I'm trying to display a list of songs found on the device requesting data directly from the MediaStore. I'm using a RecyclerView and an adapter that uses a CursorAdapter to get data from MediaStore.
When adapter's onBindViewHolder is called, the request is passed to the bindView function of the CursorAdapter the all visual elements are set.
public class ListRecyclerAdapter3 extends RecyclerView.Adapter<ListRecyclerAdapter3.SongViewHolder> {
// PATCH: Because RecyclerView.Adapter in its current form doesn't natively support
// cursors, we "wrap" a CursorAdapter that will do all teh job
// for us
public MediaStoreHelper mediaStoreHelper;
CustomCursorAdapter mCursorAdapter;
Context mContext;
public class SongViewHolder extends RecyclerView.ViewHolder {
public TextView textItemTitle;
public TextView textItemSub;
public ImageView imgArt;
public int position;
public String album_id;
public String path_art;
public String path_file;
public SongViewHolder(View v) {
super(v);
textItemTitle = (TextView) v.findViewById(R.id.textItemTitle);
textItemSub = (TextView) v.findViewById(R.id.textItemSub);
imgArt = (ImageView) v.findViewById(R.id.imgArt);
}
}
private class CustomCursorAdapter extends CursorAdapter {
public CustomCursorAdapter(Context context, Cursor c, int flags) {
super(context, c, flags);
}
@Override
public View newView(final Context context, Cursor cursor, ViewGroup parent) {
View v = LayoutInflater.from(parent.getContext())
.inflate(R.layout.song_item, parent, false);
final SongViewHolder holder = new SongViewHolder(v);
v.setTag(holder);
return v;
}
@Override
public void bindView(View view, Context context, Cursor cursor) {
SongViewHolder holder = (SongViewHolder) view.getTag();
holder.position = cursor.getPosition();
holder.textItemTitle.setText(cursor.getString(cursor.getColumnIndex("title")));
holder.textItemSub.setText(cursor.getString(cursor.getColumnIndex("artist")));
holder.album_id = cursor.getString(cursor.getColumnIndex("album_id"));
holder.path_file = cursor.getString(cursor.getColumnIndex("_data"));
Picasso.with(holder.imgArt.getContext())
