I'm trying to perform animation on click of box which is expected as below
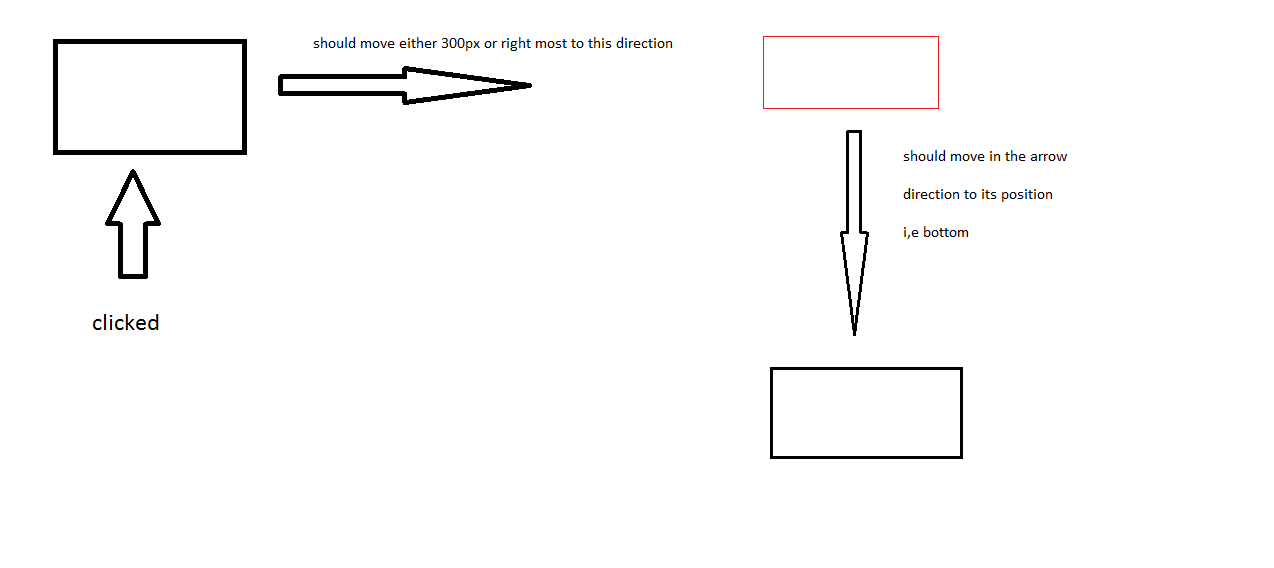
- When box is clicked it must move to the right to either 300px or right most then it should go to the bottom.
Note: if it is achieved using
tweenMax (GSAP). Then solution is most welcomed.
As described in image:
Here is codepen:https://codepen.io/anon/pen/ajXqLL
$(function(){
$('.box').on('click',function(){
$('#wrapper').append(this);
$(this).addClass('elementToAnimate');
});
}); div.box{
height: 100px;
width: 200px;
background:red;
display: inline-block;
text-align:center;
color:#fff;
font-size:26px;
margin: 0px;
float: left;
}
div.box:active{
background:yellow;
}
div.box2{
background:green;
}
div.box3{
background:orange;
}
@keyframes yourAnimation{
0%{
transform: translateX(100px) translateY(20%);
}
40%{
transform: rotate(xx) translateX(120px) translateY(40%);
}
60%{
transform: rotate(xx) translateX(150px) translateY(50%);
}
80%{
transform: rotate(xx) translateX(200px) translateY(90%);
}
}
.elementToAnimate{
animation: yourAnimation 3s forwards 0s linear;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div id="wrapper">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<!-- for box 2 -->
<div class="box box2">7</div>
<div class="box box2">8</div>
<div class="box box2">9</div>
<div class="box box2">10</div>
<div class="box box2">11</div>
<div class="box box2">12</div>
<!-- for box 3-->
<div class="box box3">13</div>
<div class="box box3">14</div>
<div class="box box3">15</div>
<div class="box box3">16</div>
<div class="box box3">17</div>
<div class="box box3">18</div>
</div>Please help me thanks in advance!!


@Arash Khajeloubelow answer but withoutsetTimeout. With some improvement inanimation– Rowenarowland