I've build a react-native application and suddenly I get this error message on my terminal during run of the command react-native run-ios. The same code work fine 10 minutes ago and suddenly I get this error message. Please help...
If you don't have cocoa pods installed you need to sudo gem install cocoapods
- run
cd ios - run
pod install cd ..- delete build folder
- run
react-native run-ios
if the error persists,
- delete build folder again
- open the
/iosfolder in x-code - navigate File -> Project Settings -> Build System -> change (Shared workspace settings and Per-User workspace settings): Build System -> Legacy Build System`
You should be good to go.
build folder ? I'm using Mac 10.15.7 and XCode 11.7 –
Koodoo ios folder and pod install works for me. –
Alric build folder is in ios folder folks :) –
Candlepin - delete the
build/folder inios/and rerun if that doesn't do any change then - File -> Project Settings (or WorkSpace Settings) -> Build System -> Legacy Build System
- Rerun and voilà!
In case this doesn't work, don't be sad, there is another solution to deeply clean project
Delete
ios/andandroid/folders.Run
react-native eject[Edit: deprecated, so skip this step]Run
react-native linkreact-native run-ios
This will bring a whole new resurrection for your project
[Edit] I solved this issue again by removing Pods and build folders, then running pod install in /ios.
iOS/, please clarify how to get first place –
Koodoo SOLVED: Always be sure to update your Xcode folks!
Protip: And don't do it from the apple store (but always do it from an official apple website of course)
tip from: http://ericasadun.com/2016/03/22/xcode-upgrades-lessons-learned/
official apple download page: https://developer.apple.com/download/more/
For those who are unable to resolve with above method
Go to project settings in Xcode. Menu File->Project Settings
Go to per-User Project Settings section.
Click on advanced.
Select Xcode Default option. previously this used to be Legacy for my project.
I have analysed on similar lines and concluded that clean is causing the archive to fail. So, the new build system is not clearing the custom/legacy build directory.
delete the build/ folder in ios/ and rerun if that doesn't do any change then
File -> Project Settings (or WorkSpace Settings) -> Build System -> Legacy Build System
Rerun and voilà!
If it still Fails you need to clean full project
Do the following:
- Delete ios dir manually
- Clean cache Run
npm cache clean --force - Run
react-native eject - Re-install all packages
npm install - Run the link command
react-native link - Finally run
react-native run-ios
cd ios && rm Podfile.lock && pod install worked for me.
And perhaps few updates if the first didn't help as much, as:
sudo gem install cocoapods
rm Podfile.lock && pod install --repo-update
After upgrading react-native, you may have stale dependencies. The steps below should fix it.
cd ios- delete Podfile.lock
pod deintegrate && pod install- Navigate back to package.json directory
- run
react-native run-ios - In Xcode you can build your project again too
I did this after upgrading to react-native 0.61
For me it caused by installing react-native-vector-icons and linking by running the react-native link react-native-vector-icons command.
I just unlinked the react-native-vector-icons by following commands
react-native unlink react-native-vector-iconscd iospod installcd ..react-native run-ios
As I already installed an other icon library.
npx react-native unlink react-native vector-icons –
Illstarred Should always start with the simplest first, after wasting hours and days on this error.
And after an extensive amount of research,
Simply
RESTART YOUR MACHINE
This resolved this error.
I'm on
react-native-cli: 2.0.1
react-native: 0.63.3
This problem may occur after installing react-native-vector-icons
If you don't have cocoa pods installed you need to:
sudo gem install cocoapods
Then run:
cd /ios
pod install
delete the build folder in ios folder of your react native project
run:
react-native run-ios
if error persists:
- delete
buildfolder again - open the
/iosfolder in Xcode - navigate File -> Project Settings -> Build System -> change (Shared workspace settings and Per-User workspace settings): Build System -> Legacy Build System
I had the same error, but it was caused by the package manager process port being already used (port 8081).
To fix, I just ran the react-native by specifying a different port, see below.
react-native run-ios --port 8090
A popular reason to builds failing and error code 65 is a missmatch between cached pod files and current packages used. Here is how to remove the cache and recreate the pods.
1. Delete Derivate Data - Remove data that includes cached info of the project Example how to do it: https://www.youtube.com/watch?v=f8bTvx0Aoyo
2. Delete .xcworkspace file from ios folder - This is the Xcode project file that gets created when you run pod install we want to recreate it in step 4. This project file uses pods and has a white coloured icon instead of the blue coloured base project without pods.
