TestCafe has an extensive command line interface that allows it to fit well in any popular continuous integration system.
Here are instructions on how you can integrate TestCafe with Jenkins. The up-to-date KB article can be found in this documentation topic for the TestCafe Open Source version:
Integrating TestCafe with Jenkins CI System
If you are using the legacy TestCafe version (version 15.1), you can use the following KB article:
How to integrate TestCafe with Jenkins
You may also wish to check the TestCafe plugin for Jenkins that attaches screenshots and videos to the Jenkins test results page.
Step 1 - Fetching Test Code From a Repository
Here, we will use tests published in a separate repository on GitHub - ci-integration-demo. If you use a different version control system, search for a plugin that integrates it with Jenkins.
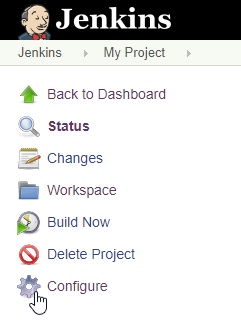
Open your project and choose Configure from the right pane.
![Configure project]()
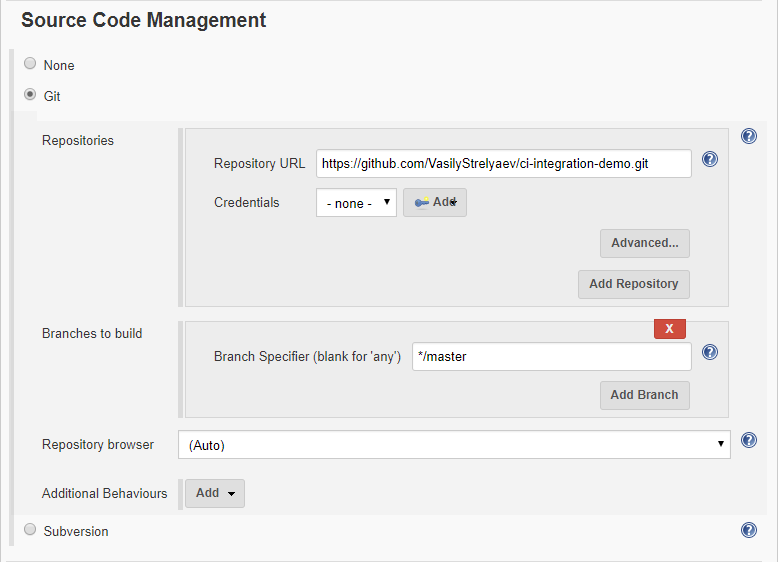
Scroll down to the Source Code Management section and select Git, then specify the Repository URL.
![Check out tests]()
Step 2 - Adding a Command to Install TestCafe
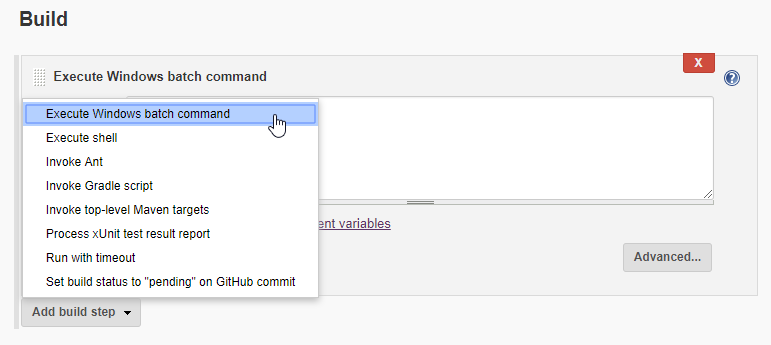
Go to the Build section, find a step that builds you application and add a new step right after it. To do this, click Add build step and select a step type that runs a shell command.
![Add butch command]()
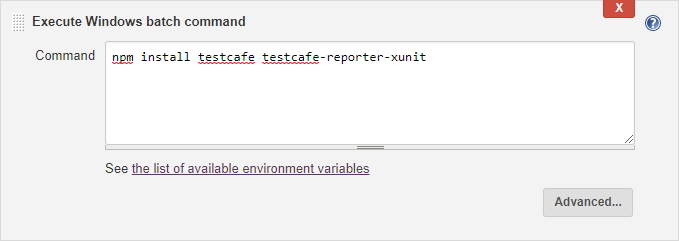
In the Command box, type the following.
npm install testcafe testcafe-reporter-xunit
This command installs the main testcafe module and a plugin that saves test run reports in the xUnit format.
![npm install command]()
Step 3 - Adding a Command to Run TestCafe
Add another step that executes a shell command after the previous one. This step will run TestCafe.
Type the following command.
node_modules/.bin/testcafe chrome tests/**/* -r xunit:res.xml
This runs TestCafe tests from the tests directory in Google Chrome. Test results are saved to the res.xml file in the xUnit format.
