The following from Mozilla's web docs Preloading content with rel="preload" results in errors in chrome regarding the link type:
<head>
<meta charset="utf-8">
<title>Web font example</title>
<link rel="preload" href="fonts/cicle_fina-webfont.eot" as="font" type="application/vnd.ms-fontobject" crossorigin="anonymous">
<link rel="preload" href="fonts/cicle_fina-webfont.woff2" as="font" type="font/woff2" crossorigin="anonymous">
<link rel="preload" href="fonts/cicle_fina-webfont.woff" as="font" type="font/woff" crossorigin="anonymous">
<link rel="preload" href="fonts/cicle_fina-webfont.ttf" as="font" type="font/ttf" crossorigin="anonymous">
<link rel="preload" href="fonts/cicle_fina-webfont.svg" as="font" type="image/svg+xml" crossorigin="anonymous">
<link rel="preload" href="fonts/zantroke-webfont.eot" as="font" type="application/vnd.ms-fontobject" crossorigin="anonymous">
<link rel="preload" href="fonts/zantroke-webfont.woff2" as="font" type="font/woff2" crossorigin="anonymous">
<link rel="preload" href="fonts/zantroke-webfont.woff" as="font" type="font/woff" crossorigin="anonymous">
<link rel="preload" href="fonts/zantroke-webfont.ttf" as="font" type="font/ttf" crossorigin="anonymous">
<link rel="preload" href="fonts/zantroke-webfont.svg" as="font" type="image/svg+xml" crossorigin="anonymous">
You can see the full example source code on GitHub (also see it live)
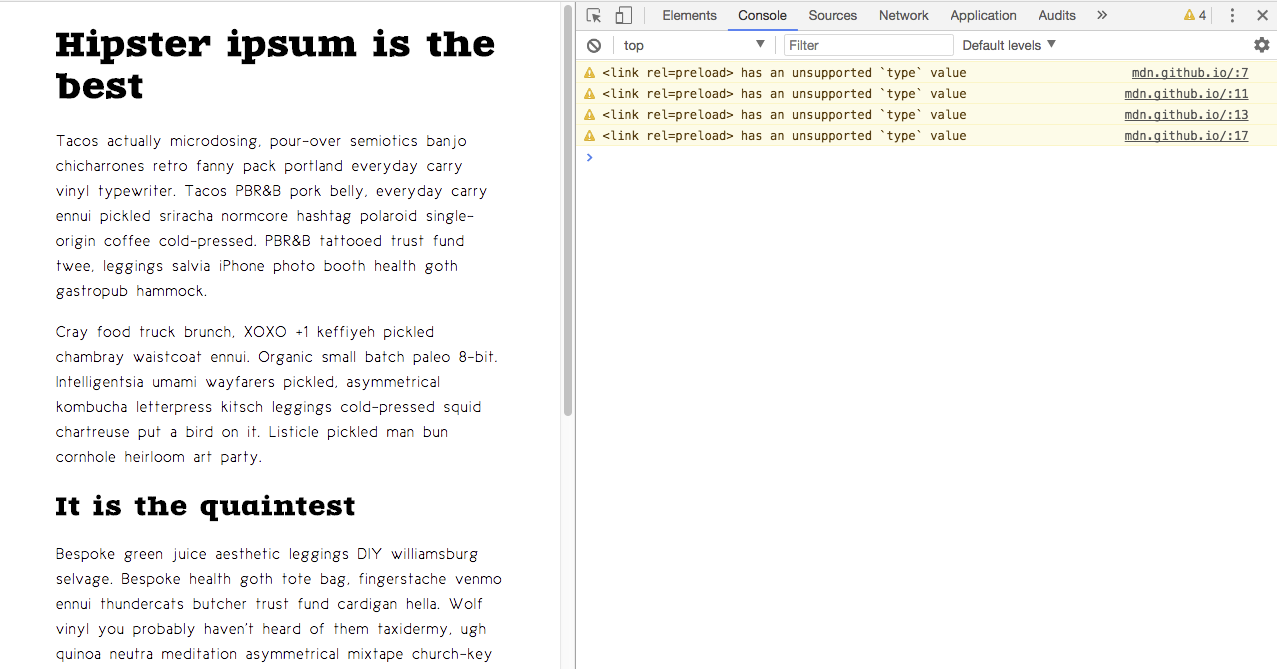
Here us a screenshot of the live link:

It seems these are the unsupported types that error out:
type="application/vnd.ms-fontobject"
type="image/svg+xml"
How can I get rid of that error in console for those webfont types? The types are as is from their example. I know I can physically hide the error via filters to not show in console, but I really want to prevent it from showing in the first place using a correct solution.

asattributes toapplicationandimagerespectively make any difference? – Vaporific