I have a tableview that is getting populated with data from Firebase. However, when resizing the tableview using automatic dimension, some text is shown getting cut off.
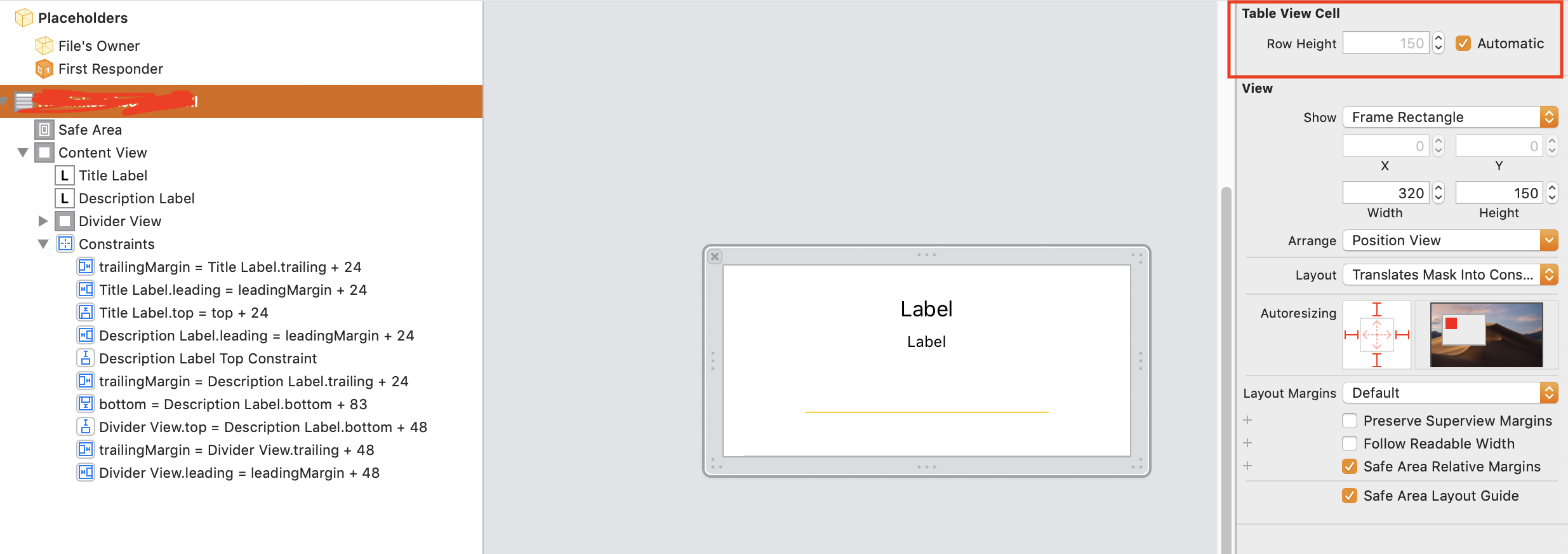
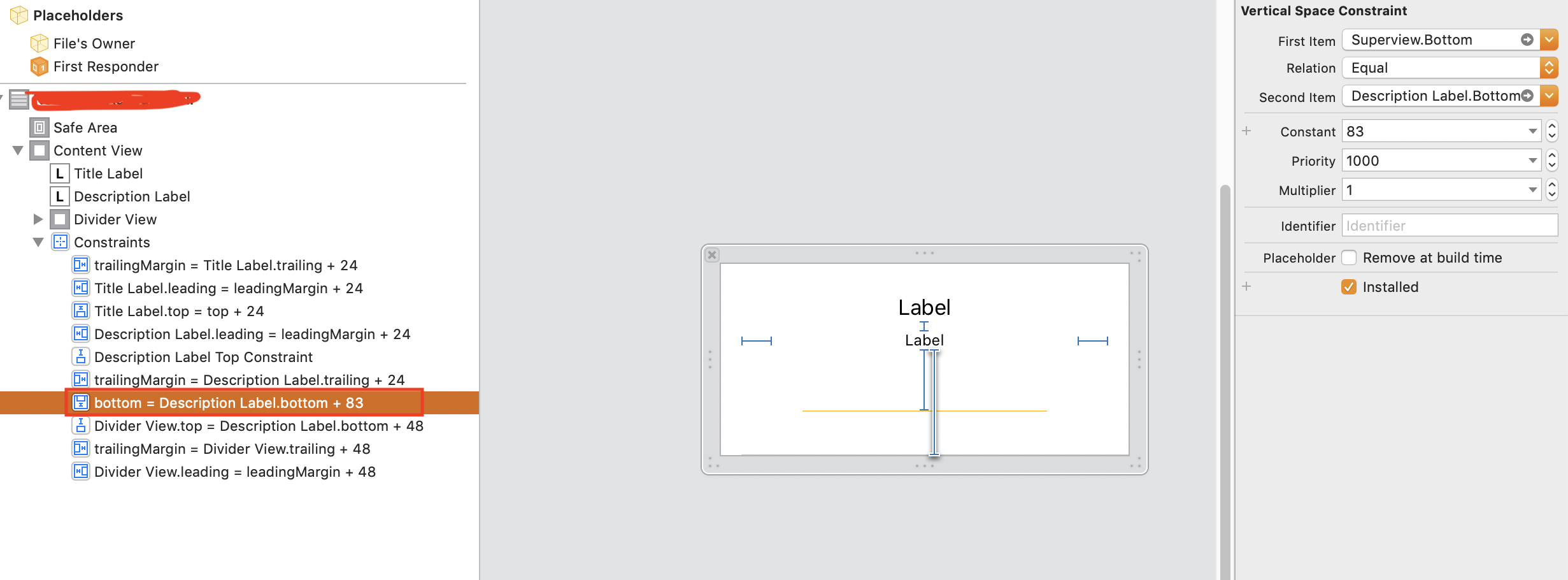
Here is my Storyboard with constraints set to top, bottom, right, and left.