3. Delete Podfile.lock - Remove old dependencies info so we can recreate them in the next step.
Do a pod-install in ios folder or npx pod-install in root with (React native) - Here we download the pod dependencies again and the pod files only the ones that are used from the current packages are downloaded. A .xcworkspace is regenerated
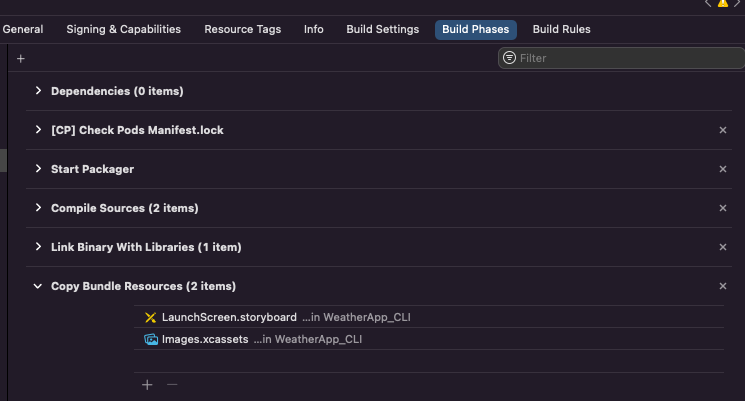
In my case, the issue was with my Xcode build scheme. When you run react-native run-ios you may see something like,
info Found Xcode workspace "myproject.xcworkspace"*
info Building (using "xcodebuild -workspace myproject.xcworkspace -configuration Debug -scheme myproject -destination id=xxxxxxxx-xxxxx-xxxxx-xxxx-xxxxxxxxx -derivedDataPath build/myproject")*
In this case, there should be a scheme named myproject in your ios configurations. The way I fixed it is,
Double clicked on myproject.xcworkspace in ios directory (to open workspace with Xcode)
Navigate into Product > Scheme > Manage Schemes...
Created a Scheme appropriately with name myproject (this name is case-sensitive)
Ran
react-native run-iosin project directory
In case you are using a Mac M1 architecture it is not directly compatible with Cocoapods. If you encounter issues when installing pods, you can solve it by running:
- sudo arch -x86_64 gem install ffi
- arch -x86_64 pod install
These commands install the ffi package, to load dynamically-linked libraries and let you run the pod install properly, and runs pod install with the proper architecture.
Source: https://reactnative.dev/docs/environment-setup see "Note for Mac M1 users"
run pod install inside ios folder then go back to root folder and run npx react-native run-ios
What worked for me was to rename the project by removing the special characters.
Example: "project_marketplace" to "projectmarketplace"
In this case, I redid the project with react-native init and copied the src and package.json folder.
Some changes in Podfile haven't been updated. Maybe one of your native dependencies has changed.
expo prebuild --cleancd iospod installyarn iOS
Had the same problem again with the error No such module 'ExpoModulesCore', and the above solution didn't work. This time this code in Podfile saved me:
installer.pods_project.build_configurations.each do |config|
config.build_settings["EXCLUDED_ARCHS[sdk=iphonesimulator*]"] = "arm64"
end
found it here https://github.com/expo/expo/issues/17511#issuecomment-1128657487
yarn && cd ios && pod install thanks. –
Lorri If you encountered issues with M1.
Try installing the ffi package and running install again.
sudo arch -x86_64 gem install ffi
cd ios
arch -x86_64 pod install
Another solution that I found here works great, basically installing cacoapods with brew (and passing -arm64).
sudo gem uninstall cocoapods
arch -arm64 brew install cocoapods
cd ios
pod install
If you've built/run your app previous from Xcode and want to go back to using the terminal you need to clean your build folder. Go to product -> Clean Build Folder
Earlier the folder name was like :-
React Native Projects
then I change it to
ReactNativeProjects
doing this my error was gone because the space was causing problem in the path.
As you can see in the image.
This could also be due to having custom named schemes, in that case:
cd iosxcodebuild -list
Find your's, it might have a -dev suffix. Then:
cd ..(root of the app)npx react-native run-ios --scheme custom-scheme-name
In my case everything solved after re-cloning the repo and launching it again.
Setup: Xcode 12.4 Mac M1
In my case, none of the answers resolved it, since am not able to open .xcworkspace at all. But the legacy comment hinted to a RN to Xcode <> compatibility issue, so i tried all the previous RN Versions and all below [email protected] seem to work with xcode 11.3.1 npx react-native init projectName --version 0.62.0
Thanks
Below work for me though I encounter error code 65 due to I rename an existing project name to a new name which I did for all the files within the project. My solution was :-
- At ios folder level open xworkspace with xcode.
- Click on file tab then click on workspace settings.
- I clicked on advance then I select xcode default then I clicked on close button.
- I clicked on scheme tab which is beside the stop button at the right then I clicked on edit scheme.
- When the edit scheme opened I clicked on build tab then I click on manage scheme button.
- I selected scheme of my project name then I clicked the minus(-) button to delete it then I clicked on close
- I clicked on clean build folder then when its complete I clicked on build tab to rebuild the project.
- I clicked on play button which i selected the simulator I want then everything work perfectly again.