.cancelRequest(holder.imgArt);
holder.imgArt.setImageDrawable(null);
new DownloadImageTask(mediaStoreHelper, context, holder.imgArt).execute(holder.album_id);
}
}
private class DownloadImageTask extends AsyncTask<String, String, String> {
private MediaStoreHelper mediaStoreHelper;
private ImageView imageView;
private Context context;
public DownloadImageTask(MediaStoreHelper mediaStoreHelper, Context context, ImageView imageView)
{
this.mediaStoreHelper = mediaStoreHelper;
this.context = context;
this.imageView = imageView;
}
@Override
protected String doInBackground(String... ids) {
return mediaStoreHelper.getAlbumArtPath(ids[0]);
}
protected void onPostExecute(String result) {
Picasso.with(context)
.load(new File(result))
.placeholder(R.drawable.ic_music)
.fit()
.into(imageView);
}
}
@Override
public void onBindViewHolder(SongViewHolder holder, int position) {
// Passing the binding operation to cursor loader
mCursorAdapter.getCursor().moveToPosition(position);
mCursorAdapter.bindView(holder.itemView, mContext, mCursorAdapter.getCursor());
}
@Override
public SongViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// Passing the inflater job to the cursor-adapter
View v = mCursorAdapter.newView(mContext, mCursorAdapter.getCursor(), parent);
return new SongViewHolder(v);
}
}
The problematic part is image loading with is made of two parts:
- With the albumId I got from the
Cursor, I need useContentResolverto get album art file path - Load the image into the
ImageViewusing the file path
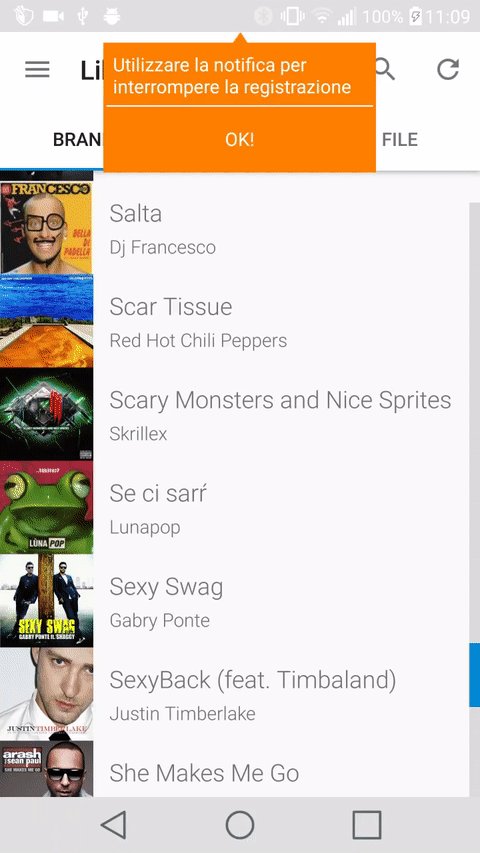
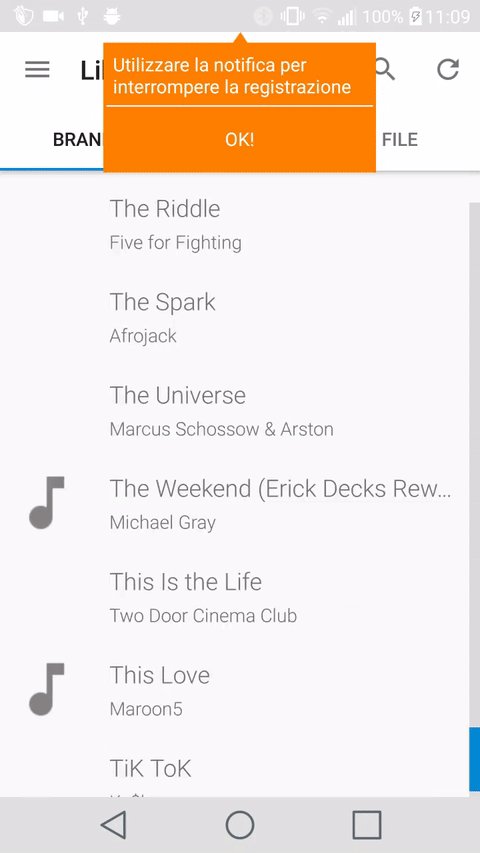
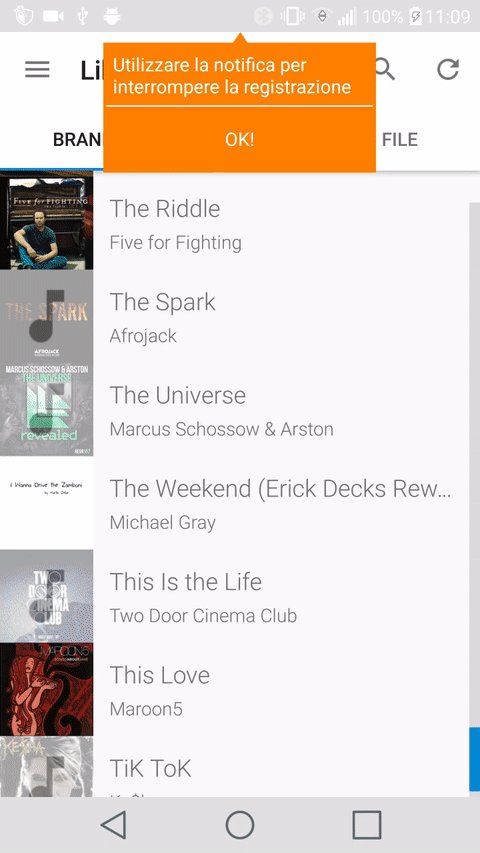
These two passages need to be done in background otherwise the scrolling will become very laggy. In the bindView function I called a AsyncTask the does the job, but the problem is that, while scrolling fast, several image requests are elaborated and this is the result:
As you can see from the code I tried to cancel pending Picasso's requests on a specific ImageView, but that's not enough. Can this problem be fixed?