I try to do this, disable all dates and enable the dates that i pass with parameters
This code not work
$.ajax({
method: "GET",
url: "url",
})
.success(function(msg) {
console.log(JSON.parse(msg));
var disableIni = JSON.parse(msg);
var disable = [];
for (var i = 0; i < disableIni.length; i++)
{
disable[i] = moment(disableIni[i][0] + "/" + disableIni[i][1] + "/" + disableIni[i][2], "M/DD/YYYY");
if (i > 5)
{
break;
}
}
console.log(disable);
var vectorTest = [moment("5/25/2017", "M/DD/YYYY"), moment("5/26/2017", "M/DD/YYYY"), moment("5/27/2017", "M/DD/YYYY")];
console.log(vectorTest);
var vector = disable;
console.log(vector);
$('#input_from').datetimepicker({
locale: 'es',
format: 'DD-MM-YYYY',
enabledDates: $.each(vector, function(i, value) {
return value;
})
});
});
But if i change var vector = disable for var vector = vectorTest, work correctly:
$.ajax({
method: "GET",
url: "url",
})
.success(function(msg) {
console.log(JSON.parse(msg));
var disableIni = JSON.parse(msg);
var disable = [];
for (var i = 0; i < disableIni.length; i++)
{
disable[i] = moment(disableIni[i][0] + "/" + disableIni[i][1] + "/" + disableIni[i][2], "M/DD/YYYY");
if (i > 5)
{
break;
}
}
console.log(disable);
var vectorTest = [moment("5/25/2017", "M/DD/YYYY"), moment("5/26/2017", "M/DD/YYYY"), moment("5/27/2017", "M/DD/YYYY")];
console.log(vectorTest);
var vector = vectorTest;
console.log(vector);
$('#input_from').datetimepicker({
locale: 'es',
format: 'DD-MM-YYYY',
enabledDates: $.each(vector, function(i, value) {
return value;
})
});
});
Its possible to do that i want??
EDIT
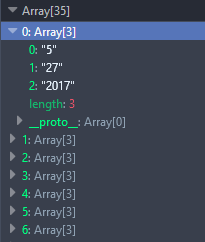
The ajax response:
It's an array that contains other array with 3 position. [0] => Month, [1] => Day, [2] => Year
Thanks


msgvariable is string or object? if object then usemsg.data– Michikomichon$.ajax GET:[2017,4,23],[2017,4,24],[2017,4,25],[2017,4,26],[2017,4,27],[2017,4,28],[2017,4,29],[2017,4,30],[2017,4,31],[2017,5,1],[2017,5,2],[2017,5,3],[2017,5,4],[2017,5,5],[2017,5,6],[2017,5,7],[2017,5,8],[2017,5,9],[2017,5,10],[2017,5,11],[2017,5,12],[2017,5,13],[2017,5,14],[2017,5,15],[2017,5,16],[2017,5,17],[2017,5,18],[2017,5,19],[2017,5,20],[2017,5,21],[2017,5,22],[2017,5,23],[2017,5,24],[2017,5,25],[2017,5,26],[2017,5,27],[2017,5,28],[2017,5,29],[2017,5,30]@AlivetoDie – Coffeltjson_encode()and then useparseJSON()to use it correctly – Michikomichon["2013-03-14","2013-03-15","2013-03-16"].. some example jsfiddle.net/arunpjohny/CxNNh/1 – Debbydebeedisable: [ true, [2017,4,23],[2017,4,24],[2017,4,25],[2017,4,26],[2017,4,27] ]it work correctly – CoffelttempMsg=["[2017,4,24],[2017,4,25],[2017,4,26],[2017,4,27],[2017,4,28],[2017,4,29],[2017,4,30],[2017,4,31],[2017,5,1],[2017,5,2],[2017,5,3],[2017,5,4],[2017,5,5],[2017,5,6],[2017,5,7],[2017,5,8],[2017,5,9],[2017,5,10],[2017,5,11],[2017,5,12],[2017,5,13],[2017,5,14],[2017,5,15],[2017,5,16],[2017,5,17],[2017,5,18],[2017,5,19],[2017,5,20],[2017,5,21],[2017,5,22],[2017,5,23],[2017,5,24],[2017,5,25],[2017,5,26],[2017,5,27],[2017,5,28],[2017,5,29],[2017,5,30]"]|msgArr=Array [ "[2017,4,24],[2017,4,25],[2017,4,26]…" ]|dissableArr= 2 – CoffeltmsgArr.unshift(true)is not correct, return 2 – Coffeltsuccessinside$.ajaxinstead instead ofdone? Please edit the question showing which is the exact result of your ajax call. – Hydroxyl