I too had an issue with react-native-vector-icons causing this. I still wanted to use the icons though, and I was using VSCode
Workaround was to more or less the same as the manual instructions from the docs but a little different.
npm install --save react-native-vector-iconscopy the .tff files you want to use in node_modules -> react-native-vector-icons -> fonts
create a new folder "fonts" in src -> ios ...paste the .tff files in there
open 'info.plist' in src -> ios -> mobile
on the line above
</dict>paste:
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Octicons.ttf</string>
<string>Zocial.ttf</string>
<string>Fontisto.ttf</string>
</array>
...or whatever fonts you selected.
I ran react-native run-ios and it worked like a charm.
In a React Native app, I removed some font assets that I previously linked. For some reason, they didn't get deleted from the Xcode project. I deleted them manually and then it worked.
For our project, we had to run the npx react-native link command in order to get the react native vector icons to show up on Android phones. But that added code to the ios/yourprojectname.xcodeproj/project.pbxproj file.
And that caused the build to fail, throwing an error code 65 and listing out all the fonts that were duplicated.
So, to fix the error, we just removed all of the new code that was added by the npx react-native link command.
In my case it was an issue between different installations of npm installed via nvm and homebrew which somehow messed up my setup.
Building via Xcode usually works without solving the initial problem. I have solved it as follows. Notice, that this guide is suitable if you want to use nvm.
First, we remove a possible installation of npm and yarn using brew as follows.
brew uninstall npm
brew uninstall yarn
We might want to remove nvm as well.
rm -rf "$NVM_DIR"
Next, we reinstall nvm by executing the following command.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | <ShellOfYourCoice>
Replace <ShellOfYourCoice> with bash if you are using bash, with zsh if you are using zsh.
Add the following content to ~/.bash_profile (.bashrc) for bash or to ~/.zshrc for zsh (you might need to create these files).
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
For zsh, we might need to fix some permissions. Execute the following command.
compaudit | xargs chmod g-w
Then, source the shell of your choice. Verify the installation by executing the following.
nvm --version
which npm
The last command should print something similar to the following.
/Users/<userName>/.nvm/versions/node/v16.10.0/bin/npm
If yarn were installed using npm previously, we first remove it.
npm uninstall yarn
Next, we reinstall it.
npm i -g yarn
These steps fixed the issue for me.
For macOS, make sure that none of the names of the directories has a space character ' ' in their names. I spent hours figuring out the problem and the problem was so small.
error Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65 That was my error and i resolve this error with the following commands:-
1- Uninstall Ruby with: brew uninstall ruby --force
2-Uninstall CocoaPods. At first, try to list all CocoaPods versions / components with gem list --local | grep cocoapods. Then uninstall them one by one, in my case:
1- sudo gem uninstall cocoapods
2- sudo gem uninstall cocoapods-core
3- sudo gem uninstall cocoapods-downloader ,cocoapods-plugins ,cocoapods-search ,cocoapods-trunk ,cocoapods-try
etc.
3- As a next step I was able to reinstall ffi and then CocoaPods with: i) sudo arch -x86_64 gem install ffi ii) sudo arch -x86_64 gem install cocoapods
Once done, I could run pod install as expected. Note that I had the Terminal open all the time in standard mode - no Rosetta required.
If you're like me and tried to change the name of the TestApp-folder. Notice the last line in the warning:
xcodebuild: error: The workspace named "TestApp2" does not contain a scheme named "TestApp-tvOS". The "-list" option can be used to find the names of the schemes in the workspace.
Not changing the TestApp name in the command nor after from this, helped me get rid of the message and the app was built:
react-native init TestApp --version=react-native@npm:react-native-tvos@latest
UPDATE:
If you are experiencing this in 2023 because you updated your Xcode to version 15, simply upgrade your react native to version 0.71.11 and above.
See more info here. Same goes for expo projects (see here).
If you don't want to upgrade your react native version, there is a workaround described here.
Cheers 🥂
For me this error showed up after upgrading React Native from 0.69 to 0.72.
Suprisingly all that was needed was to:
Remove all the derived data and rebuild:
rm -rf ~/Library/Developer/Xcode/DerivedData && npx react-native run-ios
If still doesn't work then
1. Make sure metro server is stopped and run a full cache clean:
watchman watch-del-all && rm -rf ios/build && rm -rf ~/Library/Developer/Xcode/DerivedData && rm -rf node_modules && yarn install && cd ios && rm -rf Pods && pod install && cd .. && npx react-native run-ios
Note: if pod install fails take a deep looks at the pod errors
2. Attempt to build with Xcode and look deep into any errors triggered at Xcode build process
there was some issue while creating the app
so in my case i just deleted the package-lock.json and did npm i
after that
cd ios/ and pod install
package-lock or yarn.lock is not recommended. Mere rm-rf node_modules then npm i or yarn might be enough –
Actinotherapy Here is the a possible solution
© 2022 - 2024 — McMap. All rights reserved.