I am trying to add dashed polylines to the google map but the pattern property doesn't seem to work.
Below you can see the method that creates the polyline, the pattern is set to dash with 5px gap, but it still shows as a solid line. Is there anything wrong with it or it's just a flutter bug?
Thanks.
package: google_maps_flutter
...
_addPollyline(int index, Color color) {
final String polylineIdVal = 'polyline_id_$_polylineIdCounter';
_polylineIdCounter++;
final PolylineId polylineId = PolylineId(polylineIdVal);
final Polyline polyline = Polyline(
polylineId: polylineId,
consumeTapEvents: true,
color: color,
patterns: <PatternItem>[PatternItem.dash(5), PatternItem.gap(5)],
width: 5,
points: _createRoute(index),
);
setState(() {
_mapPolylines[polylineId] = polyline;
});
}
...
UPDATE
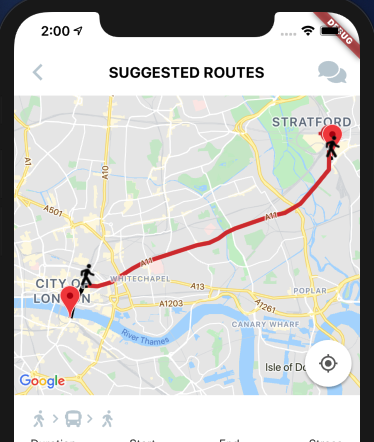
Patterns work fine on android. I've tested them on a Pixel 3 emulator and both dash and dot patterns are working.
The issue is only present on iOS devices