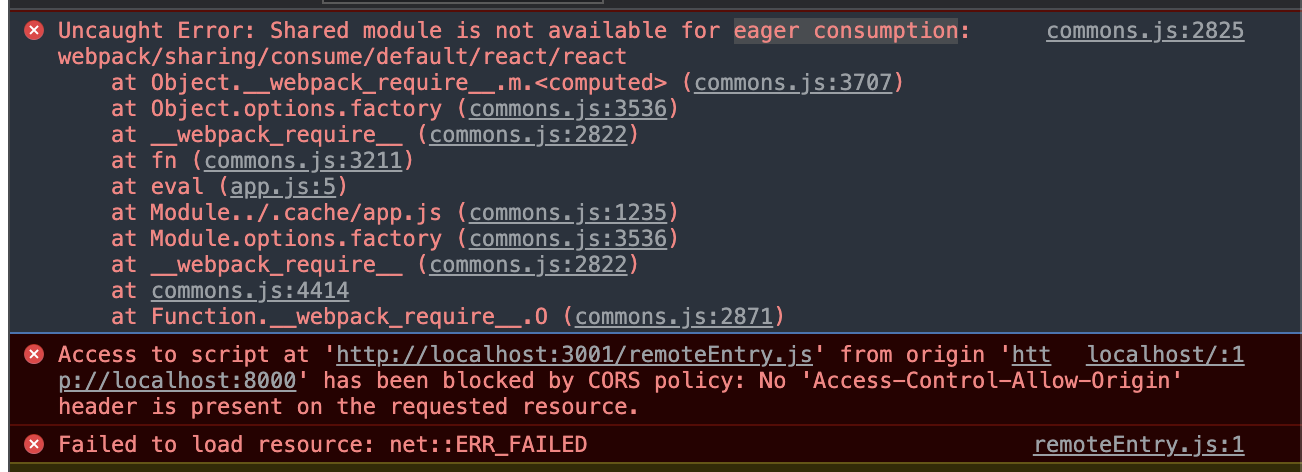
I am trying to use micro frontend app from gatsby using Module Federation. When I try to call the component which is running at localhost:3001, getting CORS error. any idea how to solve this?
Here is my gatsby-node.js
const packageJsonDeps = require('./package.json').dependencies;
const { ModuleFederationPlugin } = require("webpack").container;
exports.onCreateWebpackConfig = ({
stage,
rules,
loaders,
plugins,
actions,
}) => {
actions.setWebpackConfig({
plugins: [
new ModuleFederationPlugin( {
name: "app2",
remotes: {
app1: "app1@http://localhost:3001/remoteEntry.js",
},
shared: {
...packageJsonDeps,
react: { singleton: true, eager: true, requiredVersion: packageJsonDeps.react },
"react-dom": { singleton: true, eager: true, requiredVersion: packageJsonDeps["react-dom"] },
"styled-components": { singleton: true, eager: true, requiredVersion: packageJsonDeps["styled-components"] },
"gatsby":{singleton: true, eager: true, requiredVersion: packageJsonDeps["gatsby"]}
},
})
]
})
}
App2 idex.js
import Header from "app1/Header";
const data = "App2 data";
export default () => (
<div style={{margin: '20px'}}>
<React.Suspense fallback='Loading app2 data'>
<Header data={ data } />
</React.Suspense>
</div>
);
Any help appreciated.Thanks