I’m trying to get the Facebook link sharing meta tags to work for my Blogger site, and though I got link previews mostly working (images, title, custom description, etc.), I cannot get the author link to display.
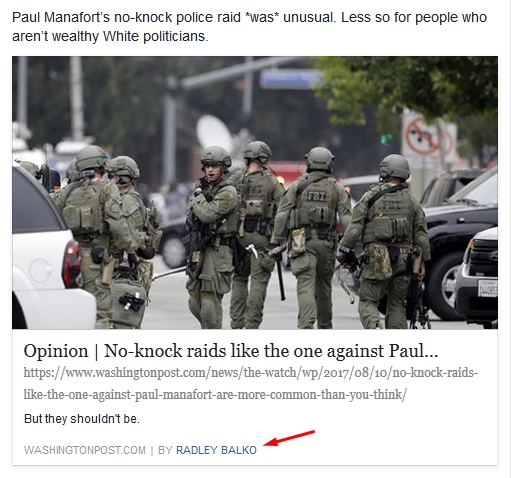
Here’s a screencap showing what I’m referring to:
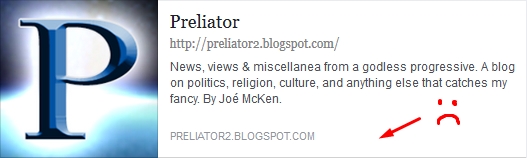
Yet here’s a link preview for my blog, as seen using the FB Sharing Debugger:
The Facebook instructions say only to check that “Who Can Follow Me” is set to “Public” in my profile settings, and to add <meta content='<FB_profile_URL>' property='article:author'/> in my template’s <head>. I’ve done that and debugged my meta tags in the Debugger so that only a couple minor and unrelated errors/warnings remain (one about a missing fb:app_id property (I don’t have a FB app) and sometimes a warning about a post image being ignored because it’s smaller than 200×200).
Here are all my social media meta tags in my template (including tags for Twitter and Google+ in case someone points out any conflicting tags or properties I may not know about):
<!-- start social media meta tags -->
<!-- start Facebook/Open Graph meta tags -->
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='https://www.facebook.com/joemcken' property='article:author'/>
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<b:else/>
<meta content='blog' property='og:type'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<meta content='https://1.bp.blogspot.com/-oXxCTyNh6gc/WY7QMBR_eNI/AAAAAAAAAl0/cGml_-lFF6wfpvr_gnVwuWBgAKN8Ok3awCLcBGAs/s1600/Preliator_favicon_large.png' property='og:image'/>
</b:if>
<!-- end Facebook/Open Graph meta tags -->
<!-- start Twitter card meta tags (source: https://twittercommunity.com/t/blogger-twitter-card-image-display-problem-solution/82315) -->
<meta content='summary' name='twitter:card'/>
<meta content='@joemcken' name='twitter:site'/>
<meta content='@joemcken' name='twitter:creator'/>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.canonicalUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/>
<b:else/>
<meta content='https://1.bp.blogspot.com/-oXxCTyNh6gc/WY7QMBR_eNI/AAAAAAAAAl0/cGml_-lFF6wfpvr_gnVwuWBgAKN8Ok3awCLcBGAs/s1600/Preliator_favicon_large.png' name='twitter:image'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<!-- end Twitter card meta tags -->
<!-- start Google+ meta tags -->
<b:if cond='data:blog.pageType != "index"'>
<meta expr:content='data:blog.pageName' itemprop='name'/>
<meta expr:content='data:blog.canonicalUrl' itemprop='url'/>
<b:else/>
<meta expr:content='data:blog.title' itemprop='name'/>
<meta expr:content='data:blog.homepageUrl' itemprop='url'/>
</b:if>
<link href='https://plus.google.com/102494175517749861425' rel='author'/>
<link href='https://plus.google.com/102494175517749861425' rel='publisher'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' itemprop='description'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' itemprop='image'/>
<b:else/>
<meta content='https://1.bp.blogspot.com/-oXxCTyNh6gc/WY7QMBR_eNI/AAAAAAAAAl0/cGml_-lFF6wfpvr_gnVwuWBgAKN8Ok3awCLcBGAs/s1600/Preliator_favicon_large.png' itemprop='image'/>
</b:if>
<!-- end Google+ meta tags -->
<!-- end social media meta tags -->
Update: I was tinkering around with a test post earlier and when I previewed it on Facebook, the author tag worked. I hadn’t changed anything in the blog’s template or meta tags before – it just randomly appeared. However, upon testing again with a different test post, the author tag disappeared. I’ve tried playing with various things – post length (from 9 paragraphs to just ten words), presence of an image or no, etc. – but I can’t get the author tag to reappear, even though it was just there.
Update #2: Below are the results of further testing. (Please remove the brackets around
https in the links to make them work.)
FIRST: I posted a notification that I was going to make a bunch of test posts, and when I shared the link for that post, the author tag displayed immediately.
• Sharing Debugger link: [https:]//developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2F13-Tinkering-around-with-some-test-post.html
• Object Debugger link: [https:]//developers.facebook.com/tools/debug/og/object/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2F13-Tinkering-around-with-some-test-post.html
SECOND: I created “Test post 2”, and the author tag displayed for that one as well. (Original post has been deleted, but the scrape information remains for now.)
• Sharing Debugger link: [https:]//developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2Ftest-post.html
• Object Debugger link: [https:]//developers.facebook.com/tools/debug/og/object/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2Ftest-post.html
THIRD: I then created “Test post 3”, which is identical to “Test post 2”, above, except for the slightly different title and permalink. Yet the author link never appeared for this one. The debug information, below, is also identical to “Test post 2”. (Original post has been deleted, but the scrape information remains for now.)
• Sharing Debugger link: [https:]//developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2Ftest-post-3.html
• Object Debugger link: [https:]//developers.facebook.com/tools/debug/og/object/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2Ftest-post-3.html
UPDATE #3: I’ve tried everything I can think of. As it stands, maybe 1 link in 10 I post to Facebook will show the author tag, and it seems entirely random which do or don’t (though possibly they appear more often on links to shorter posts, or with shorter titles/URLs/meta descriptions … can’t confirm, though).
For instance, I posted this last night and the author link displays fine (screencap link):
[https:]//image.prntscr.com/image/uwNewssrRz_GD8-z5kuPBA.jpeg
The tag remains after rescraping:
[https:]//developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Fpreliator2.blogspot.com%2F2017%2F08%2F16-I-feel-Hals-pain-120.html