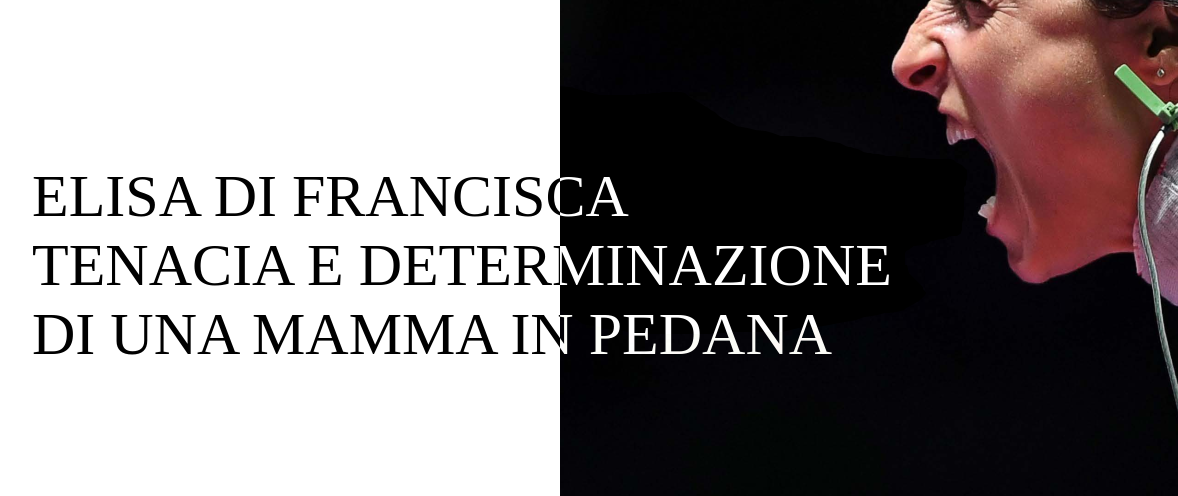
I am trying to achieve this effect of a black and white text on a bi-colored header which is always white on a side, and with a background image on the other side (of different colors).
this is the css used for this example, which works only because the image has a solid black background:
.text {
position: relative;
color: rgb(255, 255, 255);
mix-blend-mode: difference;
text-transform: uppercase;
font-size: 60px;
}
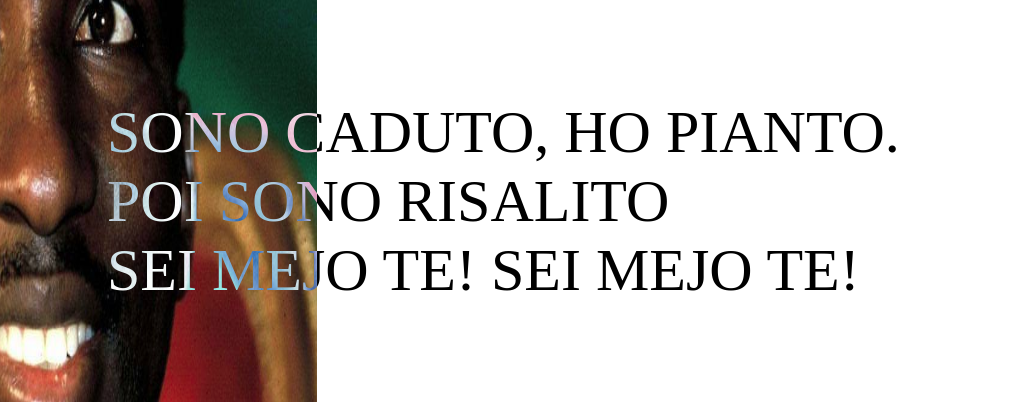
this doesn't work if the background image doesn't have a solid black background:
in this case i get what i'm supposed to get, but what i want is to get a white text on the left and a black text on the right, as in the first example.
i've been trying css filter, mix-blend-modess, clip-paths, i've seen this https://aerolab.github.io/midnight.js/ (it doesn't suit my case) but i always end up with the wrong result. do your know a way of making a black/white colored text that is aware of a white background and makes the text black and whatever is not a solid white background, switch the color to white?
i hope my explanation was clear, any solutions or even clues are very welcome, even if it needs javascript. thank you!
this is a codepen with the examples: https://codepen.io/vlrprbttst/pen/jOPMzvd?editors=1100
thanks so much!