It is working fine when there is not alot of text as shown here.
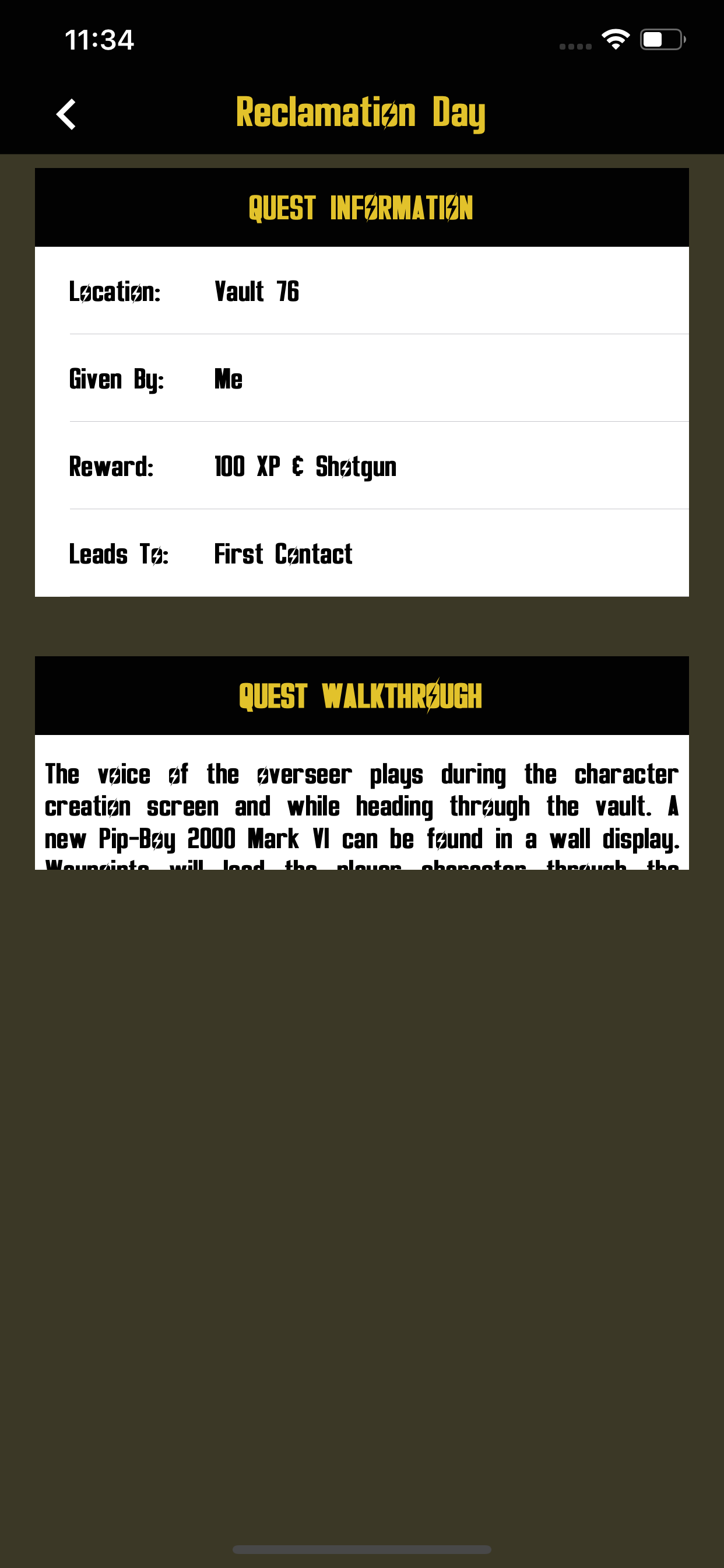
However, when I fill the cell with alot of text this occurs.
Here is the code that I am currently using.
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
if (tableView == questInformationTableView) {
return 50
}
else if (tableView == questWalkthroughTableView) {
return UITableView.automaticDimension
}
return 0
}
override func viewDidLoad() {
super.viewDidLoad()
questWalkthroughTableView.estimatedRowHeight = 250
questWalkthroughTableView.rowHeight = UITableView.automaticDimension
}
func tableView(_ tableView: UITableView, estimatedHeightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}
I have also set numberOfLines to 0 and set the label to .sizeToFit()






.automaticDimensionis only related to cell / row height, not tableView height. – Luster