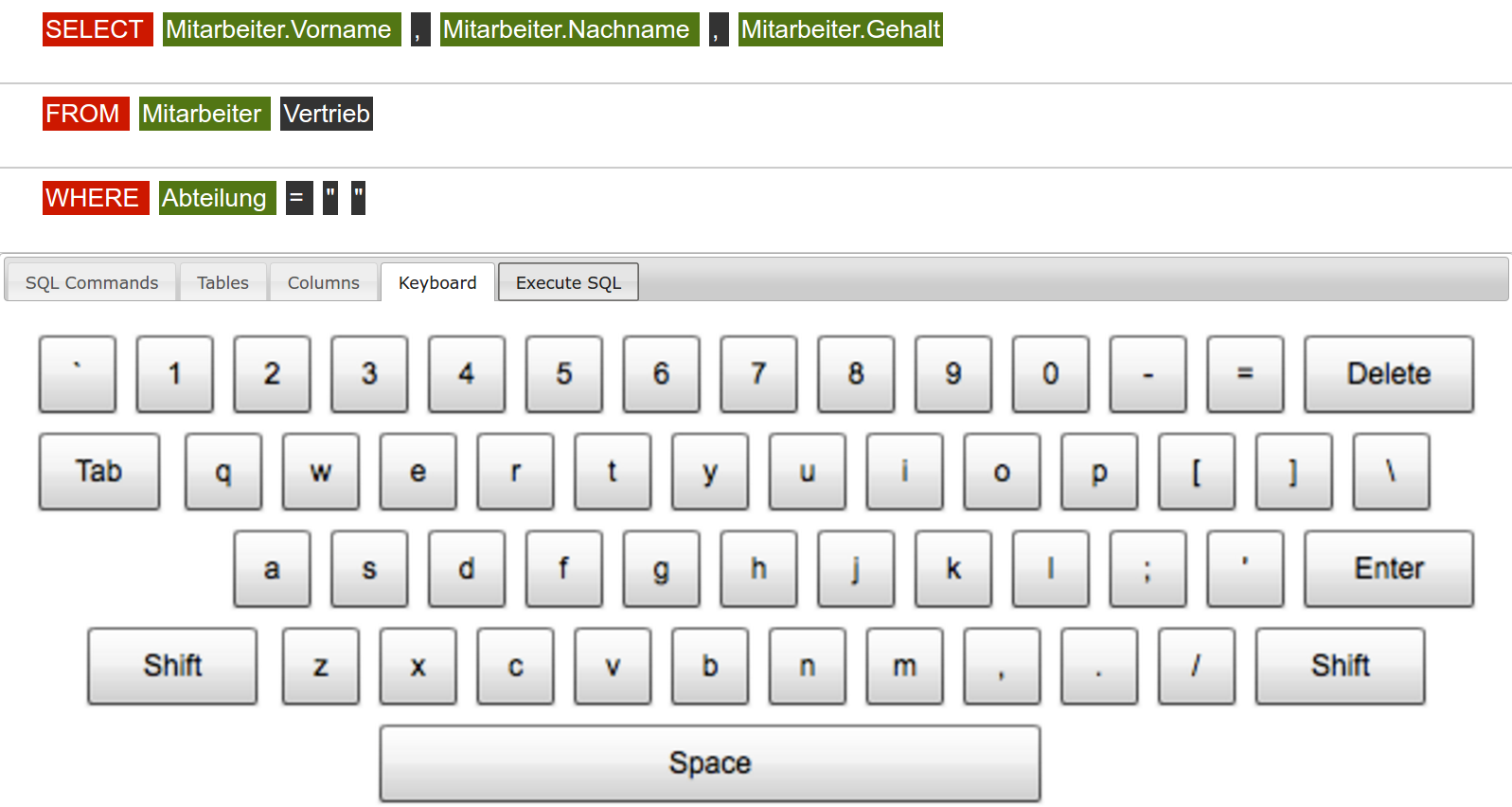
I'm using TabLayout to display different input methods. The first tab contains buttons and the fourth tab should display the standard keyboard embedded in this TabLayout. Here a screenshot how it should look like:
The TabLayout works so far. I tried to create a layout XML file with a KeyboardView. But the app doesn't show a keyboard:
<?xml version="1.0" encoding="utf-8"?>
<android.inputmethodservice.KeyboardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/keyboard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
/>
If I'm using a simple Textview, the app displays the text ... so the TabLayout itself is working:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="This is a tab layout"
android:id="@+id/textView"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
My question is how can I create a simple keyboard and display it within the TabLayout? Thank you!