I'm trying to use Tailwindcss in my Nextjs project. The problem is that some of the classes that Tailwind Css has built-in are not working (like grid or active: pseudo class).
I have this page:
Index.jsx
import React from "react";
const Index = () => (
<div className="grid grid-cols-3 gap-4">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
);
export default Index;
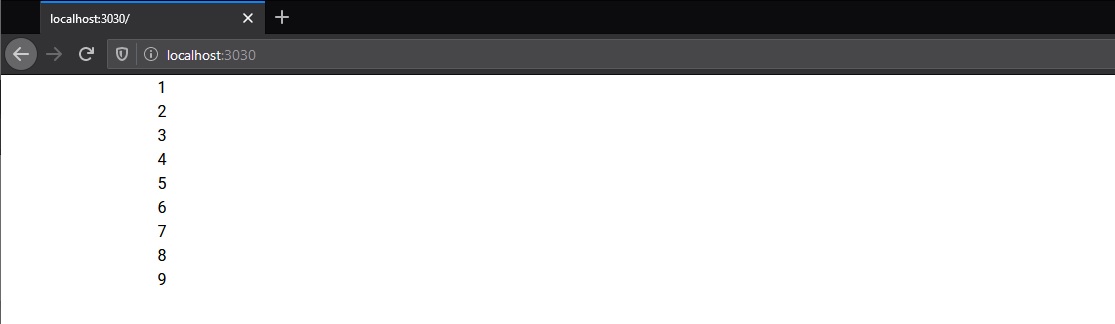
That renders:
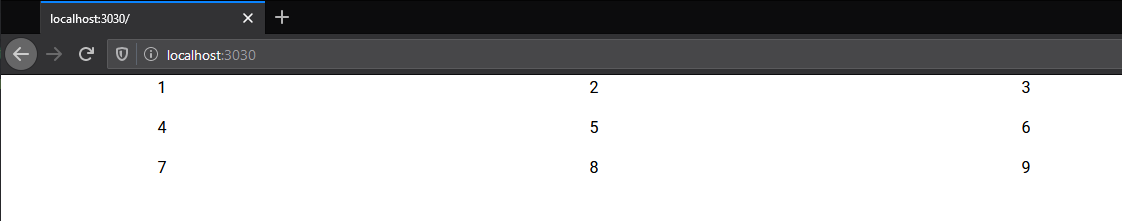
instead of:
I configured Nextjs to use Tailwindcss (Using just postcss.config.js without Nextcss, since postcss is already in this version of Nextjs v9.2.1)
postcss.config.js
module.exports = {
plugins: ["tailwindcss", "autoprefixer"]
};
and added the global styles/main with:
@tailwind base;
@tailwind components;
@tailwind utilities;
to _app.jsx like this:
pages/_app.jsx
/* eslint-disable react/jsx-props-no-spreading */
import React from "react";
import App from "next/app";
import { Provider } from "react-redux";
import withRedux from "next-redux-wrapper";
import initStore from "../rx";
import "../styles/index.css";
// eslint-disable-next-line react/prop-types
const CustomApp = ({ Component, pageProps, store }) => (
<Provider store={store}>
<Component {...pageProps} />
</Provider>
);
CustomApp.getInitialProps = async appContext => {
const appProps = await App.getInitialProps(appContext);
return { ...appProps };
};
export default withRedux(initStore)(CustomApp);
(Ignore redux implementation)
As you can see, some of the classes are being compiled but some others are not, when I enter the dev console and search for grid, there's not a class with such a name. What am I doing wrong in the configuration?