I'm trying to implement a mega-menu.
The number of menu items is variable. By default, they have to be rendered in 4 columns, balanced (the number of items on each column should be nearly the same as the other columns). The height of the mega-menu is also variable, based on its content.
I've implemented it with CSS Multi-Column layout.
The code for this is:
.menu {
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
-webkit-column-gap: 32px;
-moz-column-gap: 32px;
column-gap: 32px;
}
My issue is that there is a special menu item type, that should act as a column break. This menu item type is optional, but if present, it should force the browser to start a new column to display the content (there can be max 3 column breaks).
I've added the following css code:
.menu-item--column-break {
display: block;
-webkit-column-break-before: column;
-moz-break-before: column;
break-before: column;
}
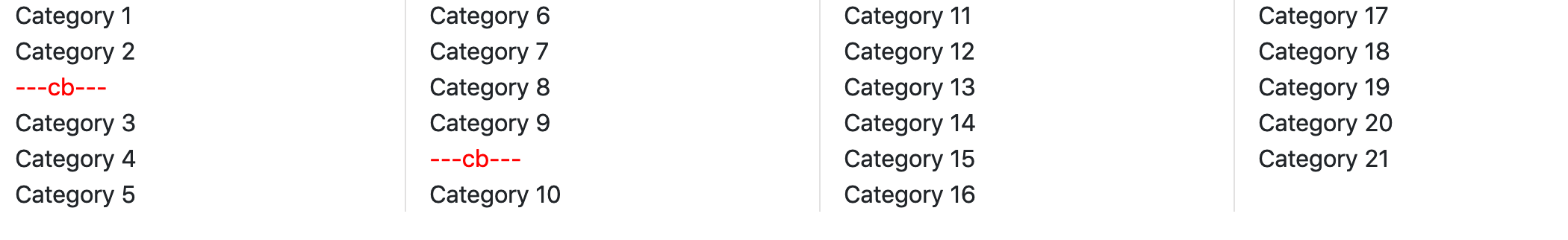
But this CSS works only on Chrome:
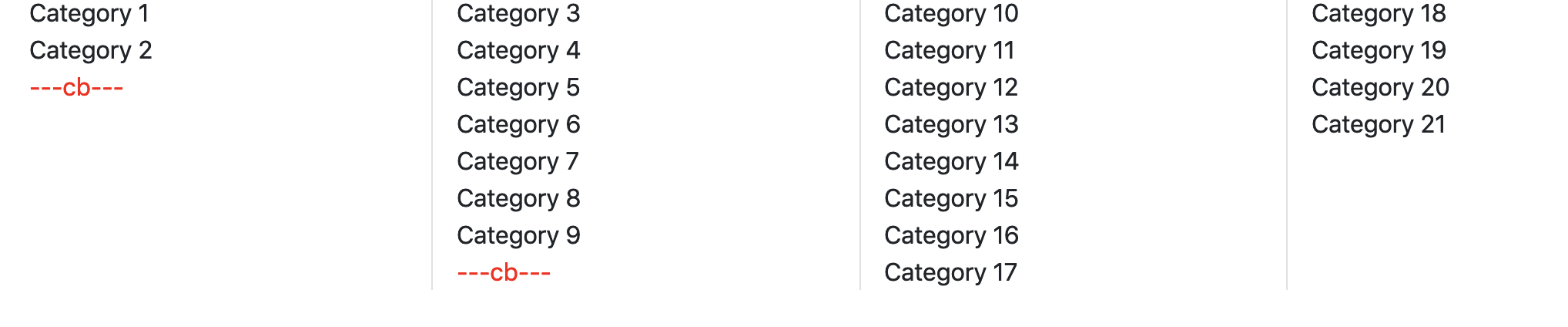
Firefox & Safari does not support the CSS rules for the "column-break" element and displays it like a normal menu item:

The menu is generated in JavaScript from a JSON object, the HTML can be altered, but I prefer a CSS/JS-only solution.
Do you have any idea on how could I implement this in all browsers?
Here's the full code:
https://codepen.io/andreivictor/pen/ywLJKx
or
let items = [
{title: 'Category 1', type: 'menu-item'},
{title: 'Category 2', type: 'menu-item'},
{title: '---cb---', type: 'column-break'},
{title: 'Category 3', type: 'menu-item'},
{title: 'Category 4', type: 'menu-item'},
{title: 'Category 5', type: 'menu-item'},
{title: 'Category 6', type: 'menu-item'},
{title: 'Category 7', type: 'menu-item'},
{title: 'Category 8', type: 'menu-item'},
{title: 'Category 9', type: 'menu-item'},
{title: '---cb---', type: 'column-break'},
{title: 'Category 10', type: 'menu-item'},
{title: 'Category 11', type: 'menu-item'},
{title: 'Category 12', type: 'menu-item'},
{title: 'Category 13', type: 'menu-item'},
{title: 'Category 14', type: 'menu-item'},
{title: 'Category 15', type: 'menu-item'},
{title: 'Category 16', type: 'menu-item'},
{title: 'Category 17', type: 'menu-item'},
{title: 'Category 18', type: 'menu-item'},
{title: 'Category 19', type: 'menu-item'},
{title: 'Category 20', type: 'menu-item'},
{title: 'Category 21', type: 'menu-item'},
];
const $menu = document.querySelector('.menu');
console.log( $menu );
items.forEach((item) => {
let nodeItem = document.createElement("div");
nodeItem.classList.add('menu-item');
let nodeItemText = document.createTextNode(item.title);
nodeItem.appendChild(nodeItemText);
if (item.type === 'column-break') {
nodeItem.classList.add('menu-item--column-break');
}
$menu.appendChild(nodeItem);
});.menu {
position: relative;
padding: 0 16px;
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
-moz-column-rule: 1px solid #e2e1e1;
column-rule: 1px solid #e2e1e1;
-webkit-column-gap: 32px;
-moz-column-gap: 32px;
column-gap: 32px;
}
.menu-item--column-break {
display: block;
-webkit-column-break-after: column;
-moz-break-after: column;
break-after: column;
color: red;
}<div class="container">
<div class="menu">
</div>
</div>