In UIScrollView, I have content height and width greater than scrollview's size. So basically it can scroll horizontally and vertically. What I want is to scroll vertically only and I manage horizontally scroll using an UIButton by using below code.
[scrlViewQuestion setContentOffset:CGPointMake(questionWidth, 0) animated:YES];
Preventing horizontal scrollview, one can just set scrollview content width lesser than scrollview size but in my case scrollview content width is greater than its size? So what is the best way to solve this?




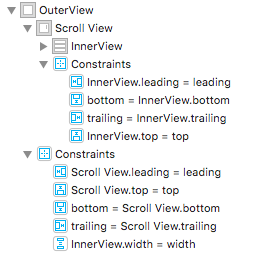
contentSize.widthto the width of the scroll view (e.g.scrollView.bounds.size.width). However, if you are using layout constraints, autolayout will reset the scroll view'scontentSizewhen it runs (which is probably more often than you realize), so in that case, you need to modify your constraints. – Contiguity