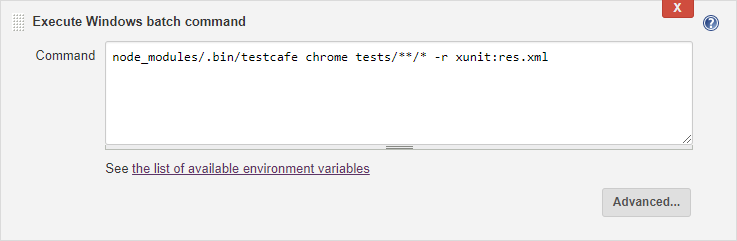
![Run tests command]()
Step 4 - Publishing Test Run Reports
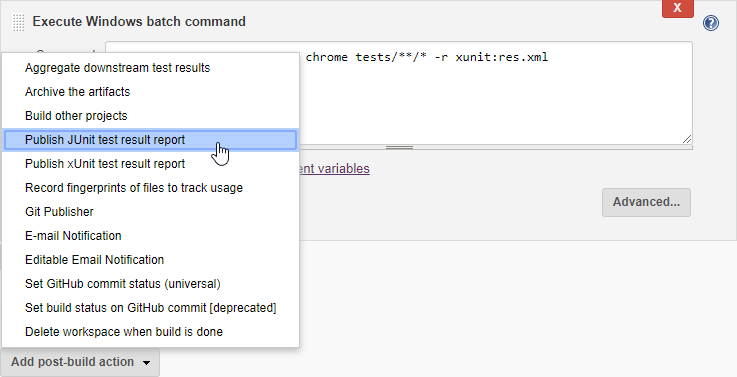
Go to the Post-build Actions section and click Add post-build action. In the drop-down list, select Publish JUnit test result report.
![Adding a post build action]()
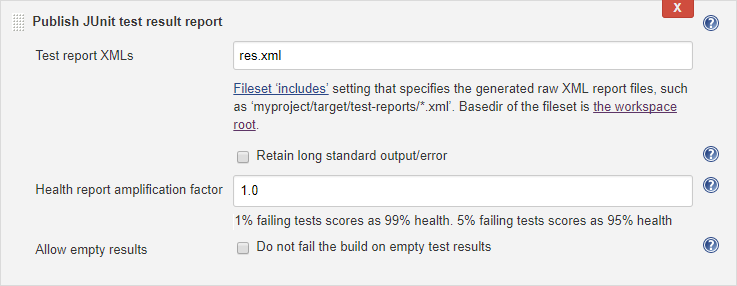
In the Test report XMLs field, specify the test report file: res.xml.
![Publish test reports]()
Step 5 - Run the Test
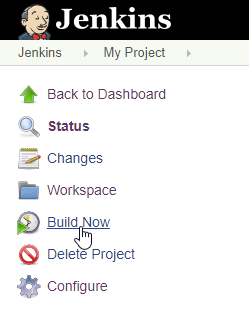
Click Save and you will be navigated to the Project page.
Hit Build Now to build the project immediately.
![Project Build Now]()
Step 6 - View Test Results
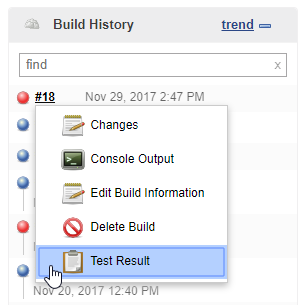
In the Build History section of the Project page, click a build and select Test Results from the drop-down menu.
![Build History]()
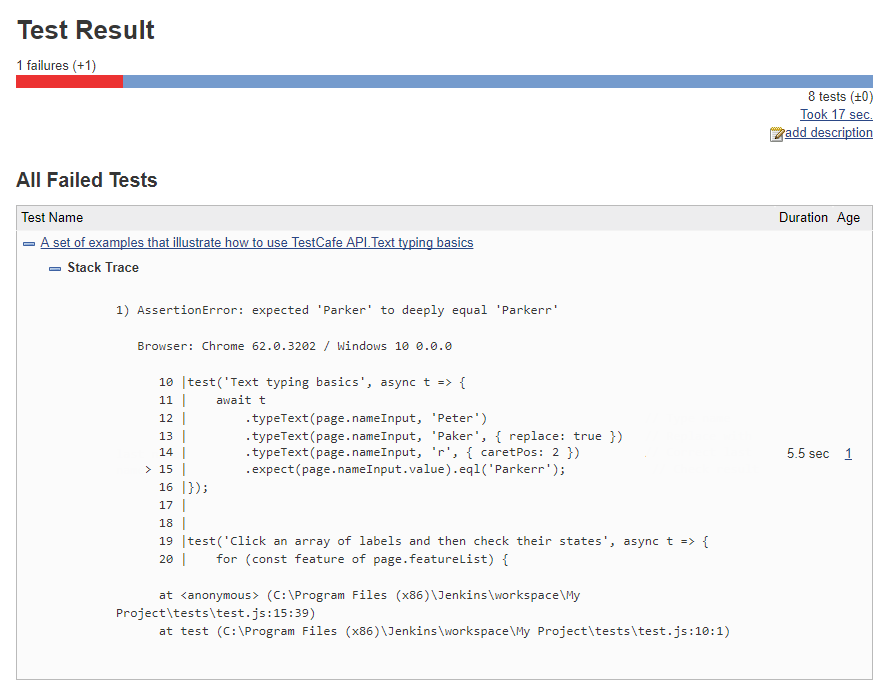
Jenkins will display a test run report where you can see general information about testing results. You can click individual tests for details.
![View Test Results]()