I have a sidebar whose height is larger than the screen size and when using position: sticky, I won't be able to see the bottom of the sidebar until I scroll to the end of the page.
How can I make sure that when scrolling, for example, 50% of the page already shows the lower part of the sidebar?
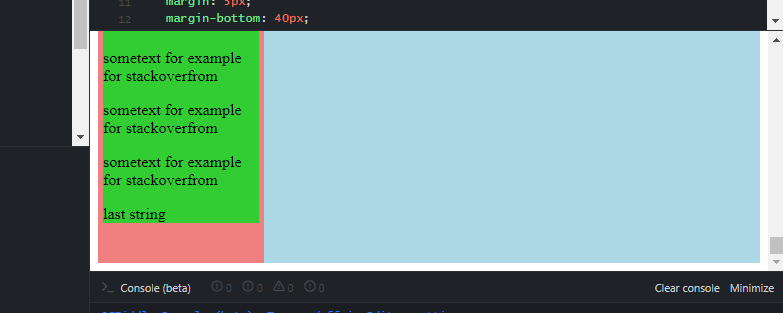
Here code sample: https://jsfiddle.net/zxypmqvg/3/
.main-block {
display: flex;
}
.sidebar {
background-color: LightCoral;
width: 25%;
}
.sidebar-content {
margin: 5px;
margin-bottom: 40px;
background-color: LimeGreen;
position: sticky;
top: 0;
}
.main-content {
width: 75%;
height: 4000px;
background-color: LightBlue;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="main-block">
<div class="sidebar">
<div class="sidebar-content">
<p>sometext for example for stackoverfrom</p>
<p>sometext for example for stackoverfrom</p>
<p>sometext for example for stackoverfrom</p>
<p>sometext for example for stackoverfrom</p>
<p>sometext for example for stackoverfrom</p>
<p>sometext for example for stackoverfrom</p>
<p>last string</p>
</div>
</div>
<div class="main-content">
</div>
</div>
</body>
</html>last string shows only when achieve end of page