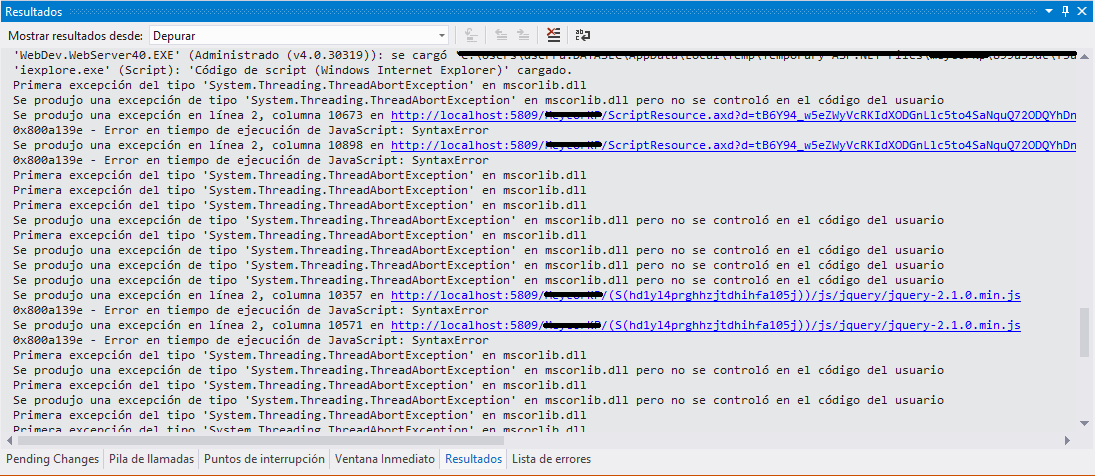
When I'm navigating through my ASP .NET site I'm getting the following JQuery exceptions while using Internet Explorer. Also, I'm using Telerik Controls suite for ASP .NET & Visual Studio 2012.
If I check for the line numbers in ScriptResource.axd?d=... (Telerik's file):
/*! jQuery v1.11.1 | (c) 2005, 2014 jQuery Foundation, Inc. | jquery.org/license */
a.querySelectorAll("*,:x"), //Line 10673
s.call(a,"[s!='']:x"), //Line 10898
And in my jquery-2.1.0.min.js:
/*! jQuery v2.1.0 | (c) 2005, 2014 jQuery Foundation, Inc. | jquery.org/license */
a.querySelectorAll("*,:x") //Line 10357
q.call(a,"[s!='']:x") //Line 10571
In both files I'm getting an exception in the same two sentences. Those exceptions are not causing extrange behaviour but I don't like to see them in Visual Studio as there might be a signal that something is wrong.
NOTE: If i remove Telerik's JQuery or Standard JQuery the error still there. Even if i set the Telerik's JQuery to use the standar one the error still there. Also, NO errors in console.
What's happening?